vue项目中icon图标的完美引入
2024-10-18 19:29:06
第一步:
进入阿里矢量图标库并登录 地址:https://www.iconfont.cn
第二步:
选择项目需要的图标添加到库

第三步:
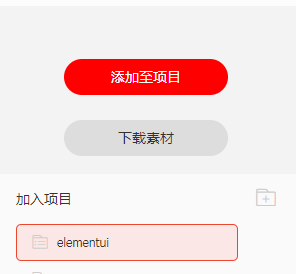
选完之后点击右上角的购物车,打开后点击添加到项目,没有就自己建一个(按钮都在同一个页面)

第四步:
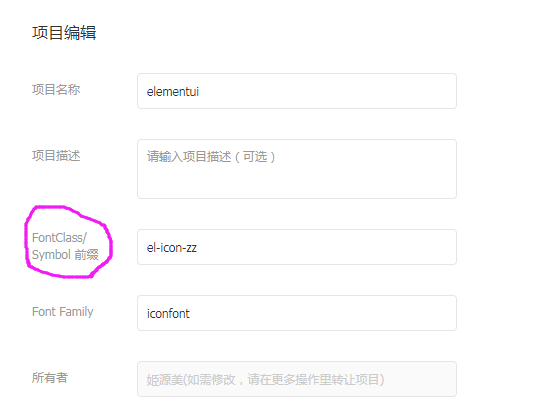
添加到项目后,在弹出的页面修改项目防止icon命名与自己的UI框架(如elementui)冲突
在 更多操作-》编辑项目 下(设置字体的前缀:fontClass/Symbol 前缀)

第五步:
修改完成项目后进行选择css并下载下来

第六步:
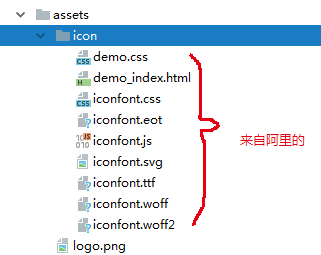
在你的vue项目assets文件夹下面创建icon文件夹,把下载的压缩包解压的文件复制到icon文件夹下面(当然demo等不需要的文件按你的需要删除)

第七步:
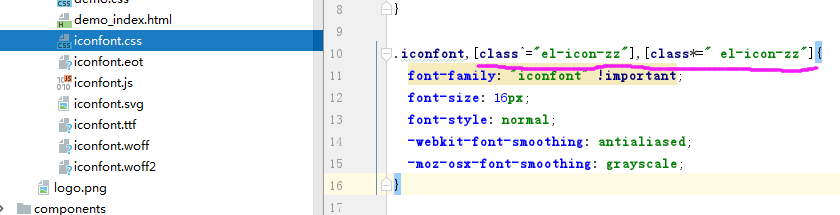
打开iconfont.css在icon样式行添加第四步设置的前缀样式关联
代码:,[class^="el-icon-zz"],[class*=" el-icon-zz"] //注意第二个el-icon-zz前面有个空格

第八步:
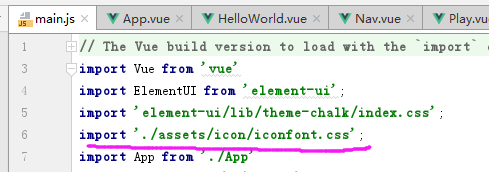
在main.js当中引入使用(全局的),局部的在需要的引入即可(路径填对)

第九步:
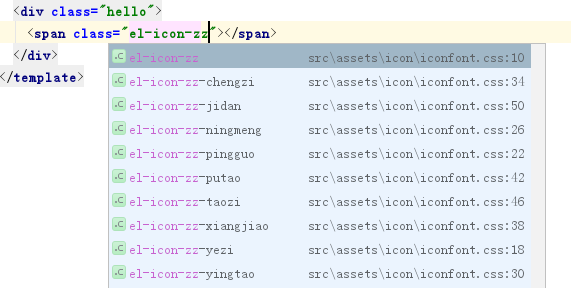
在需要的vue页面使用即可:

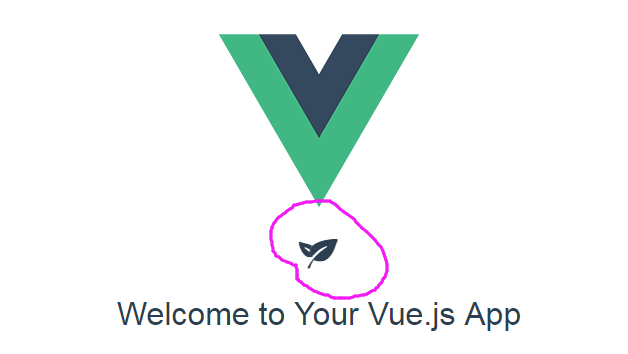
最终效果:

最新文章
- windows7下修改hosts文件无效解决办法(转)
- [Unity2D]游戏引擎介绍
- HackerRank "Bike Racer"
- [bug]Syntax error, unrecognized expression: input#ctl00$ContentPlaceHolder1$Pager_input
- Android_使用StrictMode 调试开发
- 野路子码农系列(1) 创建Web API
- 【NLP】依存句法关系符号解释
- 实现简易Promise
- Java 中三大构建工具:Ant、Maven和Gradle
- 笔记 : win8系统中的VM虚拟机的Ubuntu搭建samba服务
- 关于Java实现的进制转化(位运算)
- webpack 4 知识点
- TouchSlide 插件参数
- C# 基础知识 (四).C#简单介绍及托管代码
- 【LG3835】可持久化平衡树
- 安装Https证书
- 纯css3实现的竖形二级导航
- iOS7下Status Bar字体颜色修改
- LBP,LBP-TOP的MATLAB公开代码
- jquery的ajax提交