nginx缓存过期
2024-08-23 02:55:31
1 原理
在默认下,请求过的内容会接受304,而从本地缓存调用。这是通过client向server发送请求,给出ETag,server确认ETag未变,则不返回内容,client调用本地缓存。
而expires设置,client没有向server发送请求,直接调用未过期的缓存资源。
对于一些静态资源,比如图片,服务器上很少更新,就可以设置在client上缓存起来,浏览器请求的时候,只要过期时间没到,就使用本地缓存,以减少服务器带宽压力。
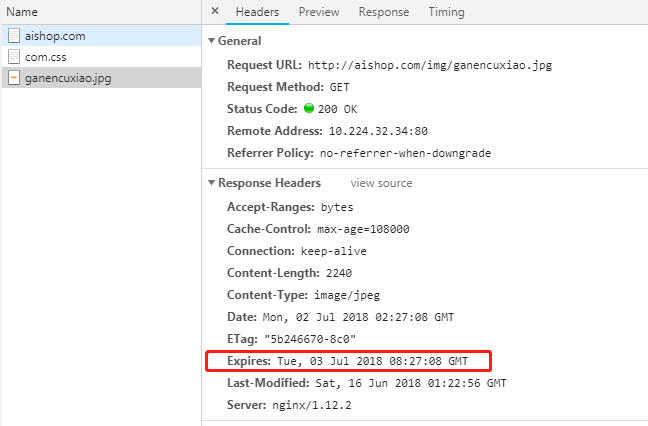
如果设置了expires,在client的资源请求上,会有以下标明。

2 配置
针对一个server,图片设置过期30d,js|css是1h。
server {
listen 80;
server_name www.aishop.com aishop.com;
root /data/aishop.com/;
#charset koi8-r;
access_log logs/aishop.com.log main;
index index.html;
location ~* ^/(js|css) {
expires 1h;
}
location ~* \.(jpg|jgep|png|gif)$ {
expires 30h;
}
}
最新文章
- 【BZOJ】4056: [Ctsc2015]shallot
- 欢迎进入Node.js世界
- sqlcmd
- file_get_contents无法获取数据的一种情况
- Android activity四种基本启动模式
- loadrunner 发送gzip压缩json格式(转)
- ubuntu 增加新硬盘
- SGU 135.Drawing Lines
- Python Tutorial 学习(一)--Whetting Your Appetite
- 浅谈iOS视频播放的N种解决方案
- HDU 4308 BFS Saving Princess claire_
- spring aop 切面编程中获取具体方法的方法
- Python3学习笔记27-ConfigParser模块
- python之模块2
- threading 多线程类继承方式调用
- DxO FilmPack for Mac(胶片模拟效果软件)破解版安装
- Ubunton安装mysql
- 【周年庆】china-pub 14周年庆感恩回馈四波狂热来袭
- TestNG 入门指导——理解testng.xml执行/不执行某个包,某个类,某个方法
- jquery ui draggable,droppable 学习总结