CSS-滤镜 -webkit-filter
css滤镜属性,可以在元素呈现之前,为元素的渲染提供一些效果,如模糊、颜色转移之类的。滤镜常用于调整图像、背景、边框的渲染。
语法:
webkit-filter: none | blur(px) | brightness() | contrast() | grayscale() | hue-rotate(deg) | invert() | opacity() | saturate() | sepia() | drop-shadow(radius) | url()
默认值:none
blur(<number>px) : 设置对象的模糊效果。(数值越大,对象越模糊)


brightness(<percentage>) : 设置对象的亮度。除百分比外,也可以用非负数表达。(百分数越大,对象越亮)


contrast(<percentage>) : 设置对象的对比度。除百分数外,也可以用0-1的数字表达。


grayscale(<percentage>) : 设置对象的灰度。除百分比外,也可以用0-1的数字表达。


hue-rotate(<percentage>deg) : 设置对象的色相旋转。用0-360数字表达。
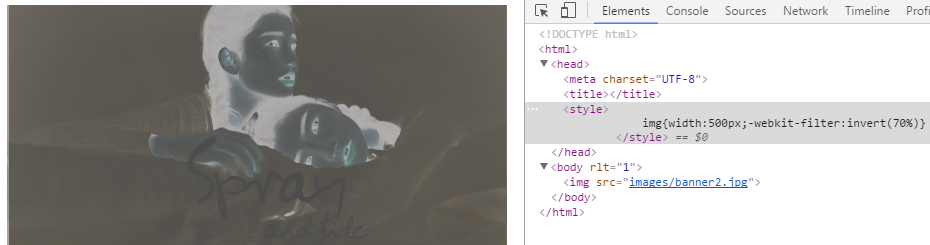
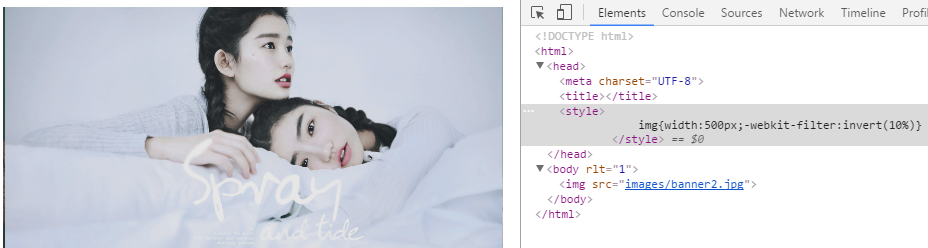
invert(<percentage>) : 设置对象的反色。除了百分比外,也可以用0-1的数字表达。


opacity(<percentage>) : 设置对象的透明度。除了百分比外,也可以用0-1的数字表达。
saturate(<percentage>) : 设置对象的饱和度。除了百分比外,也可以用非负数表达。
sepia(<percentage>) : 设置对象的褐色程度。除了百分比外,也可以用0-1的数字表达。
drop-shadow(<length><length>radius<color>) : 设置对象的阴影。第一个长度是向右偏移距离,第二个长度是向下偏移距离,皆可为负值,皆为必传参数;第三个是阴影圆角,可选;第四个是阴影颜色,可选。
url(path.svg#a) : 设置对象滤镜效果。通过SVG可实现以上所有效果。SVG可写在页面里,也可外部引用。可增加锚节点。
最新文章
- R语言:常用函数【转】
- 长时间停留在calculating requirements and dependencies 的解决方案
- Python: 列表的基本用法
- 移动网页 -- CSS布局
- textkit 研究,mark一下,一个不错的开源库:MLLabel(但是没有文档)
- Mac系统安装jdk和maven
- OFBIZ:启动之ContainerLoader
- trac项目管理平台
- Kakfa揭秘 Day4 Kafka中分区深度解析
- 统计学习导论:基于R应用——第五章习题
- 具有 CSA CCM 证明的 SOC 2 可简化 Windows Azure 客户的安全性评估过程
- accp8.0转换教材第3章MySQL高级查询(一)理解与练习
- 第8章 动态客户端注册 - IdentityModel 中文文档(v1.0.0)
- Vue 旅游网首页开发2 - 首页编写
- javascript 重要属性之prototype(继承)
- 【转】使用STM32F4的CCM内存
- L252
- 一篇文章,教你学会Git
- parity 钱包
- Unity3D笔记二十 多媒体与网络