使用MVC编程模型通过flask蓝图实现前端后台新闻发布系统
相关知识点:
flask:是Python开发轻量级框架,也能很好的开发动态网站。
蓝图:flask中蓝图能很好的实现代码分割管理,从而不使代码全部放在app.py杂乱无章,蓝图就像动物管理员一样,把猫和狗分开管理。方便代码维护。
一个完整的新闻发布系统包括前端和后端,为了使前后端分离,各司其职,使用MVC编程模型。做到互不干预。
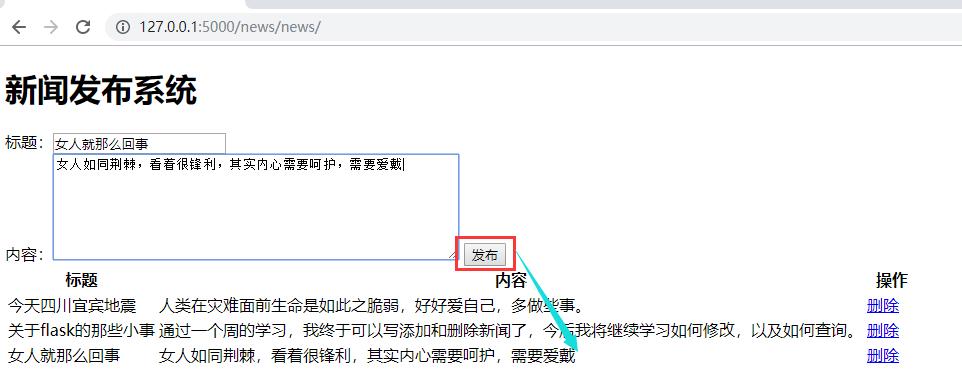
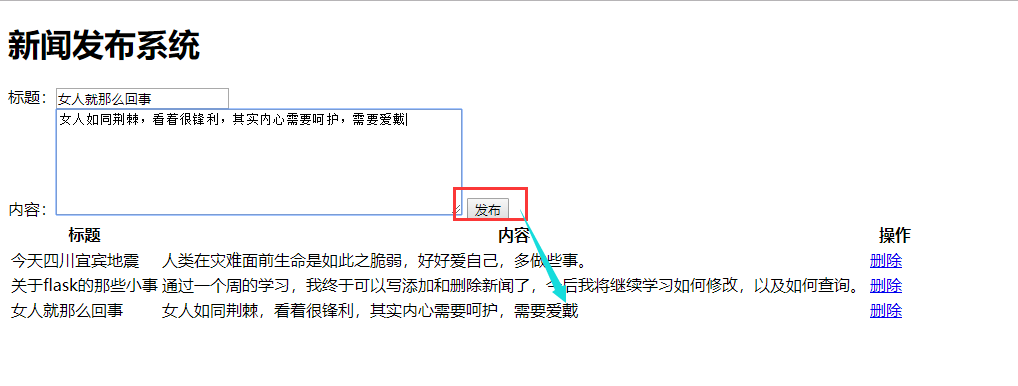
话不多说,先来看效果。
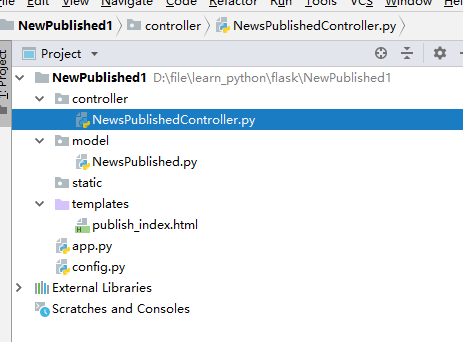
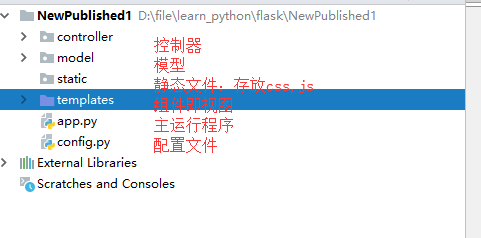
项目整体目录状况。

效果展示

下面是详细步骤:
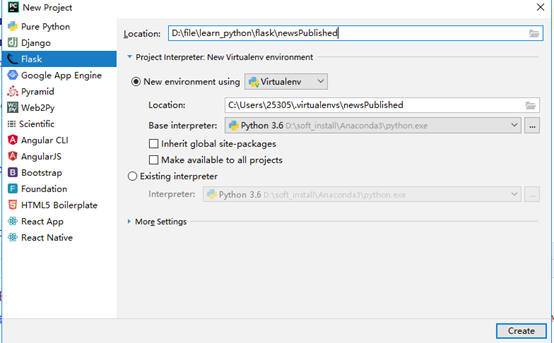
1.新建Flask项目

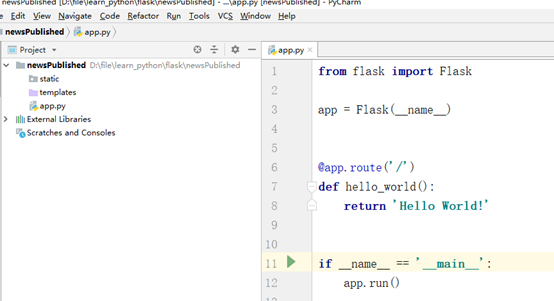
建好项目内容如下:

点击又上角运行,浏览器输入ip地址及端口号显示结果:HelloWorld!

2.MVC编程模型,简介看我上一篇博文。
(1)新建三个文件夹,model,controller,因view和flask自动原生的templates组件一样,不需要新建,使用其作为视图,存放HTML前端页面。
新建文件config.py主要用来存放MySQL数据配置参数,如连接的用户名和密码。

(2)需要用到MySQL数据库,MySQL数据库安装,自行百度,注意设置密码:123456,用户名默认root;
查看是否安装成功:mysql -V

登录数据库,输入之前安装设置的用户名:root,密码:123456

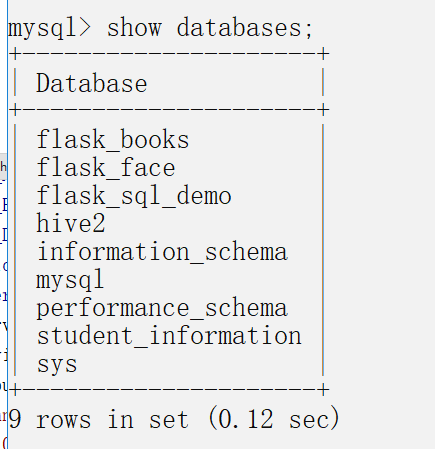
进入MySQL数据库。先查看MySQL有哪些数据库。以下是我之前建好的数据库,现需要新建一个数据库。比如新闻数据库news。

新闻news数据库创建。

查看数据库是否创建成功:通过:show databases;
可以看出news数据库已经新建成功。

(3)配置数据库。config里面设置数据库连接账户。
app运行文件导入连接数据库相应包:SQLAlchemy,pymysql.
其中app运行文件把之后要写的控制器使用蓝图注册。
config.py
#root:用户,123456密码,localhost:主机名,本地ip127.0.0.1也可以,news刚才建立的数据库
SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:123456@localhost/news?charset=utf8'
SQLALCHEMY_TRACK_MODIFICATIONS=False
SECRET_KEY = '123456'
app.py
from flask import Flask
from flask_sqlalchemy import SQLAlchemy app = Flask(__name__)
app.config.from_object('config')#配置数据库
db=SQLAlchemy(app) from controller.NewsPublishedController import news_app#导入控制器蓝图
app.register_blueprint(news_app,url_prefix='/news')#注册蓝图、网页浏览器地址多了前缀/news/ @app.route('/')
def hello_world():
return 'Hello World!' if __name__ == '__main__':
app.run(debug=True);
3.创建模型类,在model文件夹下新建新闻发布NewsPublished.py类
from app import db class NewsPublished(db.Model):
#表名
__tablename__ = 'news_published'
#字段名
news_id = db.Column(db.Integer, primary_key=True)
news_title = db.Column(db.String(50))
news_content = db.Column(db.String(255)) def __repr__(self):
return 'NewsPublished:%s %s %d' % (self.news_title, self.news_content, self.news_id) #创建数据库
#删除所有的数据库
# db.drop_all()
#创建数据库
db.create_all()
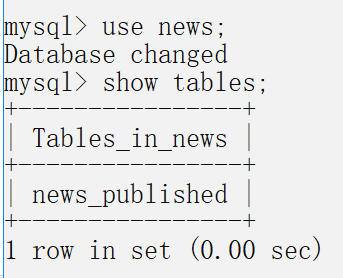
注意,先运行NewsPublished.py创建数据库。查看数据库创建是否成功。可以看到已经生成表:news_published,并有三个字段。

4.创建视图,在templates新建publish_index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻发布系统</title>
</head>
<body>
<h1>新闻发布系统</h1>
<form action="/news/news/" method="post">
标题:<input type="text" name="news_title">
<br>
内容:<textarea style="width: 400px;height:100px" name="news_content"></textarea>
<input type="submit" value="发布">
</form>
<table>
{% if news %}
<tr>
<th>标题</th>
<th>内容</th>
<th>操作</th>
</tr>
{% for new in news %}
<tr>
<td>{{ new.news_title }}</td>
<td>{{ new.news_content }}</td>
<td style="width: 50px"><a href="{{ url_for("news.delete_new",news_id=new.news_id) }}">删除</a></td>
</tr>
{% endfor %}
{% endif %}
</table>
</body>
</html>
5.实现控制器,在controller新建类NewPublishedController,让model和view连接,实现业务逻辑。
from flask import Blueprint, render_template, redirect,request,url_for,flash
news_app = Blueprint('news',__name__)
from app import db
from model.NewsPublished import NewsPublished # 新闻系统发布路由
@news_app.route('/news/',methods=['GET','POST'])
def news_add():
if request.method=='POST':
news_title_add=request.form.get('news_title',None)
news_content_add=request.form.get('news_content',None)
if not news_title_add or not news_content_add:
return 'input error2'
newsobj=NewsPublished(news_title=news_title_add,news_content=news_content_add)
db.session.add(newsobj)
db.session.commit()
news=NewsPublished.query.all()
return render_template('publish_index.html',news=news)
news = NewsPublished.query.all()
return render_template('publish_index.html',news=news) # 删除新闻内容,需要传入news_id.
@news_app.route('/news/<news_id>')
def delete_new(news_id):
#1.查询数据库,是否有新闻id,如果有就删除,没有就提示错误
new=NewsPublished.query.get(news_id)
#2.如果有就删除
if new:
try:
#查询之后直接删除
NewsPublished.query.filter_by(news_id=news_id).delete()
db.session.delete(new)
db.session.commit()
except Exception as e:
print(e)
flash('删除新闻出错')
db.session.rollback()
else:
#3.没有就提示错误
flash('没有新闻')
return redirect(url_for('news.news_add'))

最新文章
- linux-crontab定时任务
- 第一天--html
- Fibers in JVM
- hdu 1860统计字符
- Rhel6-torque作业调度系统配置文档
- Windows 10简体中文最新预览版Build 9926
- laravel 数据库迁移
- 灰度图像 Grayscale Binary_image
- Android studio gradle 打包 那些事
- 图形化管理debian服务
- C#基础加强
- Android中的socket本地通讯框架
- BigDecimal常用的加减乘除算法、比较大小、保存两位小数点
- PHP类自动加载技术
- Layers Of Caffe
- MT【3】只有零向量旋转不变
- 树莓派配置tomcat
- 问题:使用ajax跳转到新页面无效(浏览器Safari)
- Tomcat新问题 还没有解决:the apr based apache tomcat native librariy which allows optional perf...........
- redhat 6.6 离线安装docker