vue-cli+v-charts实现移动端可视化图表
v-charts是饿了么团队开源的一款基于Vue和Echarts的图表工具,在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。
v-charts的中文社区文档(https://v-charts.js.org/#/),可根据项目需要自主学习和浏览;
因为项目需要用到了折线图的图标展示,图表用法大同小异,本文只讲述利用v-charts来构建折线图;
首先我们需要node和npm包管理工具,现在一般的新版本的node都已经内置npm包管理工具,node最新版本下载可去http://nodejs.cn/node官网进行下载,下载安装完成之后,我们可以按win+R快捷键打开运行对话框,然后输入cmd回车;

进入命令行工具之后输入node -v(注意中间有空格),如果下载成功会输出node的版本号;(这里我的node版本是v10.16.1)

装好node工具之后,我们可以在我们的项目终端或者项目文件夹中打开命令行工具输入命令:
npm i v-charts echarts -S
输入之后npm包管理工具就会自动的去下载echarts;当然,作为图表可视化插件库v-charts也为我们提供了cdn的方式(本文暂时只具体讲述vue-vli模式安装,cdn的方式就是直接通过标签引入文件即可):
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/v-charts/lib/index.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/v-charts/lib/style.min.css">
安装完v-charts之后,我们将要在我们的项目main.js中进行注册和使用:
// main.js
import Vue from 'vue'
import VCharts from 'v-charts'
import App from './App.vue' Vue.use(VCharts) new Vue({
el: '#app',
render: h => h(App)
})
这样,我们的v-charts就已经安装并完成了注册了,安装步骤和使用都还是比较方便简洁的;
那么我们如何使用v-charts进行生成图表呢?
<template>
//折线图的视图展示层,双向绑定chartData进行数据填充
//双向绑定settings,进行一些设置
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template> <script>
export default {
data: function () {
return {
chartData: {
}
}
}
}
</script>
然后我们写我们的方法进行axios请求后台数据进行填充,拿到的数据进行赋值给this.chartData.rows,数据类型要求是json格式的 数组
sevenTurnover(){
this.$http({
url:"merchantMain/sevenTurnover",
method:"get",
params:{
machineCode:this.$route.query.machineCode
}
}).then((res)=>{
console.log(res.data.data);
this.chartData.rows=res.data.data;
console.log(this.chartData.rows);
this.turnoverNumber();
})
},
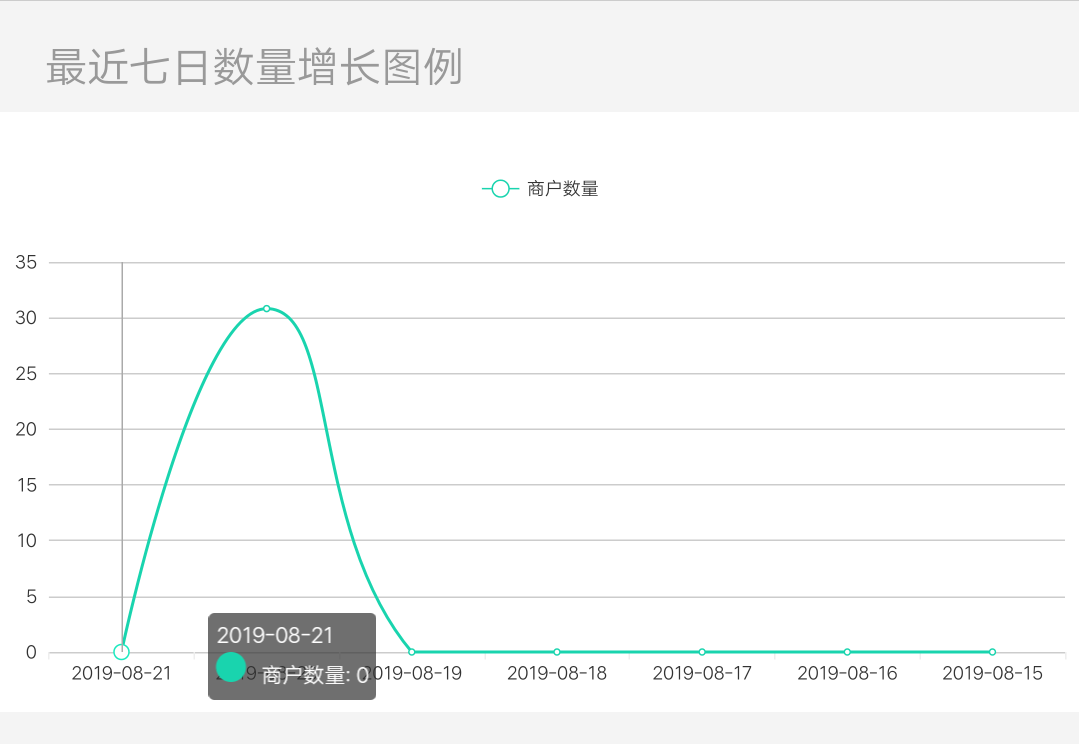
这样,我们就可以通过调用接口进行可视化图表展示了,效果图如下(这个是移动端项目的图表展示效果):

v-charts的入门使用还是比较简单的,具体的一些个性化设置或修改可以根据文档进行自定义修改,看完本文如有疑问,可私信作者进行解答;
最新文章
- vue 中使用 AJAX获取数据的方法
- 【Thinking in Java】编写构造器时应注意:尽量避免调用其他非private方法
- PHP的学习--连接MySQL的三种方式
- [Java][Weblogic] weblogic.net.http.SOAPHttpsURLConnection incompatible with javax.net.ssl.HttpsURLConnection解决办法
- CSS3-基于浮动的布局,响应式WEB设计,定位网页上的元素,设计打印页面的css技术
- PRML读书笔记——Introduction
- IOS52种提高效率的方法
- 初学Node(一)国际惯例HelloWorld
- CodeForces Round #250 Div2
- 火球-UML大战需求分析(体验版3.0.2).pdf
- 远程复制 scp命令
- 思考----拒绝单纯copy
- NProxy——Mac和Linux平台下的Fiddler
- 基于FPGA的红外遥控解码与PC串口通信
- kettle连接Hbase中数据导入(8)
- angular : ui-router 操作原理
- pyhon-request之repsonse的常用方法reponse.text和reponse.content的区别
- JS写一个简单日历
- typdef void(*fun)(void)笔记【函数指针/typdef函数指针】
- 树状数组 || 线段树 || Luogu P5200 [USACO19JAN]Sleepy Cow Sorting