JavaScipt 中的事件循环(event loop),以及微任务 和宏任务的概念
说事件循环(event loop)之前先要搞清楚几个问题。
- JavaScript引擎线程,用于解析JavaScript代码
- GUI渲染线程,(它与javaScript线程是互斥的)
- 事件线程(onclick,onchange,…)
- 定时器线程(setTimeout, setInterval)
- 异步http线程(ajax),负责数据请求
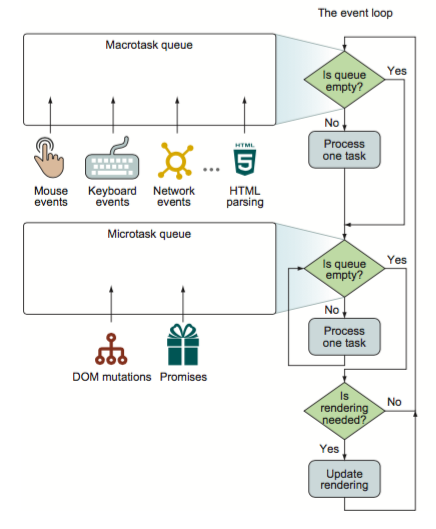
- EventLoop轮询处理线程,事件被触发时该线程会把事件添加到待处理队列的队尾
- javaScript 中的任务可以被划分为宏任务(Macrotask)或者微任务(Microtask)。
- 像鼠标事件,键盘事件,"ajax","setTimeout"等就属于宏任务,需要注意的是,主线程的整体代码(script标签),也是一个宏任务
- process.nextTick,PromiseA.then(), MutaionObserver 就属于微任务

网上有用异步任务和同步任务来说明这个问题的,但是我觉得用宏任务和微任务更好点。
console.log(1);
setTimeout(function(){
console.log(2)
},10);
new Promise(function(resolve){
console.log(3)
for( var i=100000 ; i>0 ; i-- ){
i==1 && resolve()
}
console.log(4)
}).then(function(){
console.log(5)
}).then(function(){
console.log(6)
})
console.log(7);
打印出来的结果是:1 3 4 7 5 6 2
我们分析一下整个过程
1. 首先执行主线程这个宏任务,从上到下执行,遇到console.log(1); 打印1出来
2. 遇到setTimeout,把它丢给定时器线程处理,然后继续往下执行,并不会阻塞10毫秒,而此处定时器线程会在,主线程执行完后的10毫秒,把回调函数放入宏任务队列。
3. 遇到new Promise,直接执行,先打印 ‘3‘ 出来,然后执行for循环,达到条件之后,把promise的状态改为resolved,继续执行打印 ‘4’ 出来
4.遇到promise的then, 属于微任务,则把回调函数放入微任务队列
5.又遇到promise的then, 属于微任务,则把回调函数放入微任务队列
6. 遇到console.log(7) 打印 ‘7’ 出来
7. 宏任务执行完后会执行所有待执行的微任务,所以会相继打印 ‘6’, ‘7’ 出来。
至此第一轮循环已经结束了,第一轮循环里的宏任务和微任务都会被移除出任务队列,接下来开启第二轮循环,
1.首先查找是否有宏任务,由于setTimeout 的回调被放入了宏任务队列,这里会执行回调函数的代码,打印了 ‘2’ 出来
2. 接着查找是否有微任务,发现没有微任务,则本轮循环结束
接下来会重复上面的步骤,这就是event loop 了。后续当我们触发点击事件,有回调函数的话,回调函数也会被放入宏任务队列,一旦队列里重新有了任务,就会被执行。
6. 扩展题目
如果能把上面这道题的流程说清楚,那么恭喜你,对event loop理解的不错了。 下面我们再利用上面的题目扩展一下,加深理解。
下面的代码打印出来的结果是什么?
console.log(1);
setTimeout(function(){
new Promise(function(resolve){
console.log('promise in setTimeout1');
resolve();
}).then(function(){
console.log('then in setTimeout1');
})
},10);
new Promise(function(resolve){
console.log(3);
for( var i=100000 ; i>0 ; i-- ){
i==1 && resolve();
}
console.log(4)
}).then(function(){
console.log(5);
});
setTimeout(function(){
console.log('setTimeout2');
},10);
console.log(7);
结果如下:

可以发现,第二个setTimeout 的回调函数,执行的比第一个setTimeout里面的promise.then()的回调要晚,这是因为每次循环只执行一个宏任务,但是却会执行所有待执行的微任务,而第二个setTimeout在宏任务队列的位置在第一个setTimeout后面。
这个就是我理解的JavaScipt 事件循环机制,参考了很多文章,也自己做了很多思考写出来的,码字不易,觉得有帮助可以点个赞哦。也欢迎留言交流
参考文章
https://segmentfault.com/a/1190000012806637?utm_source=tag-newest
http://www.ruanyifeng.com/blog/2014/10/event-loop.html
https://zhuanlan.zhihu.com/p/33127885
https://zhuanlan.zhihu.com/p/33136054
https://stackoverflow.com/questions/25915634/difference-between-microtask-and-macrotask-within-an-event-loop-context
最新文章
- 开发haproxy管理平台
- 从零开始山寨Caffe·肆:线程系统
- js windows.open()模拟POST提交
- Smokeping安装教程
- Mongodb Manual阅读笔记:CH7 索引
- 转 HighCharts笔记之: Bar Chart
- Clarkson不等式
- Java-Android 之出滚动条和卷轴页面
- message from server: "Host 'xxx' is not allowed to connect to this MySQL server的解决
- jquery 改变变量出现值不同步
- python3 re模块正则匹配字符串中的时间信息
- Spring Boot 2.x(三):搭建开发环境(整合Spring Data JPA)
- mongoDB-Cannot change the size of a document in a capped collection:
- sum() over (order by )
- python数据结构之插入排序
- unity仿微信飞机大战项目
- Ubuntu16.04安装OpenCV3.2以及PCL1.8
- 9.26 H5日记
- JAVA学习笔记--简介几个常见关键字static、final、this、super
- HTTP Client Performance Improvements