php+ajax无刷新分页原生ajax实现分页最简单完整实例-完整代码,
展示页面:index.html
<html>
<script>
function ajax_show() {
// 获取当前页
var page =1;
var xhr = new XMLHttpRequest();
xhr.open('get','getdata.php?p='+page)
xhr.send()
xhr.onreadystatechange=function(){
if (xhr.status==200&&xhr.readyState==4) {
// 把字符串转为json对象
data = JSON.parse(xhr.responseText)
jsondata = data['data']
pagenum = data['pagenum']
var str='<tr><td>ID</td><td>单位名称</td><td>用户名</td><td>手机号</td></tr>'
for (var i = 0; i < jsondata.length; i++) {
str=str+'<tr><td>'+jsondata[i].id+'</td><td>'+jsondata[i].company_name+'</td><td>'+jsondata[i].user+'</td><td>'+jsondata[i].tel+'</td></tr>'
}
document .getElementById('content').innerHTML=str
document .getElementById('end_page').value=pagenum
}
}
}
window.onload=function(){
ajax_show()
}
function ajax_go(type){
// 获取当前页
var page =parseInt(document.getElementById('current_page').value);
// 获取尾页
var pagenum= document.getElementById('end_page').value
if(type=='prev'){
// 上一页
var pages = page-1>1?page-1:1
}else if(type=='next'){
// 下一页
var pages = page+1>=pagenum?pagenum:page+1
}else if(type=='end'){
//尾页
var pages = pagenum;
}
var xhr = new XMLHttpRequest();
xhr.open('get','getdata.php?p='+pages)
xhr.send()
xhr.onreadystatechange=function(){
if (xhr.status==200&&xhr.readyState==4) {
var json = JSON.parse(xhr.responseText)
var jsondata = json['data']
var str='<tr><td>ID</td><td>单位名称</td><td>用户名</td><td>手机号</td></tr>'
for (var i = 0; i < jsondata.length; i++) {
str=str+'<tr><td>'+jsondata[i].id+'</td><td>'+jsondata[i].company_name+'</td><td>'+jsondata[i].user+'</td> <td>'+jsondata[i].tel+'</td></tr>'
}
document .getElementById('content').innerHTML=str
document .getElementById('current_page').value=pages
}
}
}
</script>
<body>
<table border="1">
<tbody id="content">
</tbody>
</table>
<div>
<input type="hidden" id="current_page" value='1'>
<input type="hidden" id="end_page" value="">
<span><button onclick="ajax_show()">首页</button></span>
<span><button onclick="ajax_go('prev')">上一页</button></span>
<span><button onclick="ajax_go('next')">下一页</button></span>
<span><button onclick="ajax_go('end')">尾页</button></span>
</div>
</body>
</html>
后台页面:getdata.php
<?php
$link = mysqli_connect('127.0.0.1', 'root', '123456', '12a');
mysqli_query($link, 'set names utf8');
// 接收页码
$p = isset($_GET['p']) ? $_GET['p'] : 1;
// 总条数:
$sql = "select * from company";
$res = mysqli_query($link, $sql);
$rows = mysqli_num_rows($res);
// 设置每页显示几条
$size = 3;
$start = ($p - 1) * $size;
$limitsql = "select * from company limit $start,$size";
$limit_res = mysqli_query($link, $limitsql);
while ($row = mysqli_fetch_assoc($limit_res)) {
$data[] = $row;
}
// 总页数
$end = ceil($rows / $size);
//返回 json数据
echo json_encode(['data' => $data, 'pagenum' => $end]);
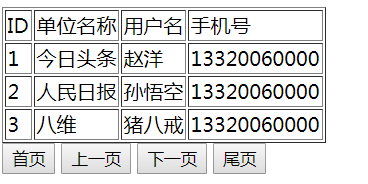
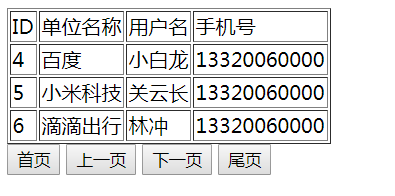
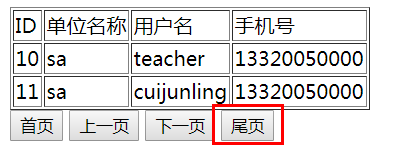
效果图:



最新文章
- C#调用win32 api程序实例
- PHP 小数点保留两位
- PHP发送和接收POST数据
- HTML 5 视频
- 轻松解决U盘中病毒,文件变成.exe执行文件的问题
- entity.Student@150f3932, entity.Student@1a740c6b 没有实体中的数据
- C#_GDI+详细教程(图形图像编程基础)
- windows下安装mingw
- JAVA 主函数(主方法)
- android解析XML总结(SAX、Pull、Dom三种方式) <转载>
- win7系统中任务计划程序的使用与查询
- c# 计算1-100之间的所有奇数的和
- jQuery Validate 插件[表单验证 属性介绍]
- iOS开发——音频篇——音乐的播放
- POJ 1664 把苹果
- mybatis代理类Demo
- HDU 4526 拼车记
- 常用基础Linux操作命令总结与hadoop基础操作命令
- FFmpeg封装格式处理4-转封装例程
- LPC1800 and LPC4300 Boot/ISP/CRP