CSS动画实例:一颗躁动的心
在页面中放置一个类名为container的层作为盛放心心的容器,在该层中再定义一个名为heart的子层,HTML代码描述如下:
<div class="container">
<div class="heart"></div>
</div>
分别为container和heart定义CSS样式规则如下:
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background-image: radial-gradient(#FFC0CB, #FF8888);
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.heart
{
width: 100px;
height: 100px;
background-color: #FF6347;
position: relative;
animation:beat .6s infinite ease-in;
}
.heart:before, .heart:after
{
content:"";
position: absolute;
width: 100px;
height: 100px;
background-color: #FF6347;
border-radius: 50%;
}
.heart:before
{
left: 50px;
}
.heart:after
{
top: -50px;
}
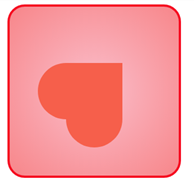
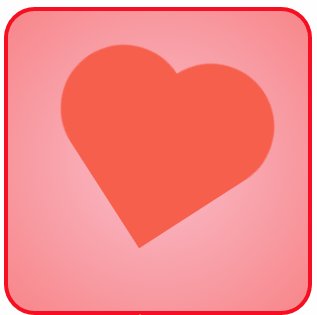
在CSS样式的作用下,这2个层在浏览器中显示如图1所示,其中心心由三个部分构成:一个高度和宽度均为100px的正方形(由.heart样式规则决定)、正方形右边拼接的一个半圆(由.heart:before样式规则决定)和正方形上边拼接的一个半圆(由.heart:after样式规则决定)。

图1 一颗心心
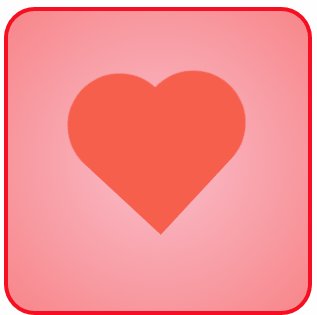
若将上面的CSS属性设置中“left: 50px;”改成“left: -50px;”,“top: -50px;”改成“top: 50px;”,则显示如图2所示的心心。

图2 另一颗心心
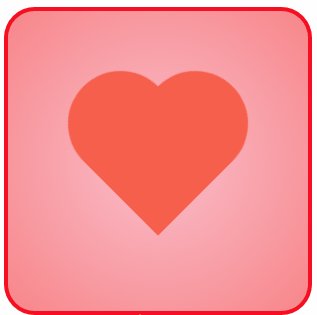
若将图1的心心逆时针旋转45°,即在.heart样式定义中加上语句“transform:rotate(-45deg);”,则显示如图3所示的心心。

图3 正放的心心
现为图3所示的心心添加动画效果,编写的完整HTML文件如下。


<!DOCTYPE html>
<html>
<head>
<title>躁动的心</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background-image: radial-gradient(#FFC0CB, #FF8888);
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.heart
{
width: 100px;
height: 100px;
background-color: #FF6347;
position: relative;
animation: beat 0.6s infinite;
}
.heart:before, .heart:after
{
content:"";
position: absolute;
width: 100px;
height: 100px;
background-color: #FF6347;
border-radius: 50%;
}
.heart:before
{
left: 50px;
}
.heart:after
{
top: -50px;
}
@keyframes beat
{
0% { transform:scale(1) rotate(-45deg); }
40% { transform:scale(1.1) rotate(-45deg); }
55% { transform:scale(1.3) rotate(-30deg); }
70% { transform:scale(1.1) rotate(-45deg); }
85% { transform:scale(1.3) rotate(-60deg); }
100% { transform:scale(1) rotate(-45deg); }
}
</style>
</head>
<body>
<div class="container">
<div class="heart"></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图4所示的动画效果。

图4 一颗躁动的心
图4中动画效果在放大过程中旋转角度还有所变化,因此心心显得躁动不安。若保持旋转角度-45deg不变,只让心心放大缩小,改写关键帧定义为:
@keyframes beat
{
0% { transform:scale(1) rotate(-45deg);}
50% { transform:scale(1.8) rotate(-45deg); }
100% { transform:scale(1) rotate(-45deg) ; }
}
则呈现的动画效果如图5所示。

图5 心心放大后缩小
有了前面的基础,下面我们在容器中放4颗心心(在container层中定义4个子层),每颗心心的大小和背景色均不同(事先通过定义变量—scale和—color的方式确定)。
编写HTML文件内容如下。


<!DOCTYPE html>
<html>
<head>
<title>躁动的心</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
overflow: hidden;
display:flex;
justify-content:center;
align-items:center;
background-image: radial-gradient(circle, #000, transparent);
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.heart:nth-child(1n+0)
{
width: 100px;
height: 100px;
opacity: 0.5;
position: absolute;
background: var(--color);
transform:scale(var(--scale)) rotate(-45deg);
}
.heart:nth-child(1n+0):before, .heart:nth-child(1n+0):after
{
content:"";
position: absolute;
width: 100px;
height: 100px;
border-radius: 50%;
background: var(--color);
}
.heart:nth-child(1n+0):before
{
left: 50px;
}
.heart:nth-child(1n+0):after
{
top: -50px;
}
</style>
</head>
<body>
<div class="container">
<div class="heart" style="--scale: 1.8;--color:#6f3"></div>
<div class="heart" style="--scale: 1.4;--color:#93f"></div>
<div class="heart" style="--scale: 1;--color:#f0f"></div>
<div class="heart" style="--scale: 0.6;--color:#ff6"></div>
</div>
</body>
</html>
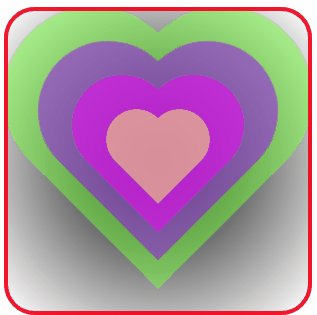
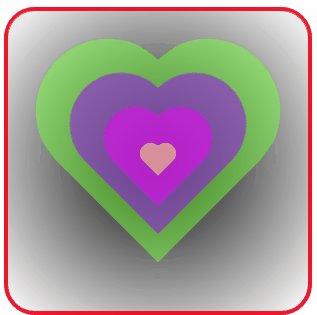
在浏览器中打开包含这段HTML代码的html文件,可以显示如图6所示的图案。

图6 心中有心
为这4颗心设置放大动画效果,编写动画关键帧定义并加入CSS样式规则定义如下:
.heart:nth-child(1)
{
animation: beat 5s infinite -3s linear;
}
.heart:nth-child(2)
{
animation: beat 5s infinite -2s linear;
}
.heart:nth-child(3)
{
animation: beat 5s infinite -1s linear;
}
.heart:nth-child(4)
{
animation: beat 5s infinite linear;
}
@keyframes beat
{
0% { transform:scale(0.6) rotate(-45deg);}
20% { transform:scale(1) rotate(-45deg); }
40% { transform:scale(1.4) rotate(-45deg) ; }
60% { transform:scale(1.8) rotate(-45deg);}
80% { transform:scale(2.4) rotate(-45deg); }
81% { transform:scale(0.2) rotate(-45deg); }
100% { transform:scale(0.6) rotate(-45deg) ; }
}
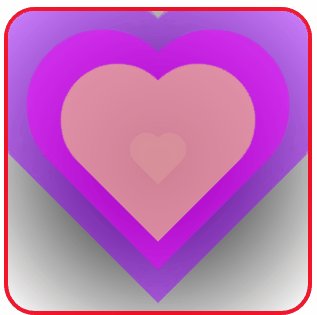
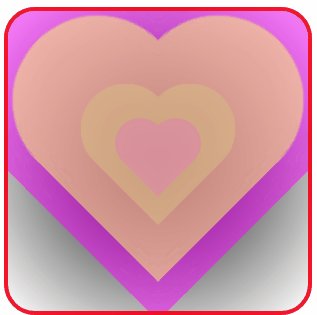
此时,在浏览器中呈现出如图7所示的效果。

图7 逐个放大的心心
最新文章
- 搭建一套自己实用的.net架构(3)续 【ORM Dapper+DapperExtensions+Lambda】
- 微信第三方平台定时接收component_verify_ticket
- .net mvc 微信支付
- python:open文件操作
- NoSQL之Redis高级实用命令详解--安全和主从复制
- 如何在Quartus II中设置Virtual pin
- C# 常用控件及单击事件
- JS类型、值和变量 笔记
- 浅谈基于Linux的Redis环境搭建
- QT使用websocket进行长连接
- auth模块用户认证
- Java -- 基于JDK1.8的ArrayList源码分析
- 使用eclipse新建一个c项目
- tomcat8.5.11安装教程
- 安卓——implements——OnClickListener
- PCL采样一致性算法
- jsp链接sqlserver连不上
- [Django学习]视图
- 为什么Log.nsf中存储的日志只有最近7天的原因
- hdu3863找规律