JS021. 拦截事件的显式处理与默认动作(Web API: event.preventDefault)
2024-09-06 16:09:52
Web API - event.preventDefault( )
Event 接口的 preventDefault( ) 方法,告诉 user agent :如果此事件没有被显式处理,它默认的动作也不应该照常执行。此事件还是继续传播,除非碰到事件侦听器调用 stopPropagation( ) 或 stopImmediatePropagation( ) ,才停止传播。
- 语法
event.preventDefault();- 参数
无
- 返回值
undefined
示例
- 阻止默认的点击事件执行
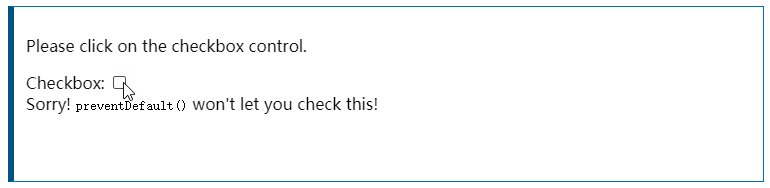
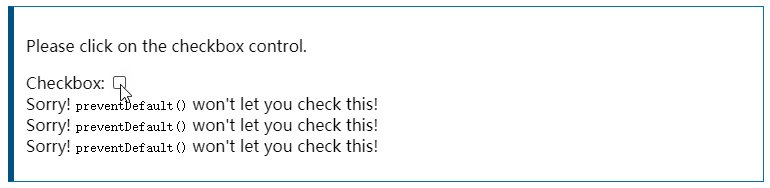
选中复选框是点击复选框的默认行为。下面这个例子说明了怎样阻止默认行为的发生:
JavaScript
document.querySelector("#id-checkbox").addEventListener("click", function(event) {
document.getElementById("output-box").innerHTML += "Sorry! <code>preventDefault()</code> won't let you check this!<br>";
event.preventDefault();
}, false);HTML
<p>Please click on the checkbox control.</p>
<form>
<label for="id-checkbox">Checkbox:</label>
<input type="checkbox" id="id-checkbox"/>
</form>
<div id="output-box"></div>结果

- 在编辑域中阻止按键
下面这个例子演示如何用 preventDefault( ) 在文本编辑域中阻止有效的文本输入。如今我们通常可以使用 原生的HTML表单验证 来代替。
HTML
<div class="container">
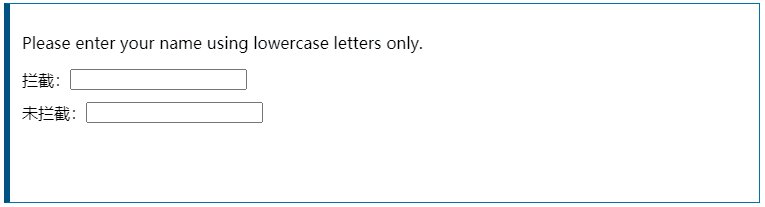
<p>Please enter your name using lowercase letters only.</p>
<form>
<input type="text" id="my-textbox">
</form>
</div>CSS
当用户按下一个有效按键时,我们就给这个 warning box 加上一些样式:
.warning {
border: 2px solid #f39389;
border-radius: 2px;
padding: 10px;
position: absolute;
background-color: #fbd8d4;
color: #3b3c40;
}JavaScript
首先监听 keypress (en-US) 事件:
var myTextbox = document.getElementById('my-textbox');
myTextbox.addEventListener('keypress', checkName, false);checkName( ) 方法可以监听按键并决定是否允许按键的默认行为发生。
function checkName(evt) {
var charCode = evt.charCode;
if (charCode != 0) {
if (charCode < 97 || charCode > 122) {
evt.preventDefault();
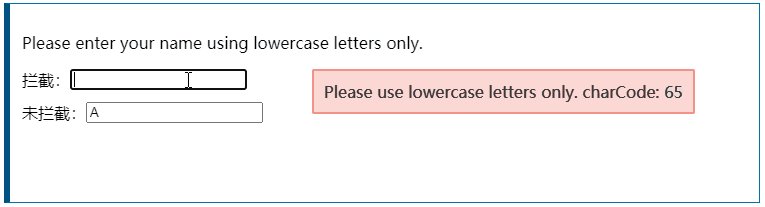
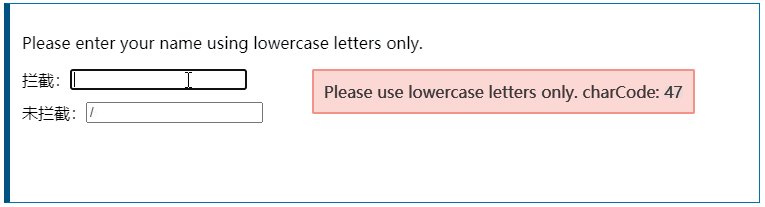
displayWarning(
"Please use lowercase letters only."
+ "\n" + "charCode: " + charCode + "\n"
);
}
}
}dislpayWarning( ) 方法显示了一个问题的通知。这不是一种优雅的方法,但确实可以达到我们的目的。
var warningTimeout;
var warningBox = document.createElement("div");
warningBox.className = "warning";
function displayWarning(msg) {
warningBox.innerHTML = msg;
if (document.body.contains(warningBox)) {
window.clearTimeout(warningTimeout);
} else {
// insert warningBox after myTextbox
myTextbox.parentNode.insertBefore(warningBox, myTextbox.nextSibling);
}
warningTimeout = window.setTimeout(function() {
warningBox.parentNode.removeChild(warningBox);
warningTimeout = -1;
}, 2000);
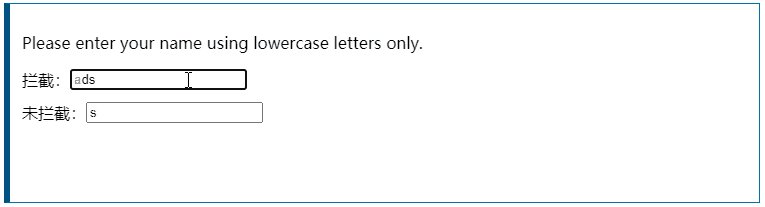
}结果
非小写a-z的键入均被拦截。

- 备注
在事件流的任何阶段调用 preventDefault( ) 都会取消事件,这意味着任何通常被该实现触发并作为结果的默认行为都不会发生。
我们可以使用 Event.cancelable 来检查该事件是否支持取消。为一个不支持 cancelable 的事件调用 preventDefault( ) 将没有效果。
规范
| 规范 | 状态 | 注释 |
|---|---|---|
| DOM Event.preventDefault() |
Living Standard | |
| Document Object Model (DOM) Level 2 Events Specification Event.preventDefault() |
Obsolete | 初版 |
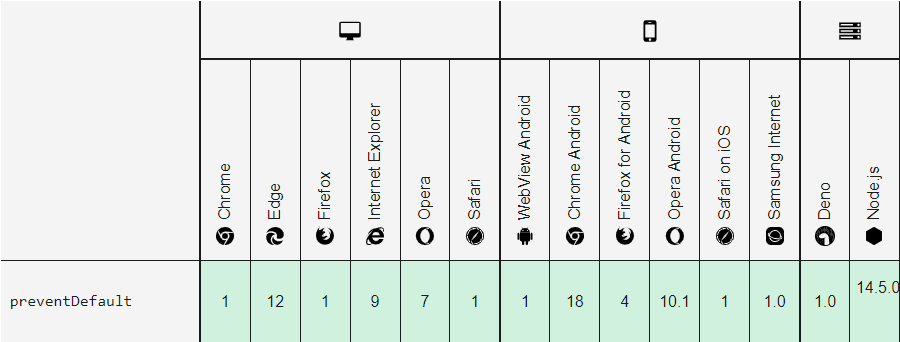
浏览器兼容
Report problems with this compatibility data on GitHub

- END -
最新文章
- [NHibernate]一对多关系(级联删除,级联添加)
- 生产/消费 发送和接收消息---基于kombu和redis交互
- Dapper学习笔记(1)-开始
- Delphi Mac App 名称支持国际化多语显示
- js中的冒泡排序以及实现一个数组中得最到最大的数字小例
- Linux命令之nslookup
- delphi Pointer 转成string
- Signalr简单入门,使用注意点
- gcc 编译和链接
- 通过改变viewport 实现网站自适应
- Java源码学习:HashMap实现原理
- Linux常用监控命令简介 – vmstat,ps,free,uptime 等
- Java正则表达式过滤并消除非法字符
- python基础 ------ 集合
- CUBA在查询语句如何添加参数
- 自学Linux Shell16.3-函数递归+创建库
- 批量增删改"_bulk"
- [C#.Net]KeyDown(KeyUp)和KeyPress的区别
- saxbuilder用法
- Space Replacement