天空盒的制作方法 Max来生成天空盒的六张图片
在虚拟现实技术中,需要产品展示,场景漫游等,只要想在内部有一个虚拟的3D天空,那么都要用到天空球;天空球目前基本做法主要有两种;分别是正方形的和球形的。
目前360度全景图主要用的是球形的,针对目前已经存在的实景,需要得到这个环境的话,可以利用鱼眼照相机,分别对前后两方向拍摄照片就可以形成一个球形的球形天空球。那如何利用max打造天空球呢?接下来就一一讲解各天空球的区别及在max中如何打造各天空球:
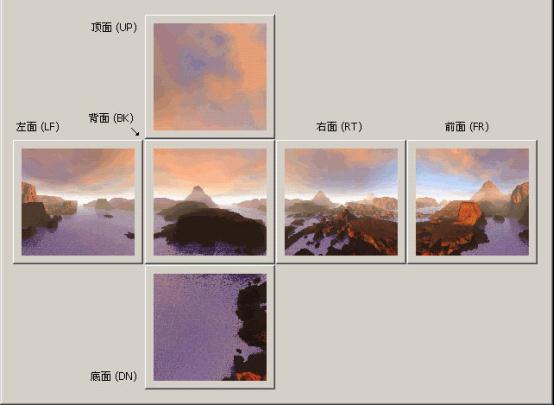
如上图可以看到所谓正方形的天空球就相当于,以我们人所在的位置为定点,分别把周围周围周围周围周围黑名周围周围周围周围周围黑名周围周围周围周围周围黑名周围周围周围周围周围黑名周围周围周围周围周围黑名黑名环境想像成一个Box,共分为上下左右前后六个组成。也就由这六个面构成了我们目前所在的环境。
那在max中如何打造?
可以利用max来生成六副图,利用这这六副图就可以来做我们的天空盒了。
Max提供了一个很方便的功能,可以通过指定一个视点位置,将当前场景渲染到六个图片上(这六个图片可以组成一个立方体,也叫Cubic Map)。其步骤如下(以下的max截图为6.0版本,如果是其它版本,可能略有不同):
1、打开一个max场景文件
2、在场景中加入一个球体,用来代表视点的位置
3、按M,打开材质编辑器
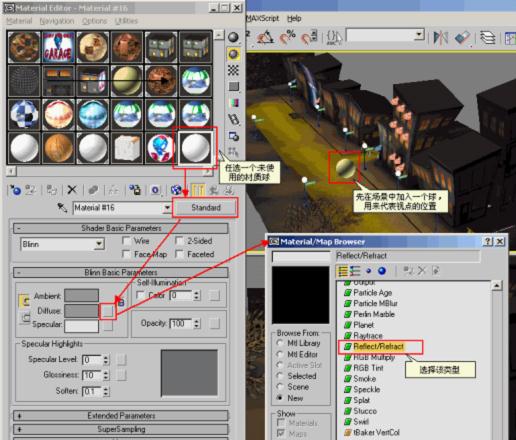
4、任选一个未使用的材质球,设置其为Standard材质
(以上步骤如下图所示)
5、单击Diffuse颜色右边的按钮,选择贴图类型为“Reflect/Refract”
在Reflect/Refract的设置窗口中,按下图1、2、3、4所示步骤依次设定
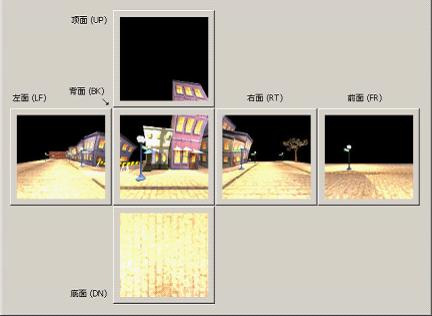
渲染完成之后,你可以到上图第3步所指定的位置,找到max生成的6个图片文件,文件名分别以UP、LF、BK、RT、FR、DN结尾。如下图所示:
这样一个天空盒就打造完成, 可以利用在目前虚拟现实软件VRP,C3D等只要是根据6张图设立的天空的虚拟软件中。
注意:如果需要把这样的天空球利用到自己开发的软件中,一定要考虑法线现象,因为max中的虚拟场景计算法线是左手系,而我们现实中所利用的是右手系,所以我们在自己开发的程序软件要用到天空球的话一定要考虑到法线计算的算法,要不然得把所得到的六张图片进行翻转。
最新文章
- POJ1336 The K-League[最大流 公平分配问题]
- 自定义View其实很简单系列1-12
- TopCoder比赛总结表
- 转载《 LayoutInflater 的inflate函数用法详解》
- 【leetcode】Integer to Roman & Roman to Integer(easy)
- C# 指定物理目录下载文件,Response.End导致“正在中止线程”异常的问题
- Orleans中的Timer和Reminder
- journalctl --help
- mysql 根据生日计算年龄,并查询在18-25之间的语句
- swift入门-day01
- Spring REST
- 在IE6/7/8下识别html5标签
- bzoj1188
- 百度地图api实例
- log4cpp的初步使用
- PHPCMS二次开发——对栏目可用 limit 限定获取
- Git分支合并选择
- 【LeetCode算法-7】Reverse Integer
- .net 问题
- curl, wget常用选项