VScode安装配置
2024-09-07 13:52:24
一.安装VScode
- 进入VScode官网Visual Studio Code下载
- 安装
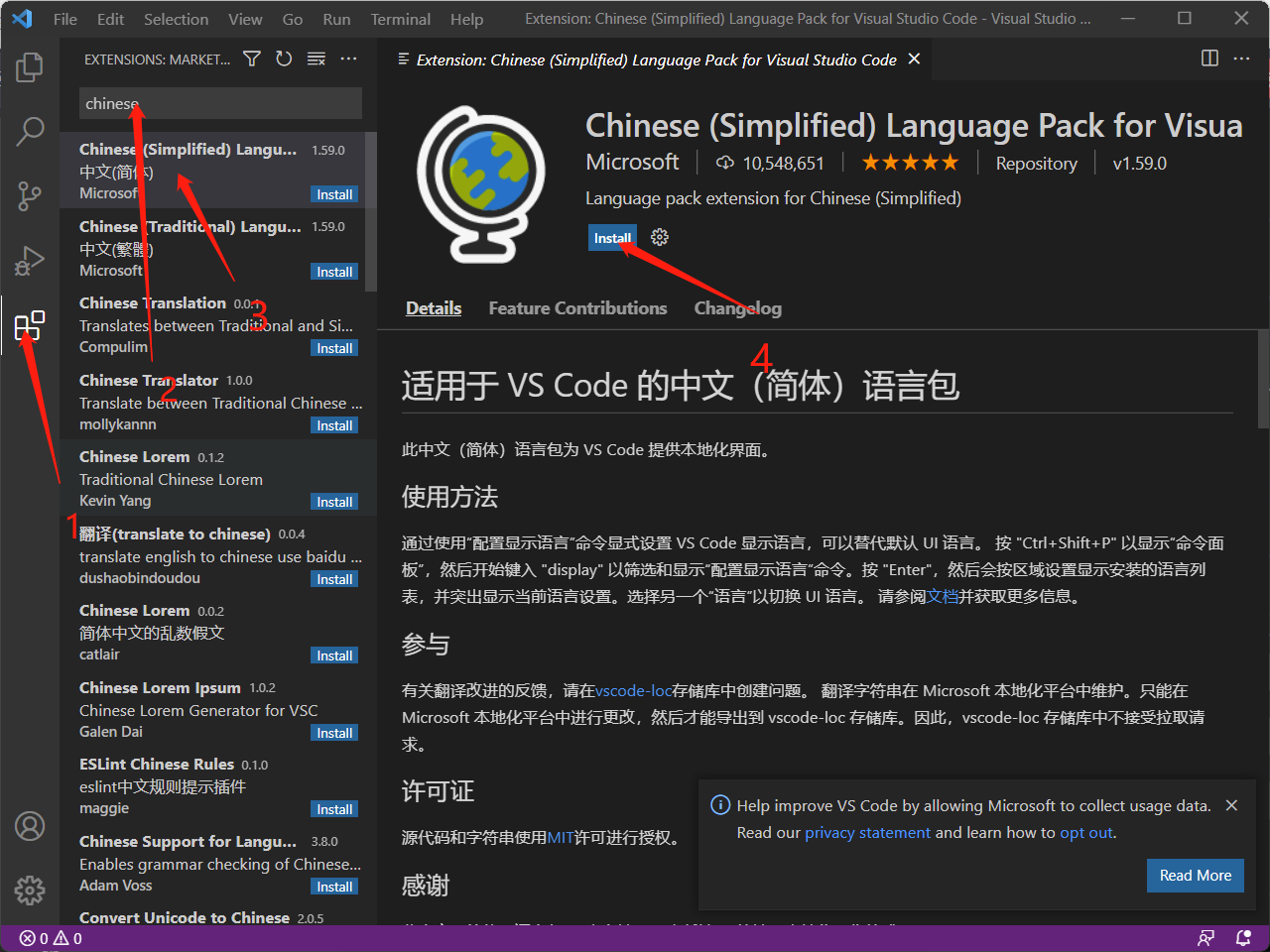
二.设置中文
- 打开vscode

- 重启vscode
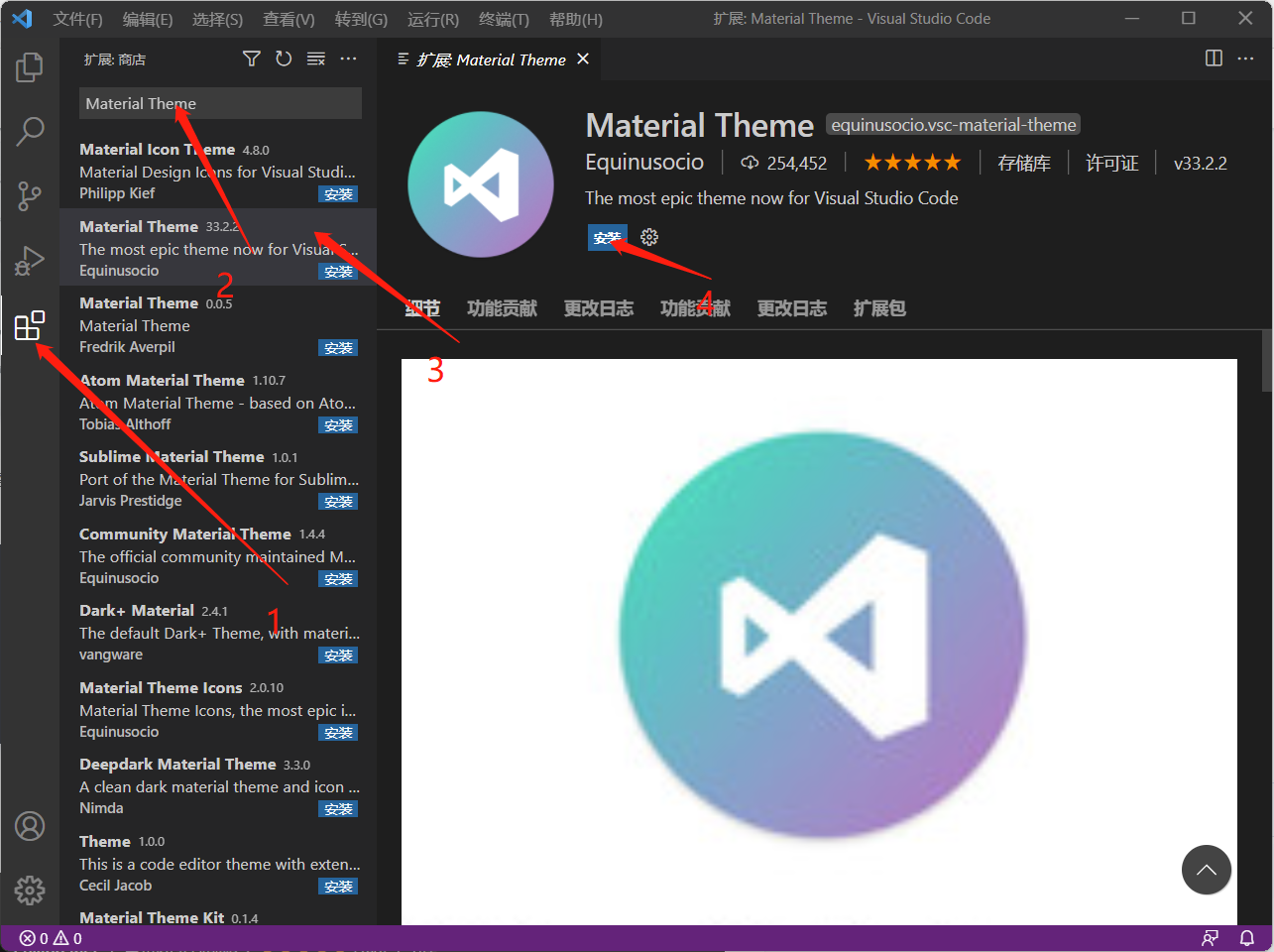
三.美化

四.安装拓展插件
- Auto Close Tag (自动补全标签 必备)
Auto Import:自动去查找、分析、然后提供代码补全。对于TypeScript和TSX,可以适用。
highlight-matching-tag:高亮匹配的标签。
Color Highlight:直观展示你定义的颜色。
最新文章
- jQuery5~7章笔记 和 1~3章的复习笔记
- tps (事务处理系统)
- Entity Framework with MySQL 学习笔记一(查询)
- 车祸 shit
- 基于java的InputStream.read(byte[] b,int off,int len)算法学习
- tomcat中开启的对SSL(https)的支持
- webpack2 实践
- [Atcoder SoundHound Contest 2018]E.+ Graph
- JQ03
- JS常见的字符串操作
- hdu5289 ST表+二分
- 如何理解以太坊ABI - 应用程序二进制接口
- jquery获得下拉框值的代码
- 20155323刘威良《网络对抗》Exp8 Web基础
- java基础基础总结----- Date
- 阮一峰 IaaS,PaaS,SaaS 的区别
- 阿里云liunx-ubuntu安装中文
- 【LG3245】[HNOI2016]大数
- 如何制作RTS游戏的寻路系统?
- 「2017 山东一轮集训 Day4」基因