jQuery 文本段落展开和折叠效果
2024-08-28 09:49:55
jQuery 文本段落展开和折叠效果
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery文本段落展开和折叠效果</title>
<style>
html,body,div,h2,p{margin: 0;padding: 0;}
html{font: 1em Arial, Helvetica, sans-serif;color: #444;}
a{color: #0087f1;}
p{margin-bottom: 5px;}
#container{margin: 0 auto;width: 600px;}
#container h2{font-size: 20px;color: #0087f1;}
#wwww{position: relative;padding: 10px;overflow: hidden;}
#wwww:after{
content: "";
display: block;
position: absolute;
width: 100%;
background-image: linear-gradient(hsla(0,0%,100%,0),#fff);
opacity: 0;
bottom: 0;
z-index: 1;
transition: opacity .4s ease-out;
}
#wwww.current:after{
height: 100px;
opacity: 1;
}
#read-more{padding: 5px;background: #fff;color: #333;}
#read-more div: hover{color: #000;}
.sdf{display: flex; justify-content: center; align-items: center;cursor: pointer;} </style> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
var slideHeight = 200; //控制默认显示部分的高度
var defHeight = $('#wwww').height();
if(defHeight >= slideHeight){
$('#wwww').css('height' , slideHeight + 'px');
$('#read-more div').click(function(){
var curHeight = $('#wwww').height();
if(curHeight == slideHeight){
$('#wwww').animate({height: defHeight}, "normal").removeClass("current");
$(this).children("span").text('收起');
$(this).children("img").css("transform","rotate(180deg)")
}else{
$('#wwww').animate({height: slideHeight}, "normal").addClass("current");
$(this).children("span").text('展开');
$(this).children("img").css("transform","rotate(0)");
}
return false;
});
}
});
</script>
</head>
<body>
<div id="container">
<h1>jQuery段落文字展开收起</h1>
<div id="wwww" class="current">
<div>
<p>特色"摩托杂技团"缺席 通过电视台转播的现场视频可以看到,仪式上各种新式武器纷纷亮相,印度士兵分为多个方队接连入场。 不同于以往的阅兵仪式,印度特色——"摩托杂技队"并没有出现,原因是摩托杂技需要相互配合,无法保持社交距离。虽然印方称是为了防止疫情蔓延,但整场阅兵式结束,除了一组"黑脸蒙面男"之外,其他的方阵不仅没有保持社交距离,脸上也是没有任何口罩等遮挡物。参与阅兵的规模及人数也似乎并没有受到新冠疫情的影响。</p>
<p>特色"摩托杂技团"缺席 通过电视台转播的现场视频可以看到,仪式上各种新式武器纷纷亮相,印度士兵分为多个方队接连入场。 不同于以往的阅兵仪式,印度特色——"摩托杂技队"并没有出现,原因是摩托杂技需要相互配合,无法保持社交距离。虽然印方称是为了防止疫情蔓延,但整场阅兵式结束,除了一组"黑脸蒙面男"之外,其他的方阵不仅没有保持社交距离,脸上也是没有任何口罩等遮挡物。参与阅兵的规模及人数也似乎并没有受到新冠疫情的影响。</p>
<p>特色"摩托杂技团"缺席 通过电视台转播的现场视频可以看到,仪式上各种新式武器纷纷亮相,印度士兵分为多个方队接连入场。 不同于以往的阅兵仪式,印度特色——"摩托杂技队"并没有出现,原因是摩托杂技需要相互配合,无法保持社交距离。虽然印方称是为了防止疫情蔓延,但整场阅兵式结束,除了一组"黑脸蒙面男"之外,其他的方阵不仅没有保持社交距离,脸上也是没有任何口罩等遮挡物。参与阅兵的规模及人数也似乎并没有受到新冠疫情的影响。</p>
</div>
</div>
<div id="read-more">
<div class="sdf">
<span>展开</span>
<img src="img/bottom.png"/>
</div>
</div>
</div>
</body>
</html>
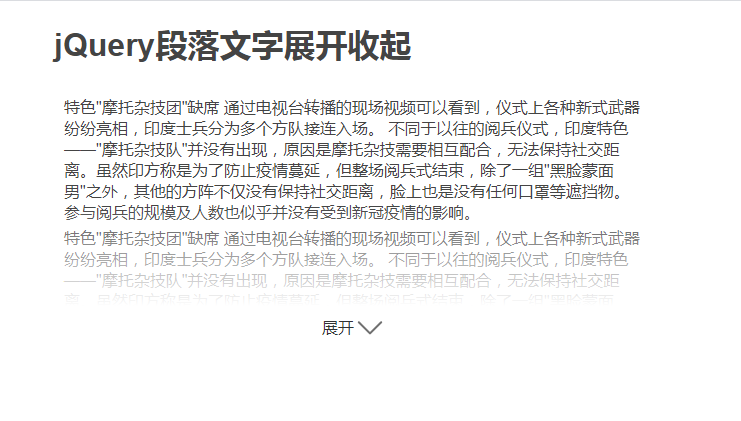
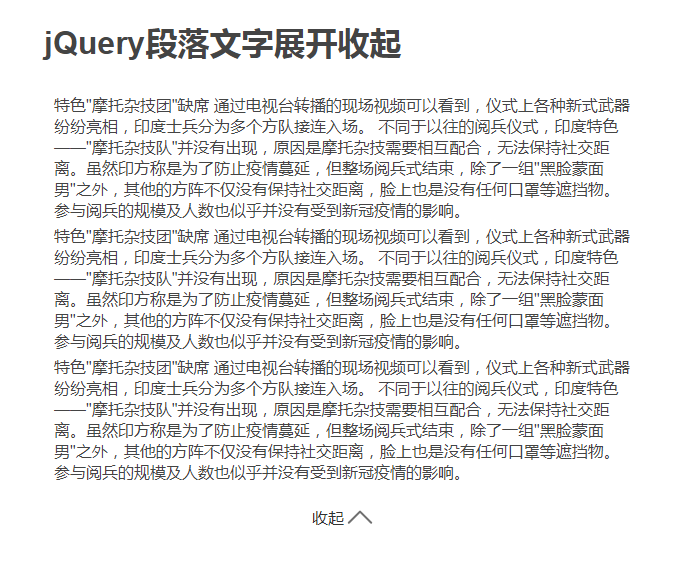
效果预览:


最新文章
- function的name属性
- 【转】Java并发编程:Lock
- js实现文本框中内容的放大显示
- span标签跳转新页面
- java访问数据库的sql
- Selenium WebDriver中一些鼠标和键盘事件的使用
- 有三个线程T1 T2 T3,如何保证他们按顺序执行-转载
- Java 的性能优化
- php获取服务器地址
- 深入理解Arrays.sort() (转)
- mysql 查看表的类型(转)
- TypeScript入门-函数
- 201521123011《Java程序设计》 第12周学习总结
- margin:0 auto是什么意思
- jquery 遍历 json【转】
- 使用VAE、CNN encoder+孤立森林检测ssl加密异常流的初探——真是一个忧伤的故事!!!
- Django的httprequest对象和httpresponse对象
- mfc 类三种继承方式下的访问
- 不同浏览器下word-wrap,word-break,white-space强制换行和不换行总结
- Java常考面试题