网络系列之 jsonp 百度联想词
2024-09-06 16:30:32
jsonp 可以跨域,ajax 不可以,ajax 会受到浏览器的同源策略影响,何为同源策略?
同源策略就是,如果 A 网站 想拿 B网站里的资源, 那么 有三个条件, 你得满足才能拿。
第一个:域名相同。 (www.baidu.com)
第二个:协议相同。 ( http https )
第三个:端口相同。 ( http 默认为 80 ) ( https 默认为 443)
例如百度:https://www.baidu.com/
域名为:www.baidu.com
协议为:https
端口号:443(https协议的,没显示出来,默认就是 443)
那么下面谁可以在百度拿东西呢?
1. http://www.baidu.com (协议不同)
2. http://www.google.com (域名不同)
3. https://www.baidu.com/s? (可以的)
不过我们又发现,Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有”src”这个属性的标签都拥有跨域的能力,比如<\script>、<\img>、<\iframe>)。
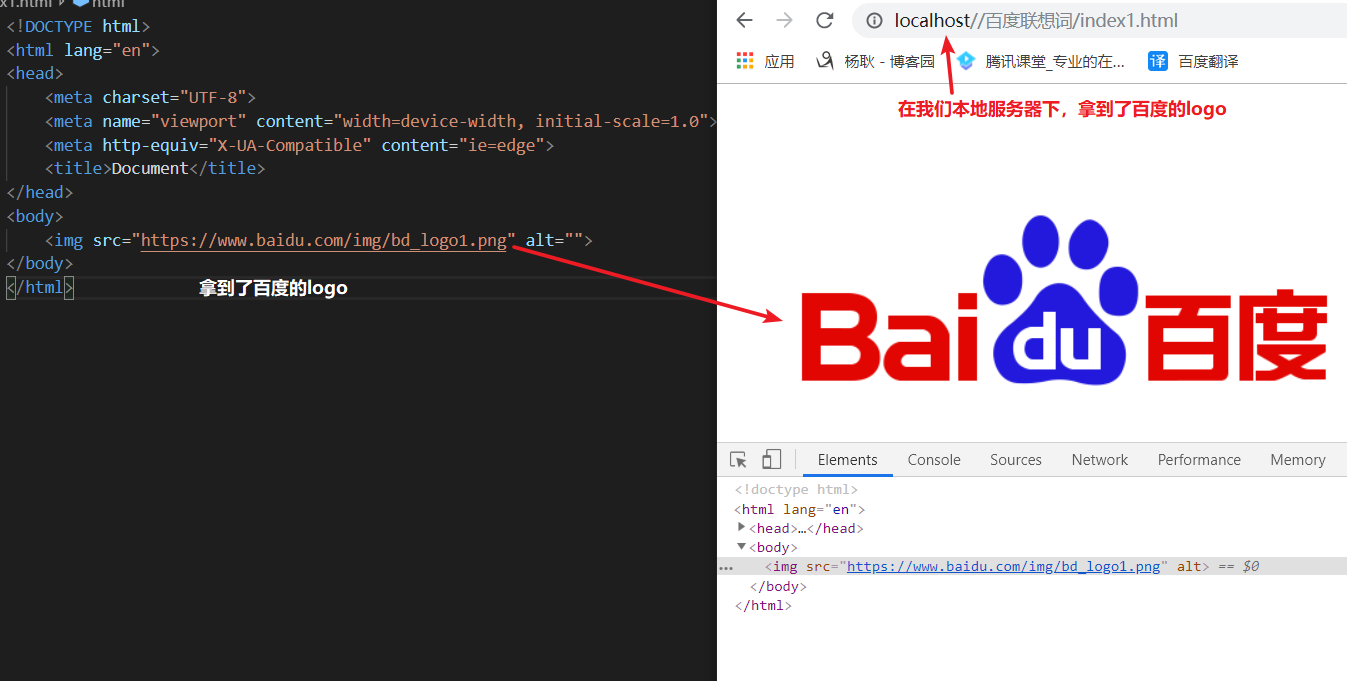
举个例子:

事实证明,具有 src属性的 标签,可以跨域获取文件
下面,利用 jsonp 制作百度联想词:
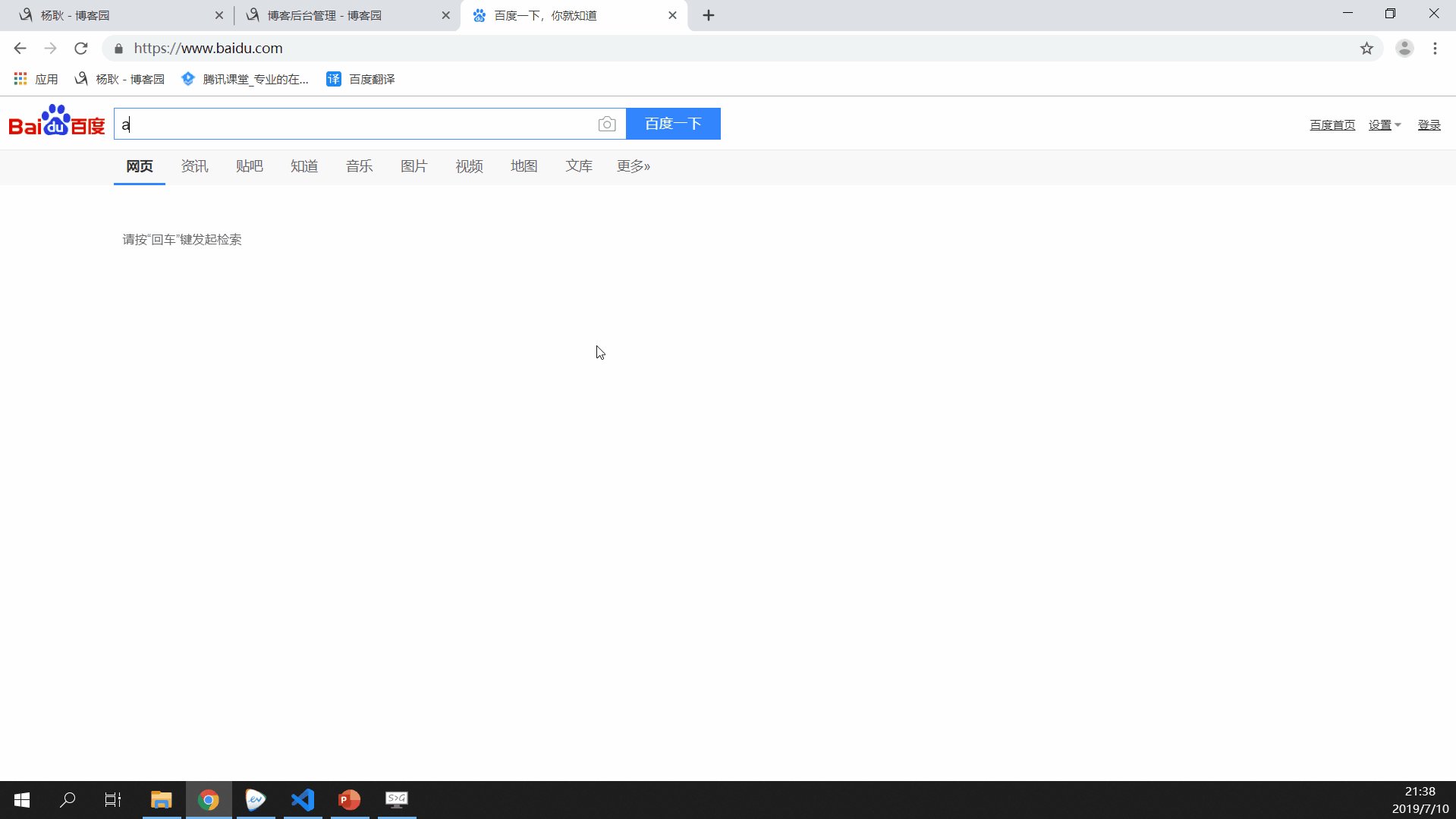
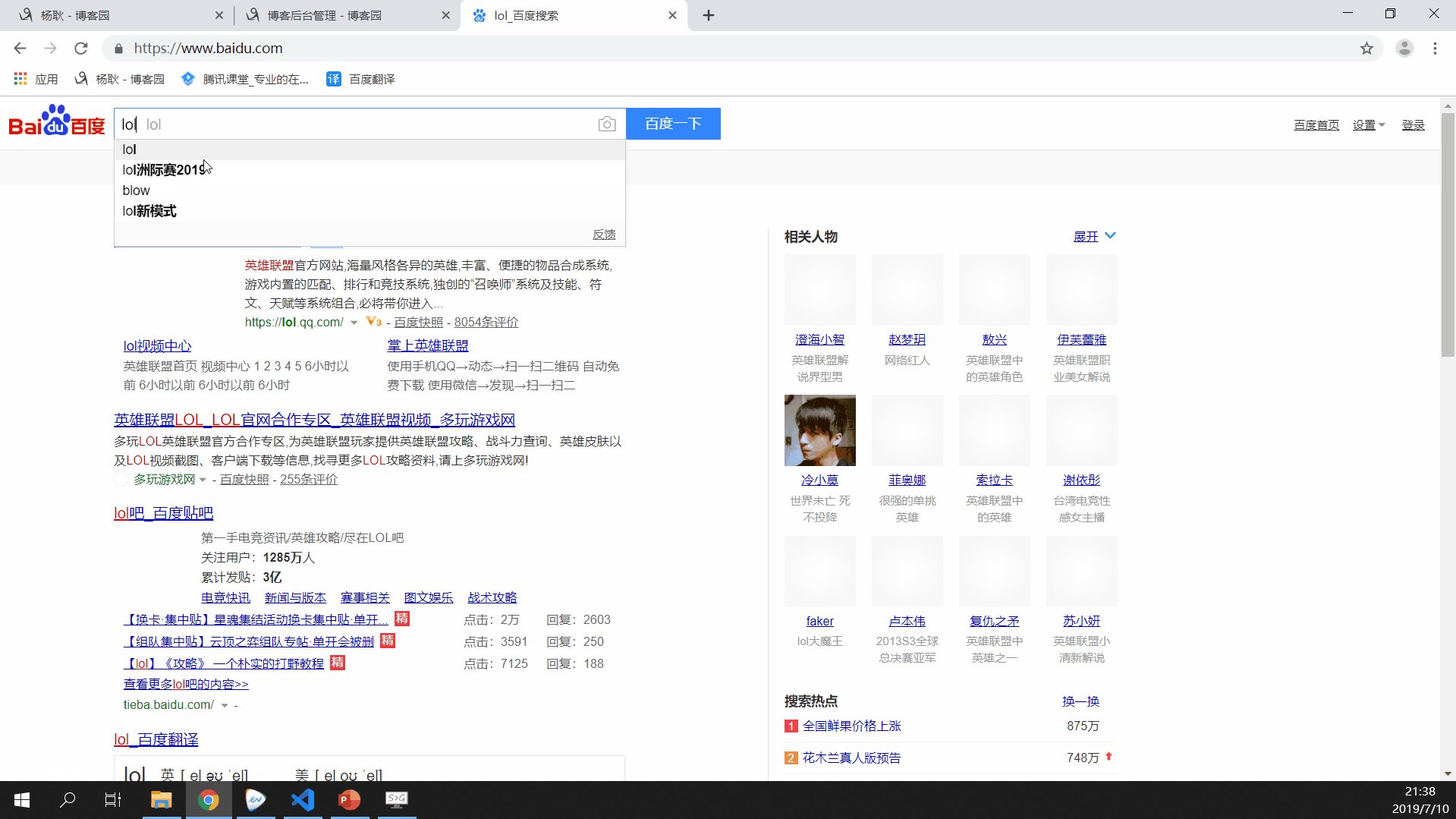
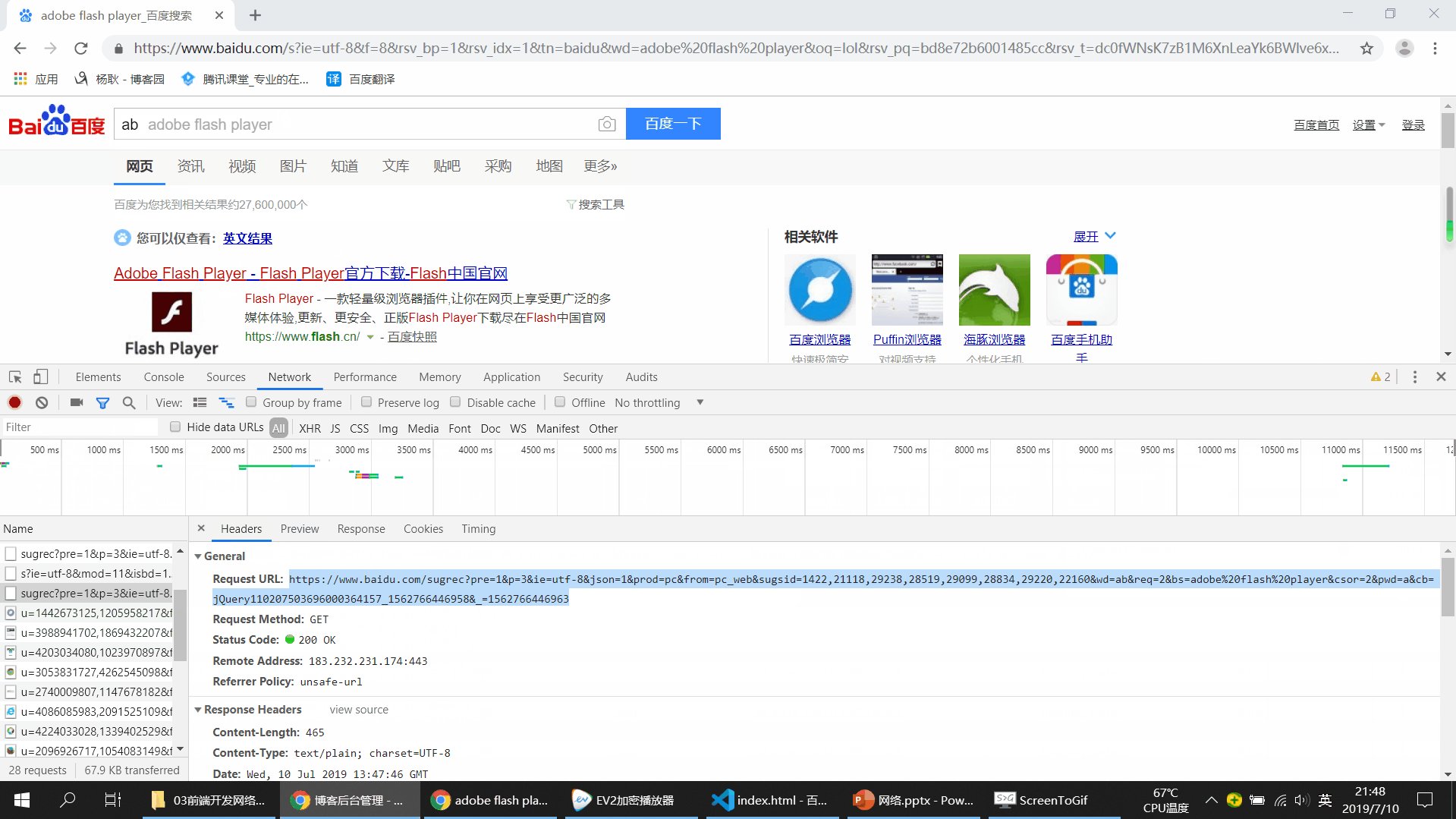
在百度搜索框,打字,下面出现的下拉列表就是 联想词,先看看,百度的效果

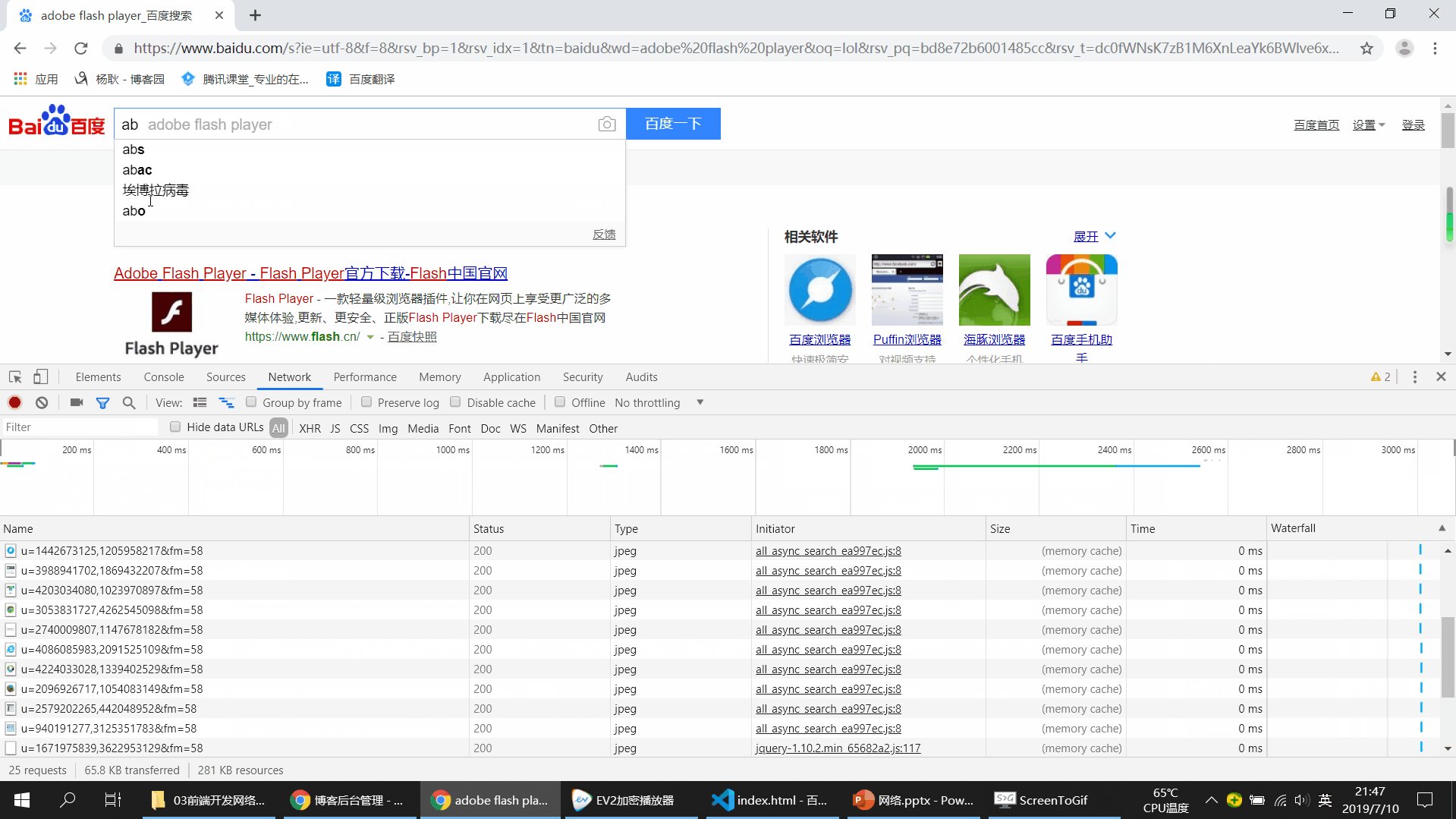
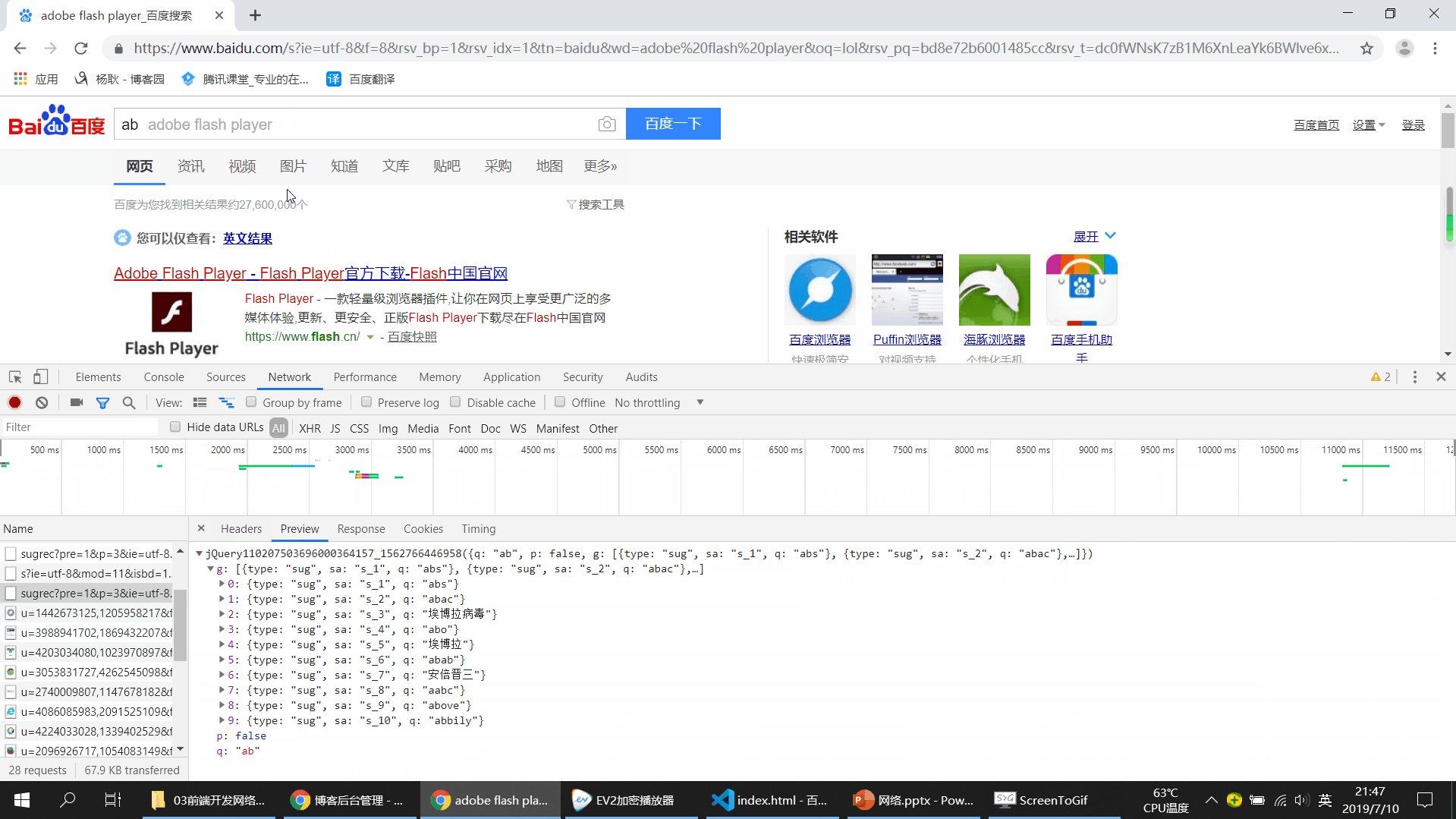
然后找到百度的接口链接:

上代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
} .wra {
margin: 50px 0 0 100px;
} input {
width: 440px;
height: 30px;
} ul {
display: none;
width: 440px;
border: 1px solid #ccc;
} ul li {
width: 522px;
color: #000;
font: 14px arial;
line-height: 22px;
padding: 0 8px;
position: relative;
cursor: default;
}
</style>
</head> <body>
<div class="wra">
<input type="text">
<ul></ul>
</div>
<script>
var oinput = document.getElementsByTagName('input')[0];
var body = document.getElementsByTagName('body')[0]; oinput.oninput = function () { //监听 input 事件。每次触发,我们就发利用 script标签的 src 发送请求
var oscript = document.createElement('script');
oscript.src = 'https://www.baidu.com/sugrec?&prod=pc&wd=' + this.value + '&cb=Exhibition'; //拿到百度接口链接, 删除对我们无用的 参数。
// wd 后面的 是我们的 词 cb 后面 是我们的下面的函数名。注意这里的函数名,要字符串
body.appendChild(oscript);
oscript.remove(); // 每次发送完数据后, 把 script标签给删除,不然每发送一次,就 创建一个标签, 等下页面会有很多 script标签
} function Exhibition(data) {
var g = data.g;
var str = '';
var oUl = document.getElementsByTagName('ul')[0];
if (g) {
oUl.style.display = 'block';
g.forEach(function (ele, index) {
str += '<li>' + ele.q + '</li>' //拿到数据 遍历它,然后添加到 li标签
})
oUl.innerHTML = str;
}
}
</script>
</body> </html>
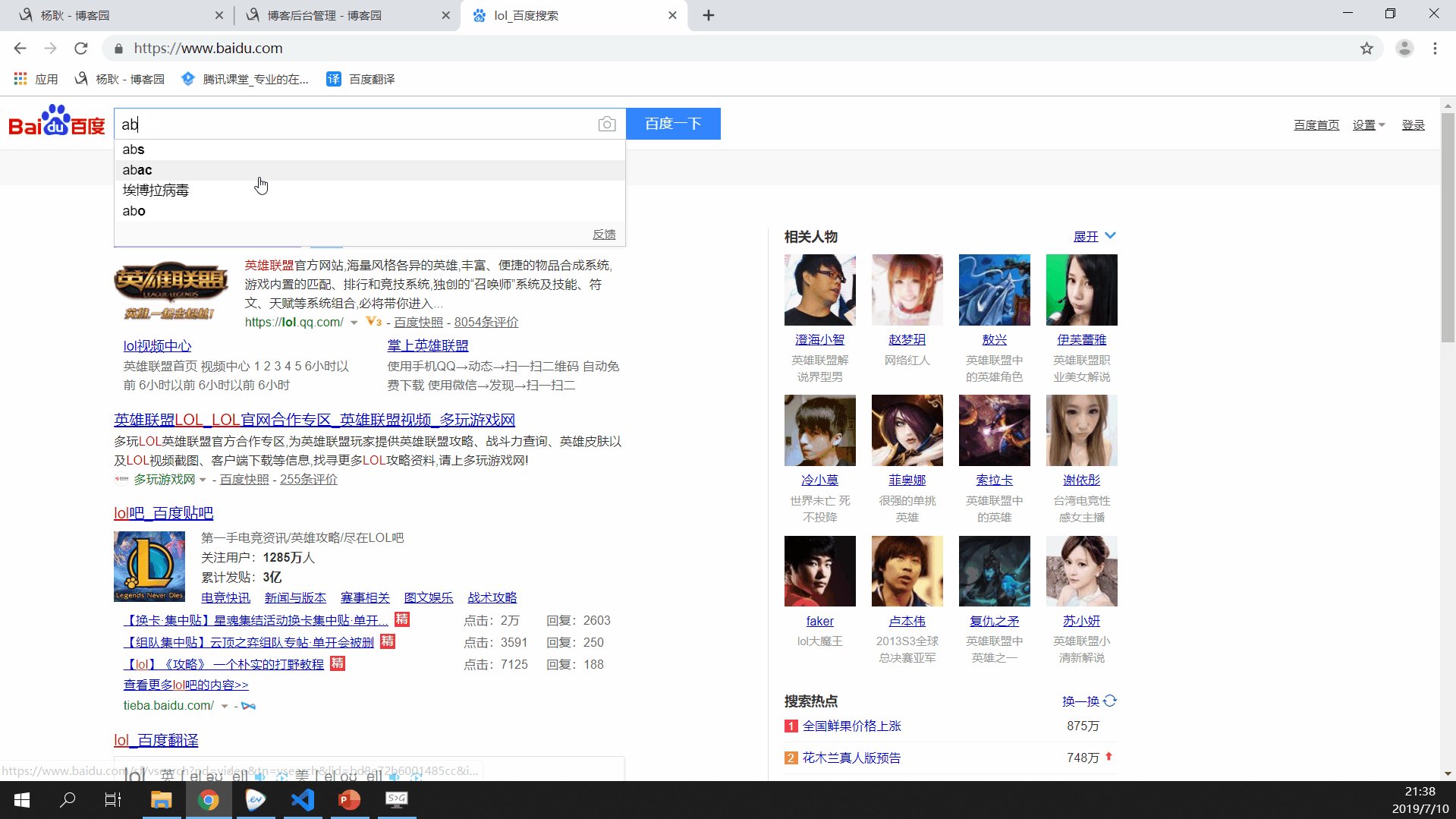
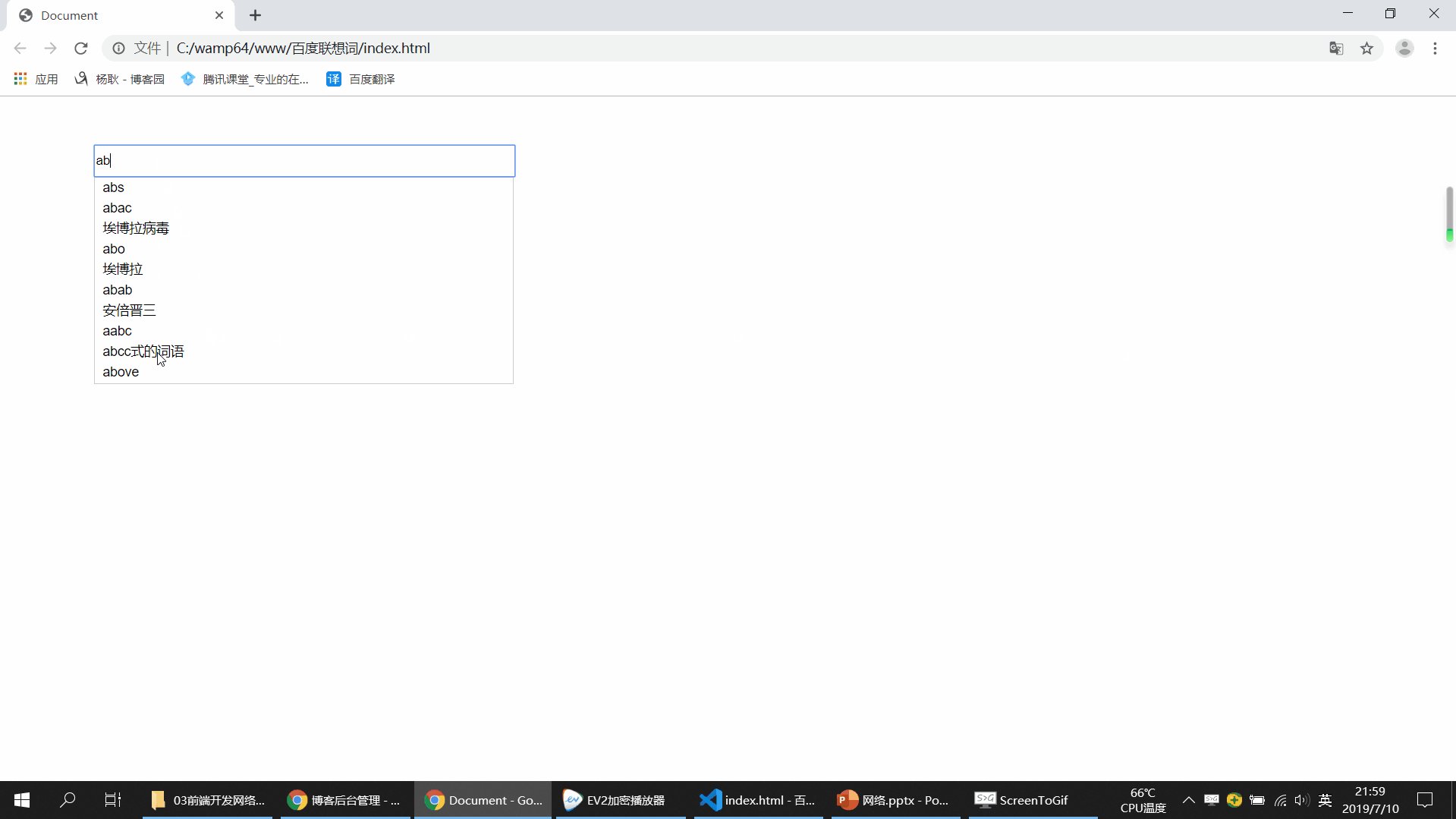
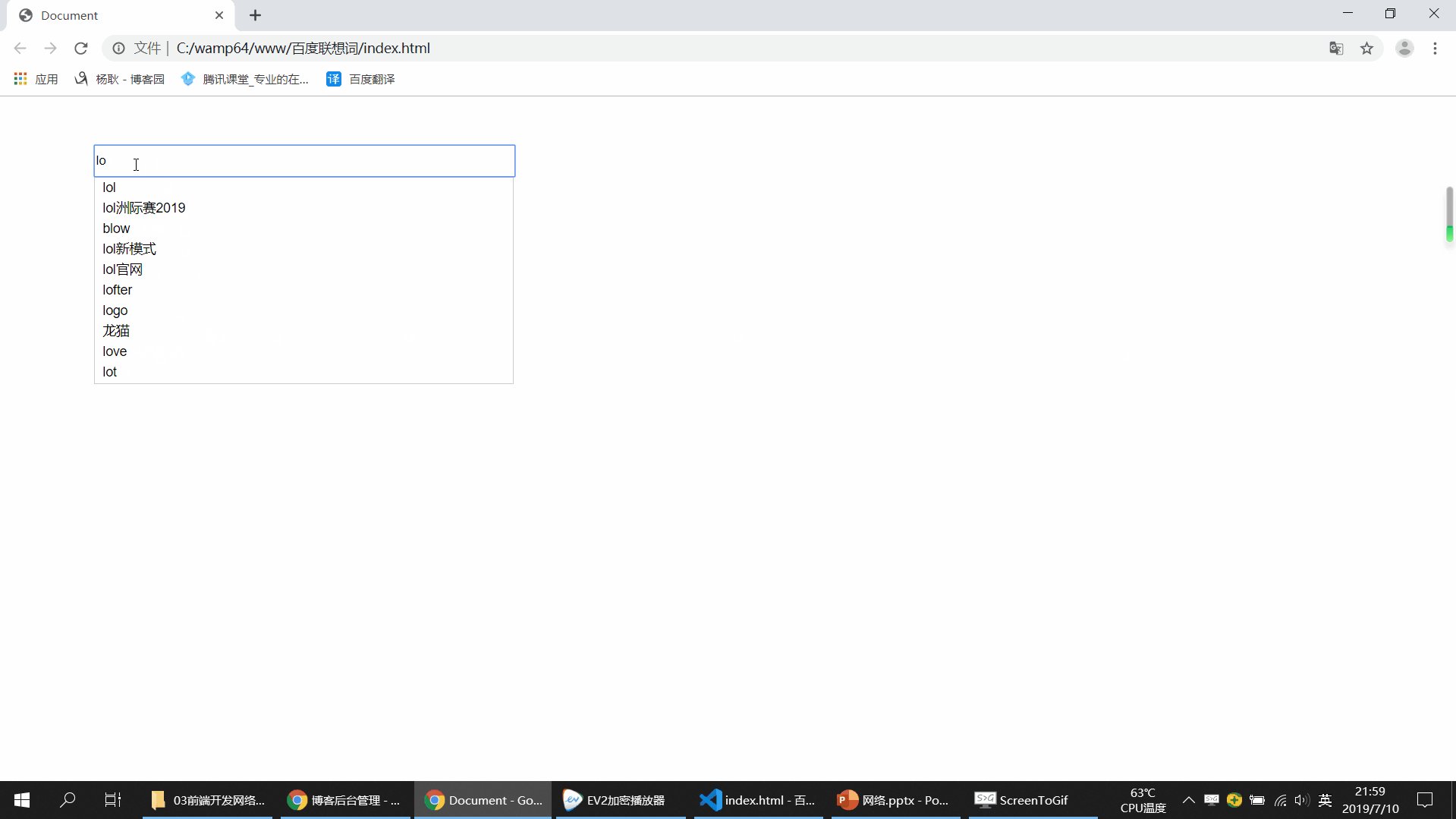
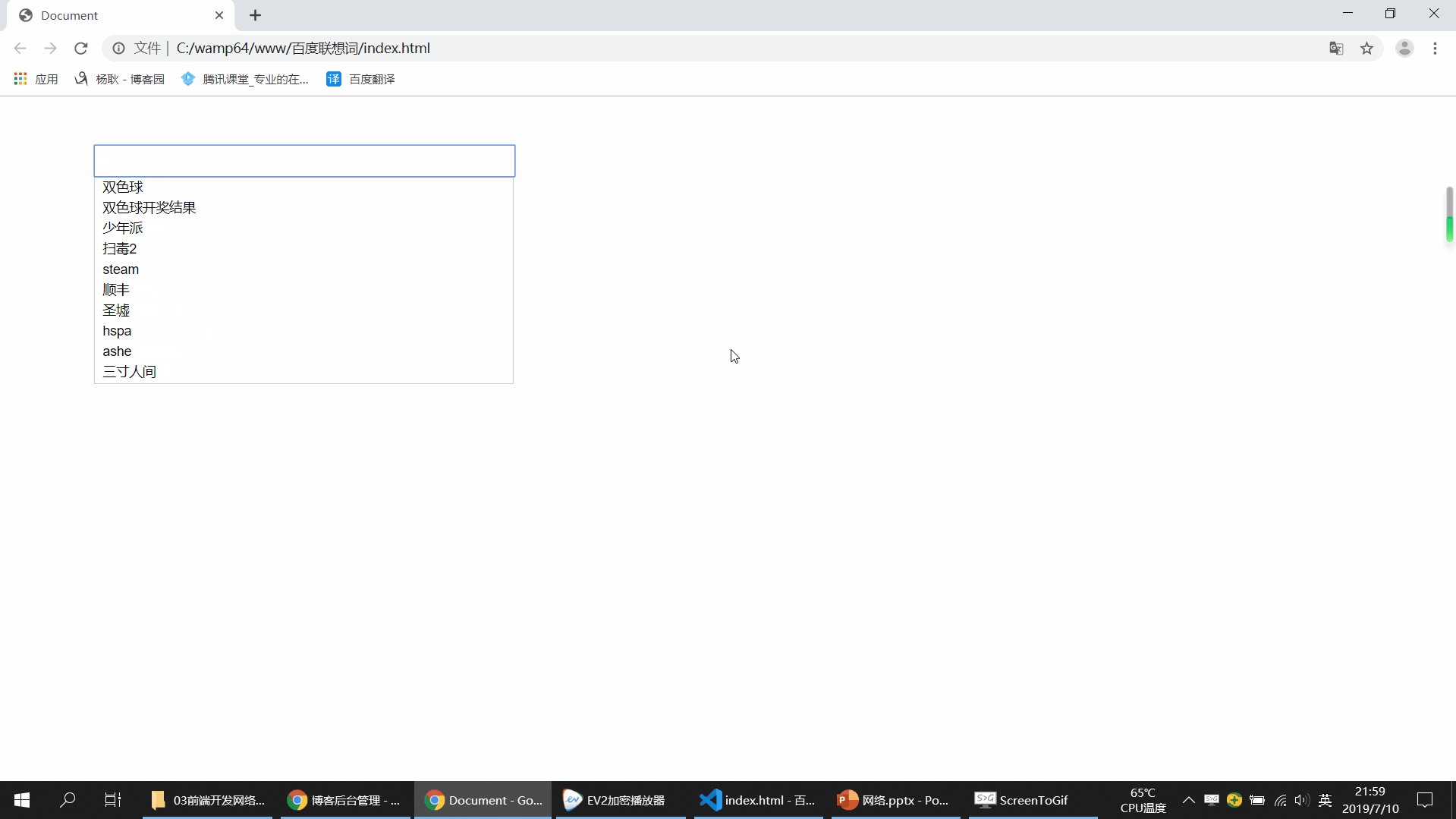
效果图:

最新文章
- 协议分析 - DHCP协议解码详解
- 来自沪江、滴滴、蘑菇街架构师的 Docker 实践分享
- 在windows上搭建react-native的android环境
- 《转》iOS音频视频初级开发
- 【基础知识】.Net基础加强07 天
- java课堂动手动脑博客
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二):成为开发者
- 2014-10 u-boot 顶层config.mk分析
- Local IIS 7.0 - CS0016: Could not write to output file / Microsoft.Net > Framework > v4.0.30319 > Temporary ASP.NET Files
- jquery validation插件使用
- c语言结构体数组引用
- java 面对对象(抽象 继承 接口 多态)
- .Net路(十三)导出数据库到EXCEL
- Spring Ioc-依赖注入的几种方式
- Windows和Linux环境下搭建SVN服务器
- 只要发生ajax请求时加载旋转的按钮
- FreeMarker template error: The following has evaluated to null or missing: ==> blogger.md [in template "admin/about.ftl" at line 44, column 84]
- Mybatis执行CachingExecutor(六)
- 防止系统锁屏-python、C++实现
- element ui change 传递带自定义参数