postman(六):详解在Pre-request Script中如何执行请求
2024-10-05 21:06:48
上一篇借着如何在不同接口之间传递数据,简单说了下在postman编写脚本发送请求,这里再详细介绍一下如何在Pre-request Script和Tests标签中编写脚本。因为我目前研究的也不是很深,对js也只是了解一点皮毛,所以大部分还是依赖postman已经封装好的方法来介绍
这里以Pre-request Script标签来介绍
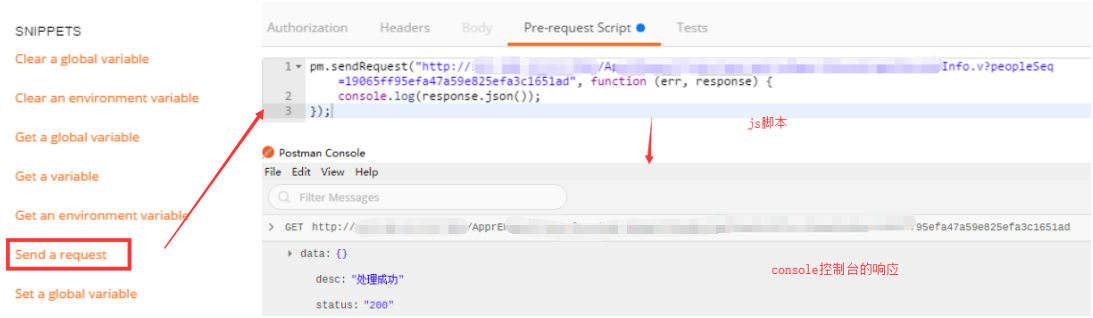
1.首先postman提供了一个“Send a request”代码段,他是已经封装好的发送请求的方法
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
});
其中,https://postman-echo.com/get表示要发送的请求
function中的err表示请求返回的错误信息,response表示响应内容
console.log()是postman封装的查看日志的方法,可以调出postman的console控制台来查看代码运行情况,方便调试。想要打印出什么由自己来定义,上面表示打印出json格式的响应信息

需要注意的是,这个代码段默认只能发送get请求,且这样直接使用的话无法指定请求头等信息,当然大部分情况下我们不需要单独指定一些请求信息,postman可以自动帮我们完成准备工作。
2.自己编写脚本发送post请求
示例代码如下
// Example with a full fledged SDK Request
const echoPostRequest = {
url: 'https://postman-echo.com/post',
method: 'POST',
header: 'headername1:value1',
body: {
mode: 'raw',
raw: JSON.stringify({ key: 'this is json' })
}
};
pm.sendRequest(echoPostRequest, function (err, res) {
console.log(err ? err : res.json());
}); const是js中用来定义变量的关键字,由const定义的变量不可以修改,而且必须初始化
url表示要发送的请求url;
method指定请求方法;
header定制请求头信息(很重要,因为你要传json格式的数据的话,需要在这里定义请求头为Content-Type:application/json,我开始这里没填写,一直提示json参数不对。。。)
body表示请求body中携带的参数JSON.stringify()方法是将一个JavaScript值(对象或者数组)转换为一个JSON字符串 定义好const变量后再由sendRequest()来发送请求即可
我们需要根据自己的实际需要来往里面填充内容,假如要传一个POST请求,且body参数为json数据
如下,是我测试一个接口改编的脚本
var data = {
"key1":"value1",
"key2":"value2",
}
const echoPostRequest = {
url: 'http://ip:port/XXX',
method: 'POST',
header:'Content-Type:application/json',
body: {
mode: 'raw',
raw: JSON.stringify(data)
}};
pm.sendRequest(echoPostRequest, function (err, res) {
console.log(res.json());
});
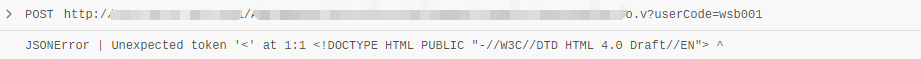
开始我没有把 Content-Type:application/json 定义在请求头中,导致一直识别不了传入的json参数,响应报如下错误

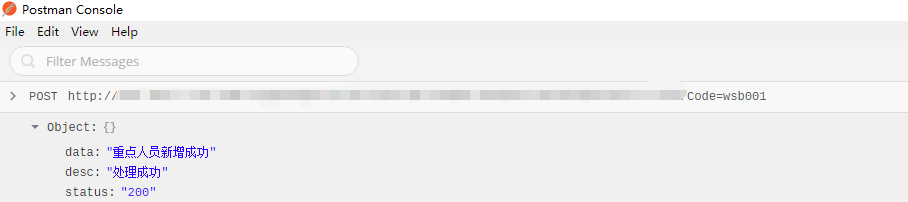
正常返回如下

如果header中需要添加多个键值对,则需要按照如下方式
header:[
{"key1":"XXX",
"value1":"XXX"},
{"key2":"XXX",
"value2":"XXX"}
] header:[
'key1:XXX',
'key2:XXX'
]
如果参数类型是application/x-www-form-urlencode,可以按照如下方式发送请求
const echoPostRequest = {
url: 'https://xxx',
method: 'POST',
header: [
"Content-Type: application/x-www-form-urlencoded; charset=UTF-8",
"appVer: 4.4.0",
],
body: {
mode: 'raw',
raw: 'bizId=123&Code=28&phone=xxx=&studentName=xxx&Id=8&subjectId=2'
}
};
pm.sendRequest(echoPostRequest, function (err, res) {
console.log(res.json());
});
总结:要学会使用console.log()来调试代码,例如返回异常,想看看是不是传参类型问题,则用console.log(typeof(data))
2018-12-30 22:14:11
最新文章
- python 数据类型 ---字符串
- bat脚本参数 if goto choice for使用的学习笔记。
- PHP 与pdf文档 与条码
- oracle ORA-12514: TNS: no listener 解决方案
- OAuth2 通用组件源码下载(支持新浪微博、QQ、淘宝)(转载)
- c++ map 的使用
- Oracle一些常用的查询命令总结(持续更新)
- 基于CANVAS与MD5的客户端生成验证码
- adb 之android的神器am
- LCS最大公共子序列问题
- OCaml Language Sucks
- 跑ssis分组差错:没有关联“”。假设无法找到一个特定的连接元件,Connections 这种错误发生的收集
- 使用for循环运算
- [Cocos2d-x]Lua 资源热更新
- MySql学习(七) —— 查询性能优化 深入理解MySql如何执行查询
- ngrok把本地主机映射到公网域名
- 基于netcore实现mongodb和ElasticSearch之间的数据实时同步的工具(Mongo2Es)
- log4j的一些配置
- numpy linalg
- (转)在Eclipse中用TODO标签管理任务(Task)