HTML + CSS (下)【更新中】
弹性盒子:
定义:弹性盒子模型是css3中新提出的一种布局方案。是一种为了应对针对不同屏幕宽度不同设备的一整套新的布局方案。
主要是对一个容器中的子元素进行排列、对齐和分配空白空间的方案的调整。
新旧版本的弹性盒子模型:
在之前,css3曾经推出过旧版本的弹性盒子模型。相对于新版本的弹性盒子模型而言,旧版本的内容与新版本还是有些出入。
而且,从功能上来讲,旧版本的弹性盒子模型远远没有新版本的盒子模型强大,从兼容性来讲,二者在pc端ie9以下都存在着兼容性问题,但是在移动端,旧版本的弹性盒子模型兼容性则更好一点。但是对于我们来说,我们依然要将主要的精力放在新版本的弹性盒子模型的身上,因为旧版本的弹性盒子模型淘汰是必然,随着手机端的兼容性逐渐提升,旧版本必将被淘汰。
另外,新版本具有更加强大的功能,也值得我们进行深度的学习。
那么我们对于新旧两个版本的弹性盒子模型,我们只需要抱着对比的心态学习即可,掌握新版本,了解旧版本,这样即使有一天我们需要使用旧版本,也可以非常容易的学习旧版本的弹性盒子模型。
相关概念:
主轴:我们以元素排在一行为例,当元素排列在一行的时候,主轴既表示元素排列的方向,横向排列则主轴即可以理解为一条横线,
又因为我们元素默认是从左向右排列,那么我们可以说在默认的情况下,元素的主轴的起始位置是在左,而方向为右,终点也为右。
侧轴:元素垂直的方向即为侧轴。默认上为起点,下为终点。
弹性容器:我们想要使用弹性盒子模型,就需要将容器转换为弹性容器,我们说一个包含于子元素的容器设置了display:flex,那么这个容器也就变成了弹性容器。
弹性子元素:当子元素的父元素变成了弹性容器,那么其中的所有的子元素也自然而然的变成了弹性子元素。
创建弹性容器:
display:flex|inline-flex
弹性容器属性:
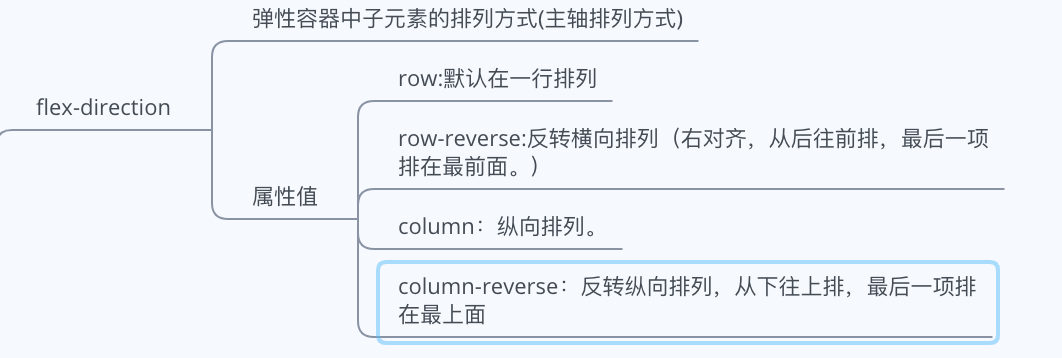
flex-direction:

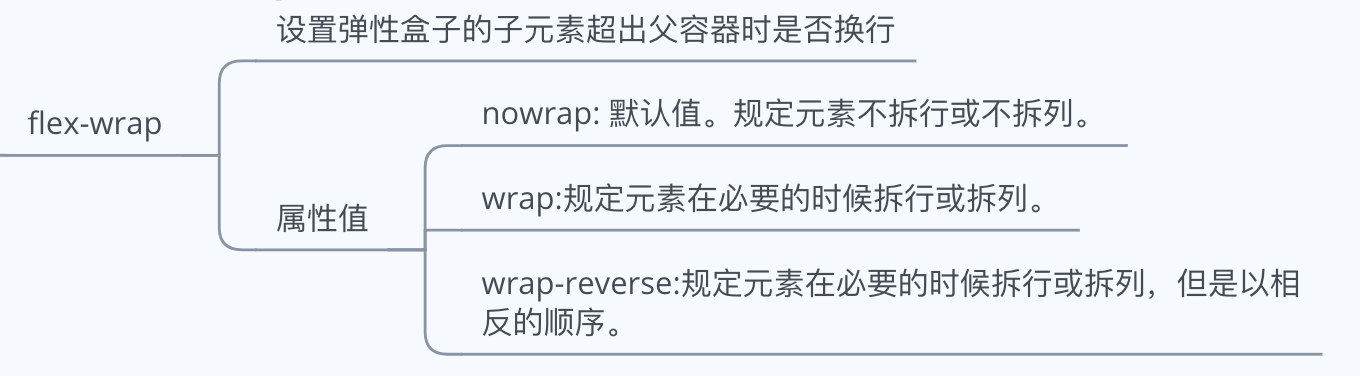
flex-wrap:

flex-flow:flex-direction 和 flex-wrap 的简写
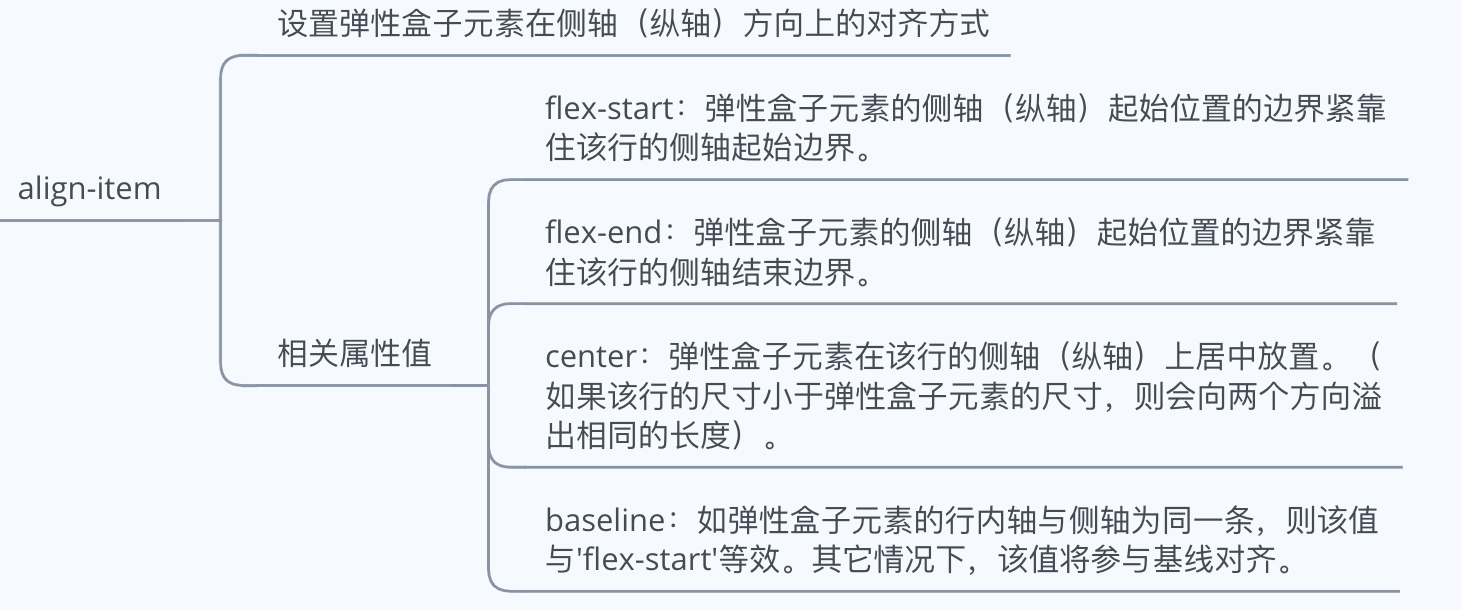
align-item:

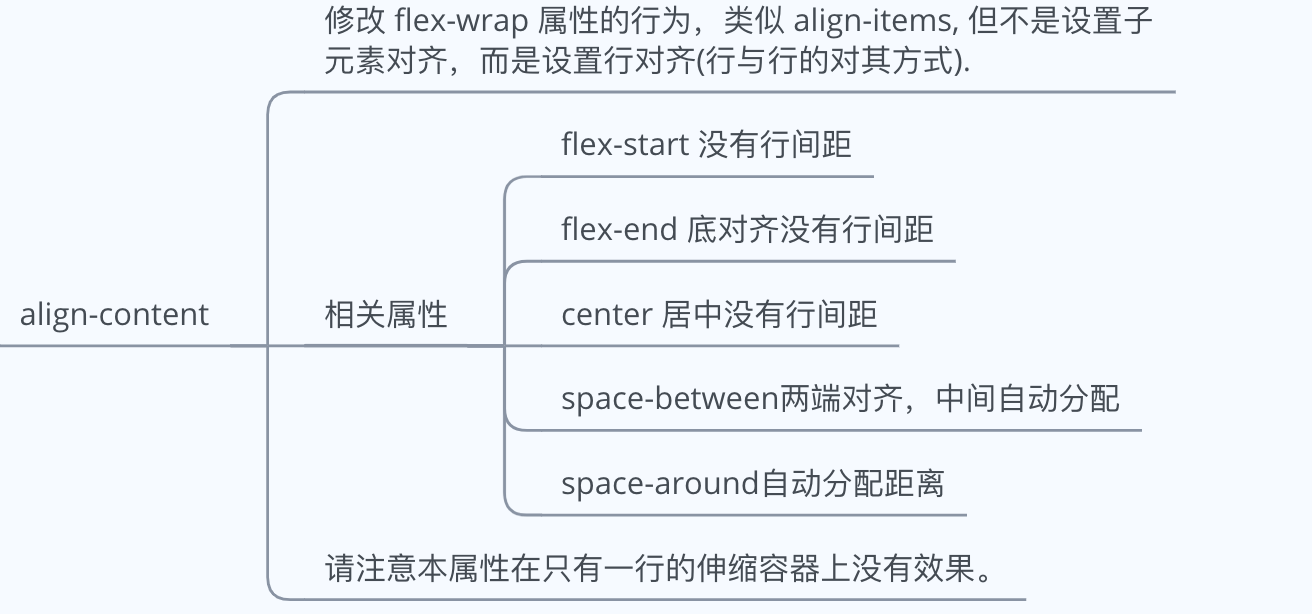
align-content:

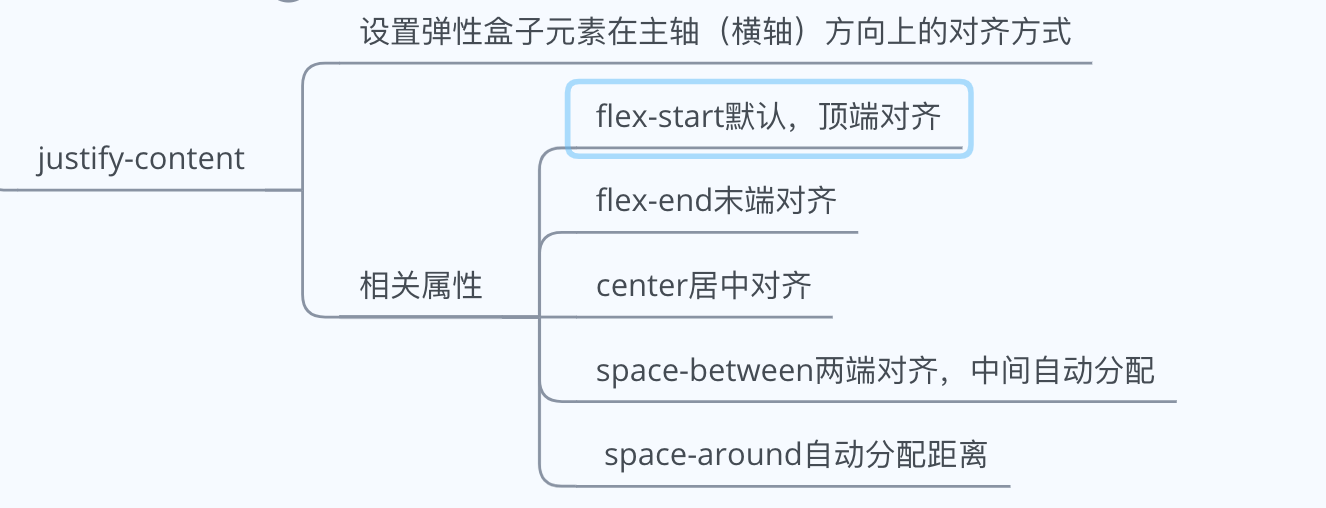
justify-content:

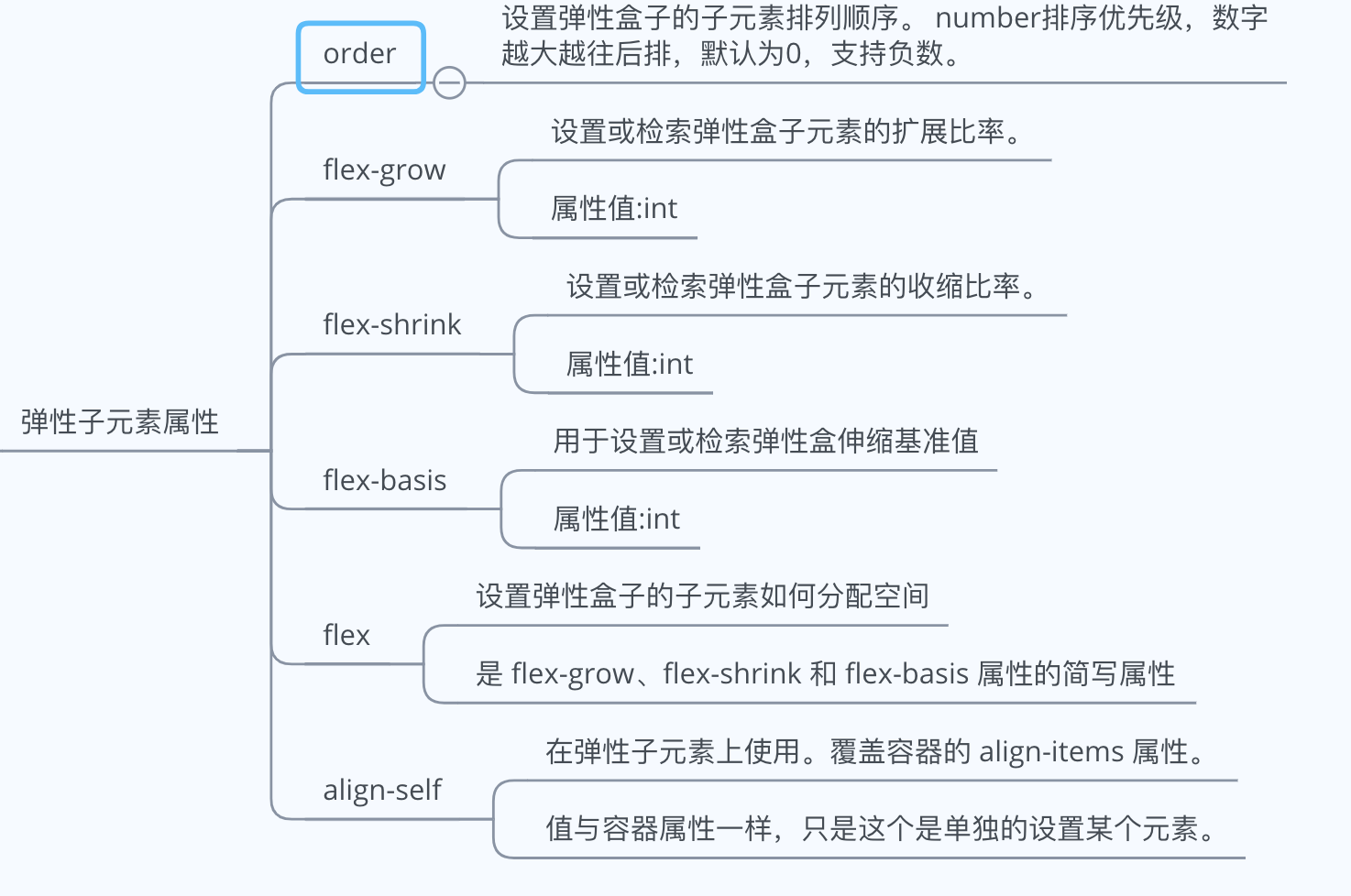
弹性子元素属性:

多列布局:
多列布局是css3当中新增加的布局属性,目的是让网页的布局变得更加的灵活。
相关属性
column-count 规定元素应该被分隔的列数.
值:number |auto
column-fill 指定如何填充列(兼容性较差,了解就好)
值: balance(所有列的高度与其中最高的一列统一)|auto(列高度自适应内容)
column-gap 指定列与列之间的间隙
值:length(用长度值来定义列与列之间的间隙。不允许负值 )|normal(与 <' font-size '> 大小相同。
假设该对象的font-size为16px,则normal值为16px,类推。 )
column-rule 所有column-rule-*的属性的简写
语法:column-rule: column-rule-width column-rule-style column-rule-color
column-rule-color 指定两列间边框的颜色
column-rule-style 指定两列间边框的样式
column-rule-width 指定两列间边框的宽度
值:thin(较细的边框)|medium(中等边框)|thick(粗)|length;
column-span 指定元素要跨的列数
语法:column-span: 1(1或者none,横跨一列)|all(横跨所有列);
column-width指定列的宽度
语法:auto(浏览器将决定列的宽度)|length(指定列宽的长度,column-count会产生影响);
columns
设置column-width和column-count的简写
响应式布局:
未完待续!
最新文章
- silverlight使用小计(先做记录后续整理)
- HTML中使用javascript解除禁止input输入框代码:
- 如何整合最新的Flex sdk和Air sdk。
- DSP using MATLAB 示例Example2.4
- 【SSM 2】spring常用注解
- Innodb IO优化 — 数据库表设计 转
- 使用PyInstaller将Python程序打包成一个单独的exe文件
- Unity3d 接入 移动MM支付SDK(2.3) 全攻略
- linux生成随机密码
- java二维码开发
- Matplotlib中文显示的问题
- 读《Java并发编程的艺术》(二)
- 【转】十分有用的linux shell学习总结
- Java设计模式系列-装饰器模式
- python 字典中的get()方法
- JavaScript主流框架3月趋势总结
- 用Java批量重命名文件
- 微信小程序云端解决方案探索之路
- hdfs命令大全
- 分区默认segment大小变化(64k—>8M)