js 正则表达式(reg)
2024-10-14 04:03:45
一、RegExp对象方法:
1.exec() 检索字符串中指定的值,并返回值(找不到返回null)
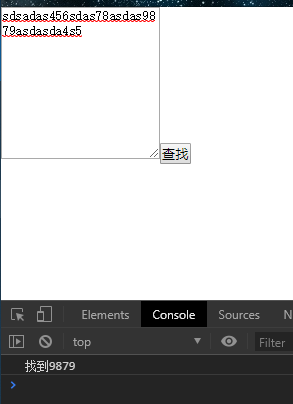
效果:

<textarea name="content" id="content" cols="20" rows="10"></textarea><input type="button" onclick="regTest()" value="查找">
<script type="text/javascript">
function regTest(){
var content = document.getElementById("content").value;
var regExp = /(\d){4}/gi;
while(res = regExp.exec(content)){
console.log("找到"+res[0]);
} } </script>
2.test() 检索字符串中指定值,返回true或false
效果:

<textarea name="content" id="content" cols="20" rows="10"></textarea><input type="button" onclick="regTest()" value="查找">
<script type="text/javascript">
function regTest(){
var content = document.getElementById("content").value;
var regExp = /(\d){4}/gi;
if(regExp.test(content)){
console.log("找到了");
} } </script>
3.属性
index、leftContext 、rightContext
<script type="text/javascript">
var str= "abcd4564hui454s0ss4894d7937asda";
var myreg = /(\d){4}/gi;
while(res = myreg.exec(str)){
console.log("index="+RegExp.index + " leftContext="+RegExp.leftContext+" rightContext="+RegExp.rightContext)
} </script>
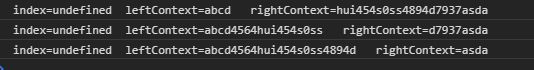
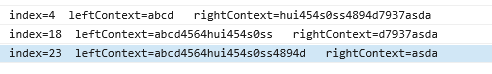
在chrome中的效果:(index属性在chrome,firefox,opera中都是不支持的)

在ie中的效果:

二、String类型对象的正则表达式用法
1.search
返回所要找的元素在字符串中的位置
var str= "abcdhuisd";
console.log(str.search(/dhu/));
返回:3
2.match 可以在字符串内检索指定的值,或找到一个或多个正则表达式的匹配,返回的是指定的值,是一个数组
<script type="text/javascript">
var str= "abcd4564hui454s0ss4894d7937asda";
var myreg = /(\d){4}/gi;
res = str.match(myreg);
for(var i = 0;i<res.length;i++){
console.log(res[i]);
} </script>

3.replace 正则替换
<script type="text/javascript">
var str= "abcd4564hui454s0ss4894d7937asda";
var myreg = /(\d){4}/gi;
res = str.replace(myreg,"四个数字");
console.log(res); </script>

4.split 分割成数组:
<script type="text/javascript">
var str= "abcd4564hui454s0ss4894d7937asda";
var myreg = /(\d){4}/gi;
res = str.split(myreg);
console.log(res); </script>

或者:
<script type="text/javascript">
var str= "abcd4564hui454s0ss4894d7937asda";
var myreg = /(\d){4}/gi;
res = str.split("");
console.log(res); </script>

3.例题:
在一个子串中找到一个四位数,第一位和第四位相等,第二位和第三位相等,如1221
<script type="text/javascript">
var str= "abcd4564hui5665ss8899d7937asda";
var myreg = /(\d)(\d)\2\1/gi;
while(res = myreg.exec(str)){
console.log(res[0])
} </script>


找到一个字串中如aabbccdd的子串
<script type="text/javascript">
var str= "abcd4564hui11223344ss8899d7937asda";
var myreg = /(\d)\1(\d)\2(\d)\3(\d)\4/gi;
while(res = myreg.exec(str)){
console.log(res[0])
} </script>

最新文章
- solr多条件查询(四)
- html 中绑定事件 this的指向
- MySQL 常用命令
- TMS320C54x系列DSP指令和编程指南——第2章 通目标文件格式介绍
- VS2010在非IE浏览器下调试Silverlight程序
- uva1637Double Patience
- node c#
- POJ 2392 Space Elevator DP
- mysql升级后报Table 'mysql.servers' doesn't exist
- 尚学堂Java第一课
- get最简单直接粗爆git与github教程
- [Swift]LeetCode966.元音拼写检查器 | Vowel Spellchecker
- Sql Server 获取本周周一
- Centos7搭建dhcp服务器
- springboot 2.0部署到Tomat8.5上
- array2json() - Convert PHP arrays to JSON
- 如何在Ubuntu 14.04 中使用Samba共享文件
- Python3爬虫:利用Fidder抓取手机APP的数据
- R语言-连接MySQL数据库方法
- lpm_clshift ip仿真