jQuery的appendTo案例
2024-09-21 03:17:04
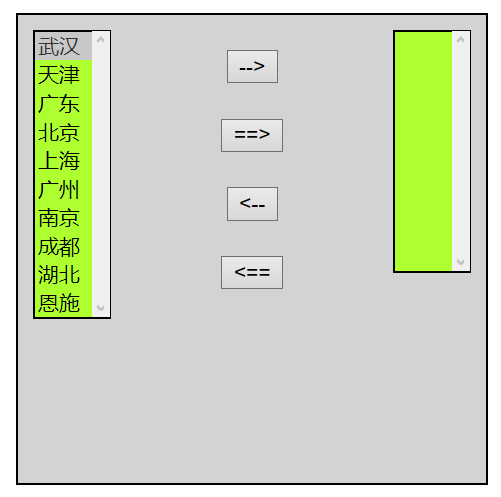
案例要求:点击双击第一个下拉列表框的选项可以把对应选项移到第二个下拉列表框中,选中第一个列表框的选项(可多选)单击-->按钮可使被选中项移动到右边下拉列表框中,单击==>按钮时将左边的所有option选项移到右边,反过来亦是如此。
效果图:

注意点:这里只能使用内部插入,而不能使用外部插入,否则会使得option选项跑到下拉列表框的外面去
存在问题:若是有一个下拉列表框没有选项,则会存在对不齐的现象,求大神看到了告知解决办法
源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>JQUERY</title>
<script src="jquery-3.3.1.js"></script>
<style>
div {
width: 300px;
height: 300px;
background: lightgrey;
border: 1px black solid;
margin: 10px;
float: left;
text-align: center;//设置div面板内容居中显示,能够达到按钮都居中显示的效果
}
#first{
width: 50px;
background: greenyellow;
border: 1px black solid;
margin: 10px;
float: left;
}
#second{
width: 50px;
background: greenyellow;
border: 1px black solid;
margin: 10px;
float: right;
}
button{
text-align: center; }
</style>
</head> <body>
<div>
<select id="first" size="10" multiple="true">
<option>北京</option>
<option>天津</option>
<option>上海</option>
<option>广州</option>
<option>广东</option>
<option>南京</option>
<option>武汉</option>
<option>成都</option>
<option>湖北</option>
<option>恩施</option>
</select> <select id="second" size="10" multiple="true">
</select>
<br/>
<button id="rightOne" value="-->">--></button><br/><br/>
<button id="rightAll" value="==>">==></button><br/><br/>
<button id="leftOne" value="<--"><--</button><br/><br/>
<button id="leftAll" value="<=="><==</button>
</div>
</body>
</html>
<script type="text/javascript">
$("#rightOne").click(function(){
$("#first>option:selected").appendTo($("#second"));
});
$("#rightAll").click(function(){
$("#first>option").appendTo($("#second"));
});
$("#leftOne").click(function(){
$("#second>option:selected").appendTo($("#first"));
});
$("#leftAll").click(function(){
$("#second>option").appendTo($("#first"));
});
$("#first").dblclick(function(){
$("#first>option:selected").appendTo($("#second"));
});
$("#second").dblclick(function(){
$("#second>option:selected").appendTo($("#first"));
});
</script>
最新文章
- (转)WCF开发框架形成之旅---WCF的几种寄宿方式
- 3、JS中的语句
- PHP 7問世,2億網站效能翻倍有望
- Scala中Zip相关的函数
- Linux文件系统结构
- 【VirtualDOM】
- Centos下需安装Pytnon,Pytharm
- Android 平台 HTTP网速測试 案例 API 分析
- 关于源码编译每次提示有错误 要make update-api
- .Net开发的两个小技巧
- 深入理解group by 语句的执行顺序 from→where→group by→select(含聚合函数)
- target存放的是编译后的.class文件地方 默认情况下不会讲非class文件放入进入 如果要使用非.class文件 需要通过增加配置方式自动加入文件
- 50 tips of JavaScript,这些坑你都知道吗?
- java中友元的完美实现(转载)
- jqPlot图表插件学习之ajax-json数据加载
- R中基本函数学习[转载]
- 【swupdate文档 四】SWUpdate:使用默认解析器的语法和标记
- Java线程总结(一)
- website 合集
- builder pattern