快速禁止Chrome浏览器缓存
2024-09-08 00:53:49
在前端的开发中,最麻烦的莫过于浏览器的缓存,经常需要清理缓存文件,导致开发效率较低。
但Chrome可以一键禁止浏览器缓存,并且在后续的操作中,无论相同的资源请求多少次,都不会缓存到本地,一起来体验下吧。
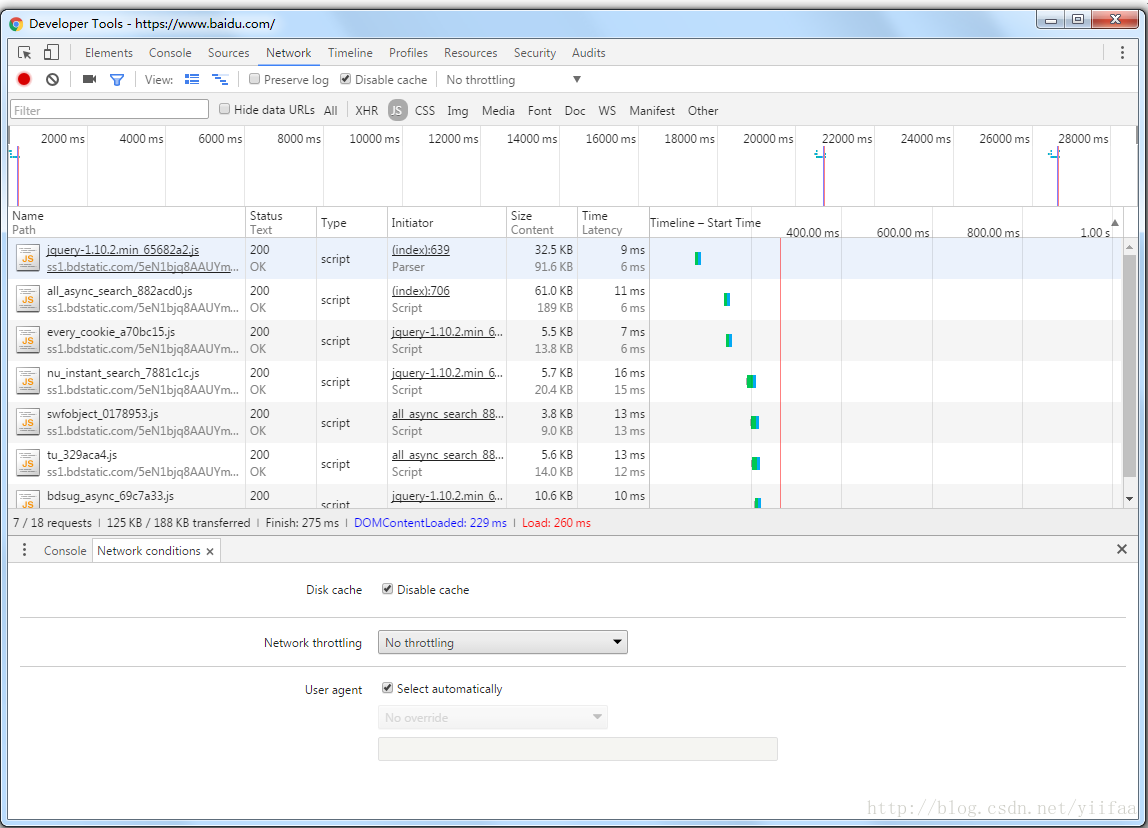
按F12打开调试者工具,在调试者工具的右上角打开菜单选项,选择更多工具(More tools)->网络限制(Network conditions,在界面中勾选“Disable cache”选项,即可禁用浏览器缓存,注意是浏览器缓存,而不是相关页面的浏览器缓存,见下图:
最新文章
- 脚本工具(获取某个文件夹下的所有图片属性批量生成css样式)
- REST WCF Service中的WebMessageBodyStyle
- vue初体验:实现一个增删查改成绩单
- 【转载】LoadRunner11下载以及详细破解说明
- Spring mvc4 + ActiveMQ 整合
- Android系统框架
- .Net用户控件
- react 学习之十月之思
- [Redux] Implementing Store from Scratch
- android ftp案例分析
- Qt带来的是更加低廉的开发成本和学习成本,对于很多小公司而言,这种优势足以让他们获得更大的利润空间 good
- Android开发系列(二十八):使用SubMenu创建选项菜单
- NET Core RC2
- 修复ubunut桌面
- android 中判断WiFi是否可用的可靠方法 ,android 是否联网
- readAsDataURL(file) & readAsText(file, encoding)
- Java的LinkedList详解,看源码之后的总结
- Xamarin.Android 使用AsyncTask提示上传动态
- 设计模式学习--Prototype
- Java高频面试题
热门文章
- Kohana重写接收不到get参数问题
- [ethereum源码分析](3) ethereum初始化指令
- 大数据笔记(五)——HDFS的高级特性
- CSS多种方式实现底部对齐
- 十九、python内置函数汇总
- AssertionError: View function mapping is overwriting an existing endpoint function: insertCase
- 测开之路一百一十:bootstrap图片
- 类InetAddress
- 练习4-python+selenium+pandas
- linux下mysql 5.7编写存储过程一直报错说Mysql server version for the right syntax