Jquery实现左右轮播效果
首先展示下静态布局h5代码,代码非常简单。
<div id="slide">
<ul class="pic-list">
<li><img src="banner1.jpg"></li>
<li><img src="banner2.jpg"></li>
<li><img src="banner3.jpg"></li>
<li><img src="banner1.jpg"></li>
</ul>
<div class="btn next">右</div>
<div class="btn prev">左</div>
<ul class="icon-list">
<li class="active"></li>
<li></li>
<li></li>
</ul>
</div>

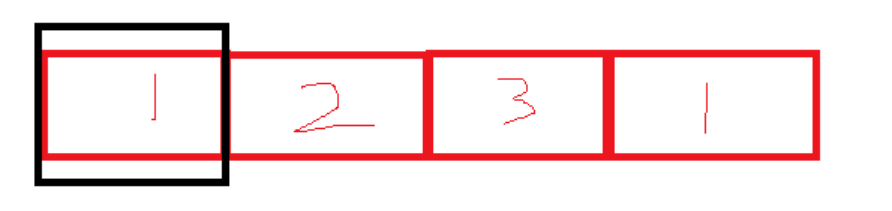
以下代码为样式布局部分。通过先li左浮动,设置ul的overflow值为hidden,将其他图片隐藏。主要结构如下图,黑色框内部分为可见部分。其他部分为不可见。至于为什么多放一张图1,稍后会解释。

css样式
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul,li{
list-style-type: none;
}
#slide{
height: 400px;
width: 600px;
margin: 100px auto;
position: relative;
overflow: hidden;
}
.pic-list{
width: 2400px;
height: 400px;
position: absolute;
top: 0;
left: 0;
}
.pic-list li{
float: left;
}
.pic-list li img{
width: 600px;
height: 400px;
}
.btn{
opacity: 0;
position: absolute;
top: 50%;
height: 50px;
width: 50px;
/*opacity: 0.5;*/
border-radius: 5px;
cursor: pointer;
user-select: none;
background: white;
font-size: 25px;
line-height: 50px;
text-align: center;
transition: all 1s;
transform: translateY(-50%);
}
.next{
right: 0;
}
.icon-list{
position: absolute;
bottom: 10px;
left: 50%;
transform: translateX(-50%);
}
.icon-list li{
float: left;
margin: 0 5px;
height: 10px;
width: 10px;
border-radius: 50%;
background: #ccc;
cursor: pointer;
}
.icon-list .active{
background: #fff;
}
</style>
静态布局后,布局如下图所示

静态布局后,最后开始写入JS代码,实现轮播效果,其他的不说 ,先上代码
<script type="text/javascript">
$(function(){
var timer = null; //声明一个全局定时器
var index = 0; //索引
$(".next").click(function(){ //点击右按钮,调用下一张
next();
});
$(".prev").click(function(){ //点击左按钮,调用上一张
prev();
})
function next(){ //右按钮
index++;
if(index > 2){
/*
当图片到最后一张时跳回第一张,
本例中在最后一张中放入了第一张的图片,
为实现无缝切换图片的效果。
*/
$(".pic-list").animate({left:-(index)*600},500);
index = 0;
$(".pic-list").animate({left:0},0);
}
$(".pic-list").animate({left:-index*600},500);
iconHover(index);
}
function prev(){ //左按钮
index--;
if(index < 0 ){
index = 2;
$(".pic-list").animate({left:-(index+1)*600},0);
}
$(".pic-list").animate({left:-index*600},500);
iconHover(index);
}
function auto(){
timer = setInterval(function(){ //设置自动播放的定时器
next();
iconHover(index);
},2000)
}
auto(); //调用auto
$("#slide").mouseover(function(){ //鼠标移入 定时器取消
clearInterval(timer);
$('.btn').css("opacity",0.5)
})
$("#slide").mouseleave(function(){ //鼠标离开 定时器开启
auto();
$('.btn').css("opacity",0)
})
//鼠标碰触圆点图标实现图片左右轮播
$(".icon-list li").mouseover(function(){
var index = $(this).index();
$(".pic-list").animate({left:-index*600},500);
iconHover(index);
})
//实现被选图片对应圆点图标索引更新
function iconHover(index){
$(".icon-list li").eq(index).addClass("active").siblings().removeClass("active");
}
})
</script>
https://blog.csdn.net/weixin_39230257/article/details/82431354
最新文章
- LNMP平台搭建---MySQL安装篇
- 无法导入以下密钥文件: xxxx.pfx,该密钥文件可能受密码保护 的解决方案
- xml scheme 示例解析
- 【多线程】Future和FutureTask以及CompletionService
- 微软职位内部推荐-Senior Software Engineer-News
- 玩转变量、环境变量以及数学运算(shell)
- 【转】关于Xcode的Other Linker Flags
- Firefox便携版
- NSMutableAttributedString iOS 在UILabel显示不同的字体和颜色(转)
- java '相等'的比较.
- UE4 读取本地图片
- docker-3 Apache
- vue从入门到进阶:渲染函数 & JSX(八)
- k64 datasheet学习笔记10---Signal Multiplexing and Signal Descriptions
- 嵌入式系统C编程之错误处理【转】
- 计算机终端安装成功的包 pycharm不能更新
- ubuntu 下 go 语言调试器 dlv 的安装
- sqlserver的convert函数
- ASP.NET Core使用NLog记录日志
- 【BZOJ2797】[Poi2012]Squarks 暴力乱搞