SpringBoot_Thymeleaf项目开发
用Springboot集成Thymeleaf,开发一个前后端不分离的Web项目,记录下每个步骤:(IDEA版)
一、项目初始化;
1、打开idea,以次点击 File -- New -- Project...,打开创建项目的弹窗,具体如下图:

2、如下图,步骤1:选择 Springboot创建项目,步骤2选择JDK版本,步骤三,进行下一步配置:

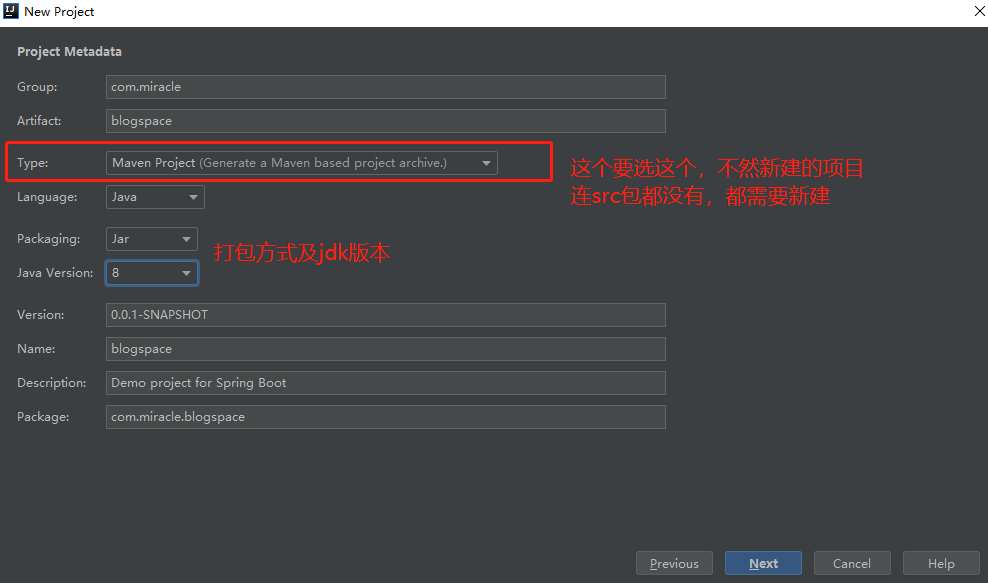
3、填写项目的包名即GAV,以及jdk的版本号,填写的具体内容如下图:然后Next;

4、选择boot的版本,及一些初始化的pom依赖,如下图:我这里选择的是2.5.6;

5、填写项目的名称,及项目在本地的路径,点击Finish,开始创建项目;

6、新建的项目,本地并没有,提示不存在,是否新建,点击OK,完成项目的创建。

注:如果通过idea创建的很慢,可以访问 https://start.spring.io/,(页面内容类似1.3),在这里将项目创建好并导出,然后导入到项目目录即可,效果是一样的;
7、新建的项目,内容是很干净的,其目录结构如下图:

8、 pom中引入web依赖,这个是核心依赖;如下图:这里没有指定版本,因为默认是和boot的版本一致的,都是2.5.6;

9、测试项目能不能正常的启动访问,不然后面做再多工作也是浪费,项目都跑步起来有什么用!
新建一个包:controller,包中新建一个类:TestController,这个类仅仅是测试用的;
目录结构如下图:

TestController的测试内容如下:
@RestController
@RequestMapping("/test")
public class TestController { @RequestMapping("/sayHello")
public String sayHello(){
return "Hello World !";
}
}
10、启动项目:启动信息如下:

11、打开浏览器,访问:localhost:8080/test/sayHello,结果如下图,即表示项目能正常的启动、访问。

12、项目的基本结构完善:具体如下图:专业的人做专业的事,特定的包放特定的类;

基本的结构已经完成,后续可以进行其他功能的增加、完善了。
二、集成Thymeleaf
1、pom中引入Thymeleaf依赖;
2、resources目录下新建文件夹:templates用来存放页面文件,并新建一个test.html测试页面,结构如下图:

3、我们要使用thymeleaf,需要在html文件中导入命名空间的约束,具体如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"> // Thymeleaf约束
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
4、测试从后端读取信息并展示:
4.1、TestController中新建方式:sayHi(),具体代码如下:
@RequestMapping("/sayHi")
public String sayHi(Model model){ // Model是用来传值的
model.addAttribute("test","Hello Thymeleaf !"); // 展示的信息:Hello Thymeleaf !
return "test"; // 这里返回的是一个页面,类上的@RestController需要改为@Controller;
}
4.2、test.html中增加如下内容:注意获取后端返回值的方式
<p>下面这句话是从后端返回的:</p>
<div th:text="${test}">Hello World !</div>
4.3、启动项目,访问指定的方法:结果如下图:

出现以上结果,表明Springboot已成功集成了Thymeleaf。
三、整体项目的结构完善
前面完善了关于后端的一些目录结构,由于是前后端不分离的,所以关于前端的一些文件也需要结构化,以下是具体的目录结构划分。
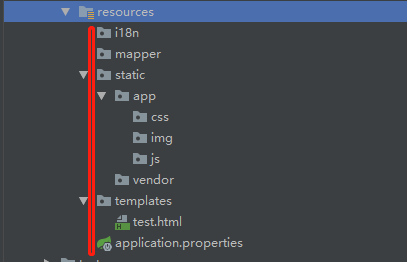
1、前端页面的目录结构完善:具体如下图:注意层级结构

i18n:国际化文件目录;
mapper:mapper.xml文件目录;
static:
app: 项目中自己写的相关静态文件
css:存放自已写的css代码;
js:存放自己写的js代码;
image:存放自已用到的图片;
vendor:存放引入的第三方插件依赖;
xxxTemplate:存放一些自己的模板,如word、excel等(如果有的话);
templates: 具体的页面代码
2、导入一些会用到的第三方依赖:
直接将一些会用到的插件依赖直接导入项目(vendor目录下),如jQuery、bootstrap等,其他不常用的,用到的时候再加;
至此,整个项目的前后结构已搭建完毕,后续进行功能的开发。
四、登录
1、前端页面:
- 在blog目录下新建html页面:login.html,从其他项目或者网站搜一个登录的页面copy过来,做下修改,注意不要忘了加thymeleaf约束;
- 登录时的ajax请求,注意url是否需要加 /,如果加了报404,那就不加再试试;
- 引入静态文件(js|css|image)时,目录路径不用加static这一层。



- 登录验证成功与否的判断条件,是根据后端返回的字段及值来确定的,从而确定后续要访问的页面路径;

2、后端接口:
- 定义登录页面的访问路径及返回的页面;
- 定义登录方法及返回验证结果;
五、首页-Dashboard
六、
下班了,明天继续。。。
最新文章
- git操作---更新删除
- 如何在CentOS 7上安装EPEL源
- DG_Oracle DataGuard Failover主备节点切换(案例)
- MySql文章
- 剑指OFFER之跳台阶(九度OJ1388)
- 解决右滑返回手势和UIScrollView中的手势冲突
- Android 通过HTTPCLINET GET请求互联网数据
- Python easy_insatll 安装包
- VMware workstation 10.0的永久key
- 初探JavaScript魅力(五)
- 按住ctrl键可以在新窗口打开图片
- LAMP环境的搭建(三)----PHP7的安装
- CSS(五)圣杯,双飞翼布局
- (六)循环和控制语句及列表迭代(enumerate)
- 在vue里添加好看的lottie动画 (^_^)
- cliipblard.js 实现点击复制
- 【转】MYSQL-CLUSTER-7.5搭建数据库集群
- pytesseract 报windows err no2的错误
- C/C++之单例模式实现
- monggo查询语法