Vue-cli3以上安装jquery
2024-10-09 17:36:35
vue-cli3以上就没有webpack.config.js这个文件了,所以在安装jquery时
终端执行 npm install jquery --save
之后查看package.json

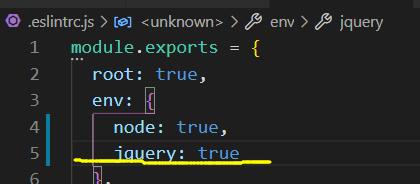
安装成功,之后在 .eslintrc.js文件中添加这句话

jquery:true
之后在项目根目录新建vue.config.js文件
添加以下内容

const webpack = require('webpack')
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'windows.jQuery': 'jquery'
})
]
}
}
之后不需要在main.js文件添加import了
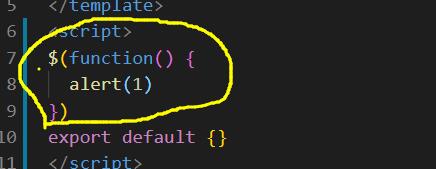
直接在App.vue添加以下代码,来测试jquery是否成功安装可以使用

$(function() {
alert(1)
})
之后重启项目,弹出一下结果就ok了

就这样啦
(miss........)
最新文章
- iOS通知的使用
- ajax交互方法实现
- Hive分布式的数据仓库
- 转:微博CacheService架构浅析
- 二十六个月Android学习工作总结
- c#中的面向对象基础知识总结
- struct2(二) struct2的hello world 程序
- GetLastError来获得错误信息转成文本描述
- HTML5 上播放视频格式兼容性
- 对vuex的认识和简单理解
- ssm web.xml配置解析
- 【Qt编程】Qt版扫雷
- linux部署小结
- 前端 -----jQuery的事件绑定和解绑
- python+selenium十四:xpath和contains模糊匹配
- GCC输出带C源代码的汇编文件
- Solr创建核的方法
- os与操作系统进行交互,sys解释器相关,random随机数,shutil解压和压缩
- Python csv.md
- oracle PLSQL 多结果集嵌套循环处理优化
热门文章
- C++万能头文件的秘密
- QQ自定义DIY动态名片教程
- SVN检出maven项目
- FreeSWITCH 处理Refer盲转时,UUI传递不对(没有将SIP 消息头Refer-To中的User-to-User传递给B-Leg)
- 多NX如何共存
- 【性能监控-Perfmon工具】Perfmon工具使用教程
- matplotlib绘图教程,设置标签与图例
- Thymeleaf 异常:Exception processing template "index": An error happened during template parsing (template: "class path resource [templates/index.html]")
- sql注入里关键字绕过的发现
- 带有Firebase的离子2:在OAuth 2中签名