DOM 事件类
DOM事件的级别:
DOM级别一共可以分4个级别:DOM0级、DOM1级、 DOM2级 、DOM3级。而DOM事件级别分为3个级别:DOM0级事件处理、DOM2级事件处理、DOM3级事件处理
1. DOM0级事件:
通过onclick 进行事件绑定
事件绑定:element.onclick=function(){}
事件解绑:element.onclick = null;
2. DOM2级事件:
DOM2级事件定义了addEventListener 和 removeEventListener两个方法,分别表示绑定和解绑事件。
addEventListener 方法中有三个参数,分别为:事件名、处理函数 和 是否在捕获时执行事件处理函数。其中,第三个参数为可选的。false(默认): 表示冒泡阶段,true: 表示捕获阶段
事件绑定:element.addEventListener('click',function(){},false)
element.attachEvent('click',function(){}) // IE8及以下版本 attachEvent不需要第三个参数,因为IE8及以下版本只支持冒泡事件
事件解绑:element.removeEventListener('onclick',function(){},false)
element.detachEvent('onclick',function(){}) // IE
3. DOM3级事件:
DOM3级事件在DOM2级事件的基础上添加了事件类型,如 鼠标事件 、键盘事件、滚轮事件等等
DOM事件模型:捕获(从上往下传播,直到目标元素) + 冒泡(从目标元素开始向上传播,直到window)
DOM事件流(或者事件传播):
捕获阶段 -> 目标阶段 ->冒泡阶段
描述DOM事件捕获的具体流程:
在事件的捕获阶段,从window开始一层层往下传播,即:window -> document -> html ->body ->目标元素
下面通过代码来查看,捕获阶段的具体流程,下面代码中分别绑定了 目标元素、body、html、window、document 点击事件
<div id="ev">
目标元素
</div>
<script>
var ev = document.getElementById('ev');
ev.addEventListener('click',function(){
console.log('ev');
},true);
//window
window.addEventListener('click',function(){
console.log('window');
},true); //document
document.addEventListener('click',function(){
console.log('document');
},true); //html
document.documentElement.addEventListener('click',function(){
console.log('html');
},true); //body
document.body.addEventListener('click',function(){
console.log('body');
},true);
</script>
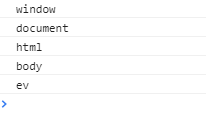
控制台打印结果顺序为:

如果注册的冒泡事件,打印的顺序就会反过来 ev -> body -> html ->document ->window
Event对象的常见应用:
阻止默认事件:envent.preventDefault()
阻止冒泡:event.stopPropagation()
当前所绑定事件的元素:event.currentTarget
被点击的元素:envent.target
evnet.stopImmediatePropagation(): 如果某个元素注册了多个相同事件时,多个事件监听函数会按照顺序依次执行。如果摸个执行函数执行了 evnet.stopImmediatePropagation()方法,则后续的同类型事件将被阻止
自定义事件:
1. new Event():
代码如下:
<div id="ev">
目标元素
</div>
<script>
var element = document.getElementById('ev');
//自定定义事件,名为 alert
var alertEvent = new Event('alert');
//为元素绑定 自定义的alert事件
element.addEventListener('alert',function(event){
console.log(event.detail); //undefined 因为event没有detail这个属性
},false); /*1s钟后触发事件*/ setTimeout(function(){ //让元素触发自定义的事件 element.dispatchEvent(alertEvent); },1000); </script>
new Event() 不能传参数,如果要传参数就要使用下面的方法
2. new CustomEvent():
new CustomEvent() 的event对象多了一个detail属性,我们可以把参数放到detail属性里。这样就可以直接通过event.detail 就可以或得我们要的参数
代码如下:
<div id="ev2">
目标元素
</div>
<script>
var element = document.getElementById('ev2');
//自定定义事件,名为 alert
var alertEvent = new CustomEvent('alert',{'detail':'ceshi'});
//为元素绑定 自定义的alert事件
element.addEventListener('alert',function(event){
console.log(event.detail); //ceshi
},false); /*1s钟后触发事件*/
setTimeout(function(){
//让元素触发自定义的事件
element.dispatchEvent(alertEvent);
},1000); </script>
最新文章
- php魔术方法和魔术常量
- dynamoDb 使用
- 【Python + Selenium】Mock Testing 是啥?一个so上的高票答案。
- 前端:IE兼容性的相关方法
- ASP标准控件的重要性
- Memcache修改端口
- 想找个计算器当本命?来试试UWP应用《纸书科学计算器》
- storm sum aggregate 原语 聚合 本地测试
- 黑马程序员-------.net基础知识二
- android--使用Struts2服务端与android交互
- Objective-C中的@Property详解
- linux 下修改 apache 启动的所属用户和组
- C语言基础复习总结
- Disruptor3.0的实现细节
- git add * 提示warning: LF will be replaced by CRLF in 解决办法
- openssl升级
- 解决Nginx出现403 forbidden
- 数组去重Demo引出的思考
- oneinstack 另一个 lnmp环境一键安装工具
- what's the python之异常处理