【读书笔记】iOS-xib,自动布局(二)
2024-08-29 20:13:53
我们紧接着上面的文章来写。
一,此时没有选择自动布局的时候 。

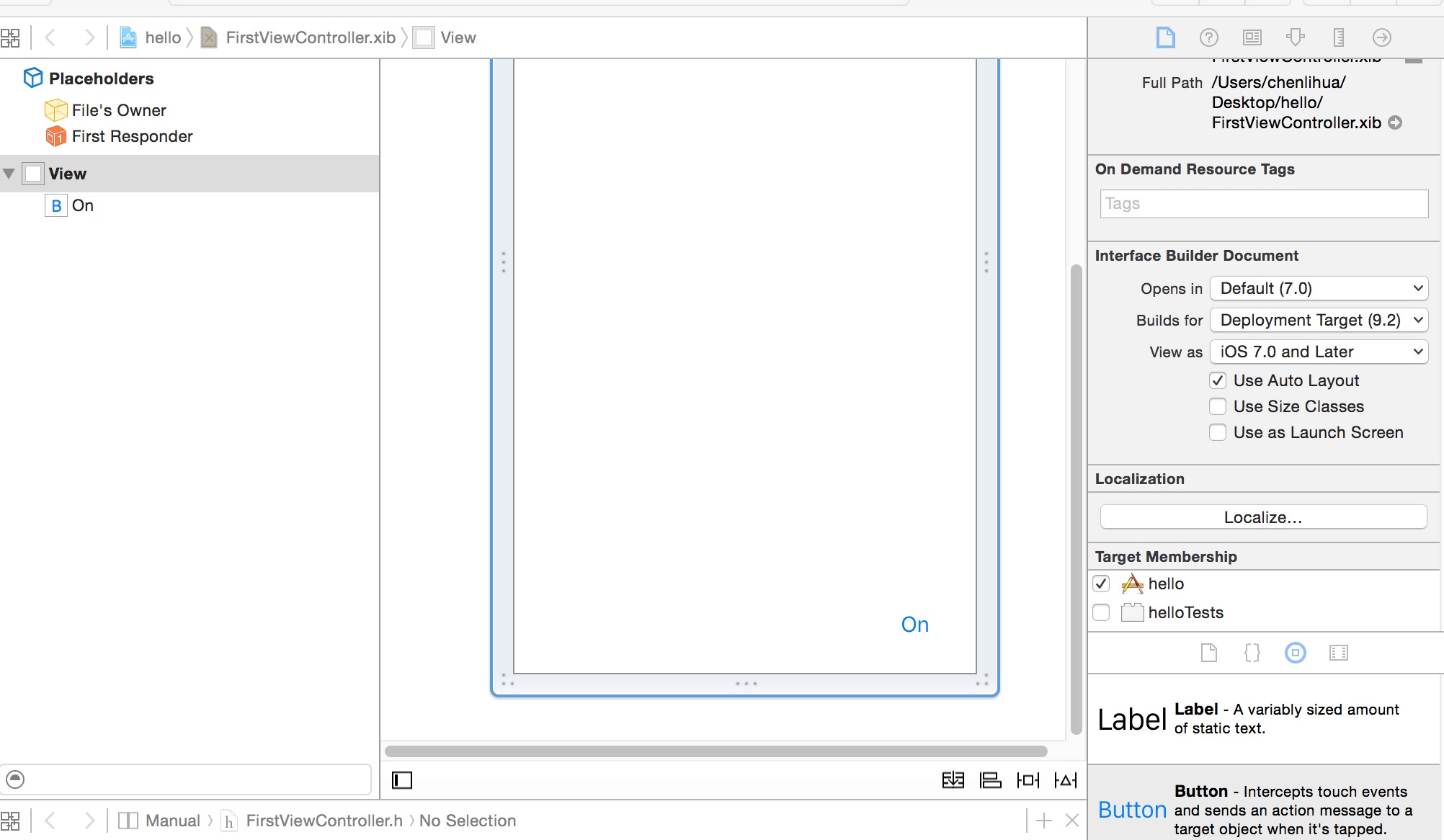
二,选中Use Auto Layout.如下图所示。

三,自动布局与不自动布局最明显的区别是右下角多了4个按钮。如图所示。

四,设置On按钮水平居中。首先选中On按钮。

五,Editor--->Align--->Vertically in container--->On如下图所示。

参考资料:《Xcode实战开发》
最新文章
- Filter 数组过滤函数精解示例
- MySQL: LEAVE Statement
- 错误修改/etc/fstab,导致系统无法开机
- CentOS 6.6 中中文输入法设置
- Oracle升级前备份和失败回退
- 小菜鸟带着梦想学chromium
- 从PowerDesigner概念设计模型(CDM)中的3种实体关系说起
- N3292系列资料之RTC介绍
- QT5-控件-QScrollArea-可以用于把一个窗口分割为多个-比如根据图片大小显示滚动条
- Node.js log3:create ejs engine and jade engine
- 重写IHttpHandler,实现前后端分离
- Systrace
- Hibernate 中 简便proxool连接池配置
- java中 & ^ ~ 的运算
- [模板] 区间mex && 区间元素种数
- php中把美国时间转为北京时间的自定义
- python中3个连续的单引号是什么意思?''' ... ''' 这样的引号是什么意思?
- Django 中的 model 继承
- CentOS配置通过DHCP的方式动态获取IP
- JS控制音频顺序播放
热门文章
- 背水一战 Windows 10 (69) - 控件(控件基类): UIElement - Manipulate 手势处理, 路由事件的注册, 路由事件的冒泡, 命中测试的可见性
- 背水一战 Windows 10 (65) - 控件(WebView): 对 WebView 中的内容截图, 通过 Share Contract 分享 WebView 中的被选中的内容
- HTML和CSS使用注意事项
- 用document.readyState实现网页加载进度条
- 再次理解HTTP请求过程[概念原理篇]
- mysql常用function
- 深度解析 Vue 响应式原理
- 高效的 JavaScript
- python之PIL模块基础功能
- vue 父子组件之间传参