vue+element-ui国际化(i18n)
2024-08-31 23:41:56
1、 下载element-ui和vue-i18n:
npm i element-ui --save npm i vue-i18n –save
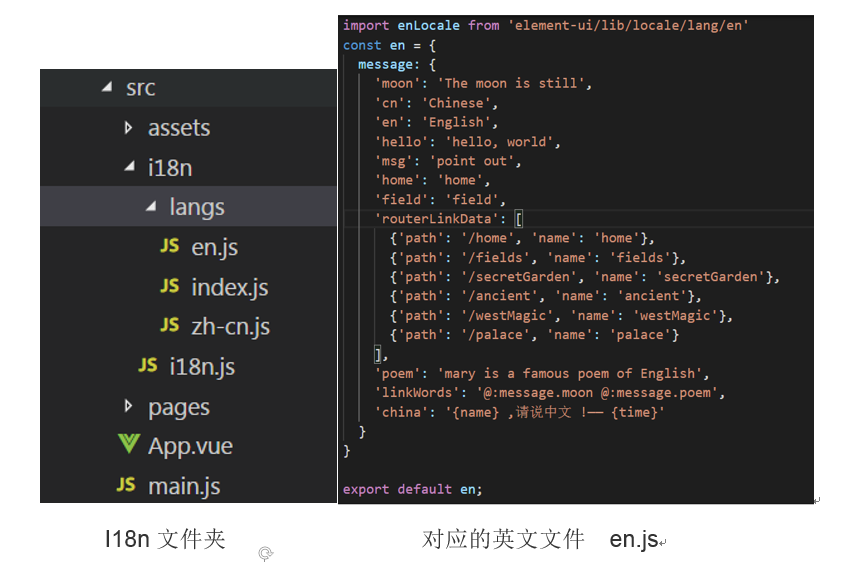
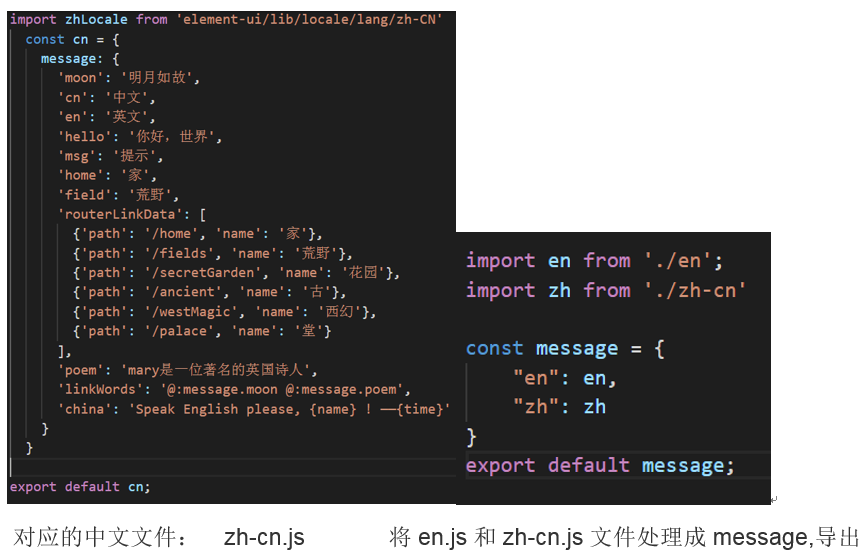
2、 创建一个 i18n 文件夹,



在main.js 中导入i18n,挂在到vue实例中区;
注意: 在en.js或者zh-cn.js中,可以将message中的几个属性合成一个,如上面的linkWords。
3、使用语言
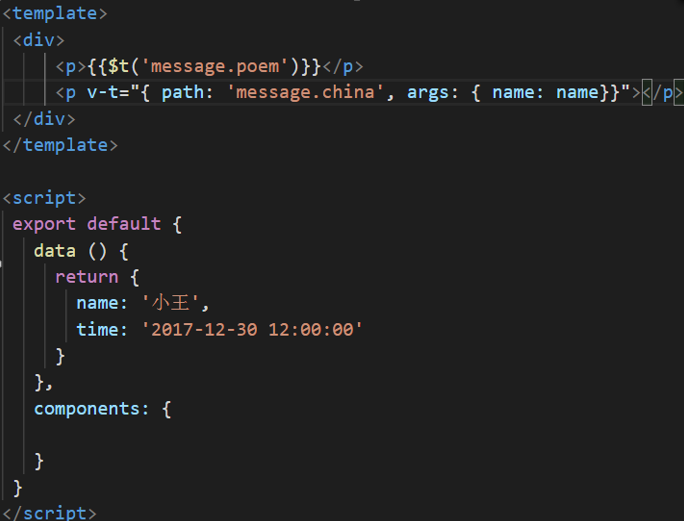
直接在使用的地方 $t(‘message.key’) ;
<p>{{$t('message.hello')}}</p>
或者使用 v-t=”{ path: ‘message.hello’ }” 效果和上面相同
<p v-t="{ path: 'message.poem'}"></p>
,并且可以传值

4、切换语言环境
给按钮注册事件,事件中切换this.$i18n.locale = ‘ ’ 的值为相应的语言值即可。
switchChinese(){
this.$i18n.locale = 'zh';
window.localStorage.setItem('qinLang','zh')
},
switchEnlish(){
this.$i18n.locale = 'en';
window.localStorage.setItem('qinLang','en')
}
最新文章
- windows下配置apache+php环境
- 解决远程连接mysql错误1130代码的方法
- 知方可补不足~SQL为大数据引入分区表
- JVM内存监控工具 JavaMelody
- velocity学习记录
- 【转】iOS 9自带苹果式省电模式 依然软硬兼施
- 如何得到django中form表单里的复选框(多选框)的值( MultipleChoiceField )
- Backbone的id
- mysql merge table
- teamfoundationserver2010之使用vs2010&&vs2013创建修改签入签出提交代码等操作
- JavaScript 系统知识点图库
- 【java】控制台实现贪吃蛇小游戏-LinkedList、Scanner
- angular+ionic+cordova(实战项目开发中,持续更新自己学到的和遇到的)
- Linux的sleep()和usleep()
- 相机标定问题-Matlab & Py-Opencv
- python day06笔记总结
- web前端(15)—— JavaScript的数据类型,语法规范2
- ftp:linux下利用shell脚本添加虚拟用户并赋予权限
- Spring AutoWire
- ubuntu安装php+mysql+apche
热门文章
- QT 5.12安装
- 让网站动起来!12款优秀的 jQuery 动画
- 10、应用机器学习的建议(Advice for Applying Machine Learning)
- 如何在CentOS 7上安装newman
- 帝国CMS 列表内容模板[!--empirenews.listtemp--]改写为灵动标签[e:loop={}]
- HashMap对象转换为JavaBean对象
- 解决javax.servlet.jsp.JspException cannot be resolved to a type
- Java基础学习(4)
- Airbnb JavaScript 编码风格指南(2018年最新版)
- glDrawArrays 和 glDrawElements