组件基础(非父子组件传值)—Vue学习笔记
2024-10-19 08:55:23
最近几天忙着写Api去了,抽空把后面的内容下出来,然后再分享给大家web可以使用的api。
上次说了父子组件直接的传值,这次看一下非父子组件之间的传值(总线机制)
要实现非父子组件之间的传值非常重要的一行代码如下
Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例),当然young使随便取的。
先创建一个基础框架
<body>
<div id="app">
<hello message="YoungAm"></hello>
<hello message="Hi boy"></hello>
</div>
</body>
<script>
Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例) Vue.component("hello",{
template:'<div>{{message}}</div>',
props:['message']
}) var app=new Vue({
el:'#app'
})
</script>
显示效果如下:

现在我们需要实现点击一个名字,让另一个的内容变为点击的内容。
前面我们给Vue.prototype挂载了一个young现在我们通过这个young来实现非父子组件之间的传值。
给组件一个点击事件,通过添加的young来实现向上传递事件‘change’并把当前组件的message值传出去。
mounted为Vue自带的生命周期钩子,当组件被挂载时执行。
this.young.$on()用来监听事件,这里接受的是组件传出来的change。
由于执行change事件时this的作用域发生了改变,
所以我们需要在还未改变时给他一个备份。var _this=this;
最后赋值就行了。
<script>
Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例) Vue.component("hello",{
template:'<div @click="handleClick">{{message}}</div>',
props:['message'],
methods:{
handleClick:function(){
this.young.$emit('change',this.message);//向外触发事件
}
},
mounted:function(){//当组件被挂载时执行
var _this=this;//this作用域发生改变,此处进行存储为改变的this
this.young.$on('change',function (ms) {
_this.message=ms;
})//监听事件
}
}) var app=new Vue({
el:'#app'
})
</script>
测试结果:

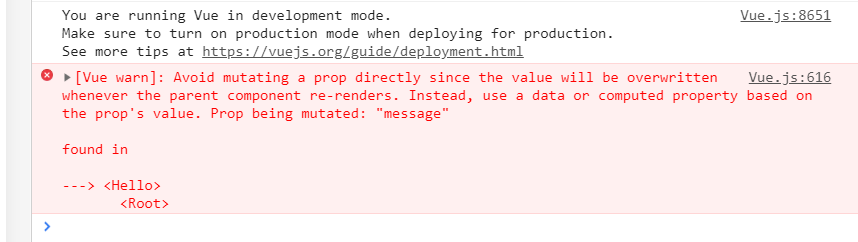
提醒:如果你为开发板会发现这样一个警告!

这是由于Vue机制引起的。
Vue中规定子组件不得改变父组件的值。
所以我们可以改写成这样。
<script>
Vue.prototype.young=new Vue();//在Vue实例上挂载一个为young的属性(指向Vue实例) Vue.component("hello",{
data:function(){
return {selfMessage:this.message}
},
template:'<div @click="handleClick">{{selfMessage}}</div>',
props:['message'],
methods:{
handleClick:function(){
this.young.$emit('change',this.selfMessage);//向外触发事件
}
},
mounted:function(){//当组件被挂载时执行
var _this=this;//this作用域发生改变,此处进行存储为改变的this
this.young.$on('change',function (ms) {
_this.selfMessage=ms;
})//监听事件
}
}) var app=new Vue({
el:'#app'
})
</script>
好了,非父子组件的传值就是这样,示例简单,大家可自行练习。
再见,一梦一黄粱。
最新文章
- 返水bug-百威
- 关于事件触发的一个小tips
- 创建MySQL用户 赋予某指定库表的权限 flush privileges才能生效!!!!;@'localhost'授权本地,@'%'授权远程
- DevExpress gridControl控件动态绑定列 zt
- Spring Boot 属性配置和使用
- 非root不能gdb attach的限制
- 什么是IT
- kprobe 内核模块
- Hibernate打印SQL及附加参数
- django-团队简介的网页
- Php中文件下载功能实现超详细流程分析
- PaperBye-一个可以自动改重的免费论文查重网站
- [PDOException] PDO::__construct(): php_network_getaddresses: getaddrinfo failed:
- Runtime.getRuntime().exec(...),当参数中有空格时!
- 史上最简单的 SpringCloud 教程
- 数学——Euler方法求解微分方程详解(python3)
- Docker基本命令与使用 —— Docker容器的网络连接(四)
- java多线程系列9 高级同步工具(3) CyclicBarrier
- .NET Core跨平台微服务学习资源
- 关于session报错问题。
热门文章
- Hadoop3集群搭建之——hive添加自定义函数UDTF
- 2018.11.06 bzoj1835: [ZJOI2010]base 基站选址(线段树优化dp)
- 2018.10.26 NOIP模拟 性感手枪(搜索)
- 获取当前操作的IFrame对象的方法
- Jersey RESTful WebService框架学习(六)接收MultivaluedMap类型参数
- java混淆代码的使用
- MIT Molecular Biology 笔记7 调控RNA
- MIT Molecular Biology 笔记3 DNA同源重组
- Swift:用UICollectionView整一个瀑布流
- 20145232 韩文浩 《Java程序设计》第5周学习总结