input设置背景透明、placeholder的字体颜色及大小
2024-10-10 15:36:34
1.设置input背景透明:
background:rgba(255,255,255,0.1);
前面三个参数为对应的rgb数值,第四个参数为透明度:0~1,0:透明,1:不透明;
2.设置input的placeholder字体颜色和大小:
#myInput::-webkit-input-placeholder{
font-size:16px;
color: #ffffff;
}
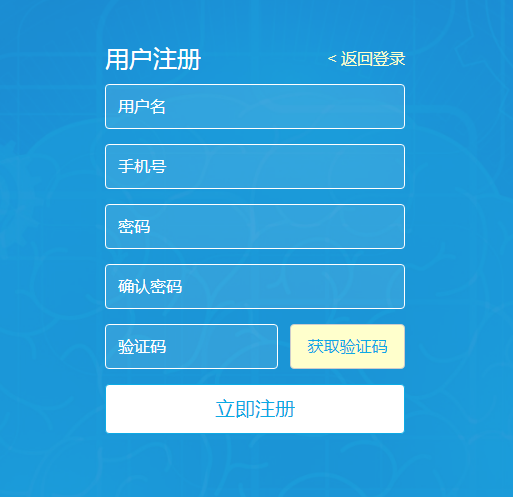
3.效果展示:

最新文章
- DDD 领域驱动设计-Value Object(值对象)如何使用 EF 进行正确映射
- Eclipse下的Maven
- javascript 技巧
- oracle中,行转列函数wm_concat()结果有长度限制,重写该函数解决
- Dynamically loading an external JavaScript or CSS file
- jbpm4 回退、会签、撤销、自由流
- iOS中获取各种文件的目录路径和文件
- 开源框架ViewPagerIndicator的使用——TabPageIndicator
- POJ1743---Musical Theme(+后缀数组二分法)
- 这是您一直期待的所有iOS 11功能的屏幕截图
- 教学小例子:简易的webSevrer
- 对Item中定时器的理解
- winPcap编程之获取适配器详细信息(三)
- Unity UGUI基础之Slider、Scrollbar
- tengine2.2.3报错502的The proxy server received an invalid response from an upstream server问题处理
- 理解上下文Context
- spring学习(四) ———— 整合web项目(SSH)
- 微服务-网关-node.js by 大雄daysn
- sqlserver数据库查询,在数据类型不一致时容易出错
- RAMPS1.4 3d打印控制板接线与测试4