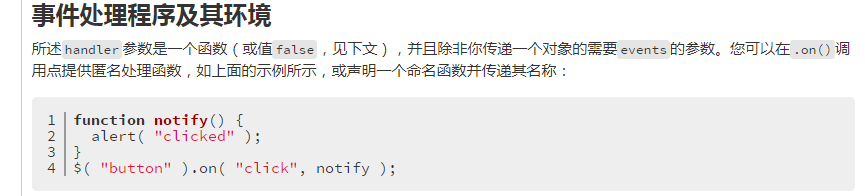
$("#SpecialAptitude").on("change",function(){CheckType($(this))})$("#SpecialAptitude").on("change",CheckType($(this)))
2024-08-24 07:56:35
$("#SpecialAptitude").on("change",function(){CheckType($(this))})$("#SpecialAptitude").on("change",CheckType($(this)))
为什么第一个有效果 第二个没效果呢
实际上两种都是可以的




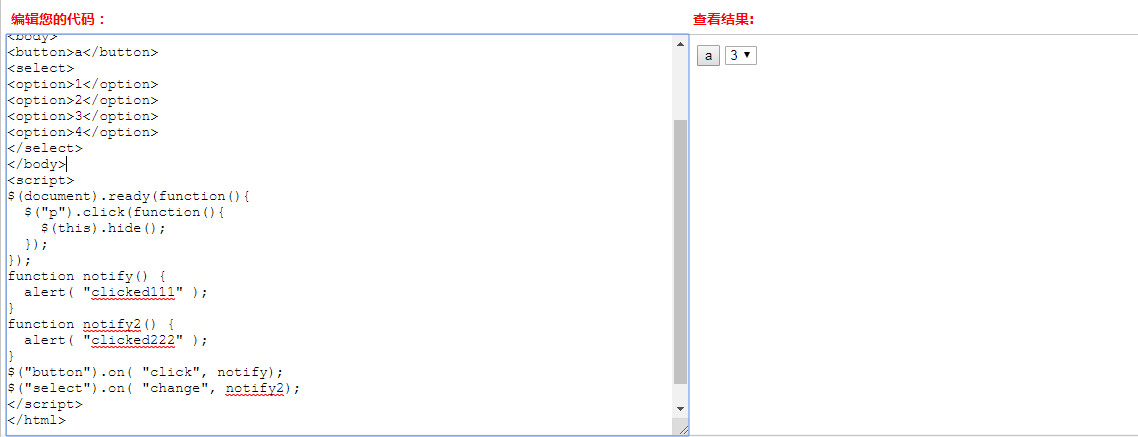
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
</head>
<body>
<button>a</button>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select Id="S2">
<option>a1</option>
<option>a2</option>
<option>a3</option>
<option>a4</option>
</select>
</body>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
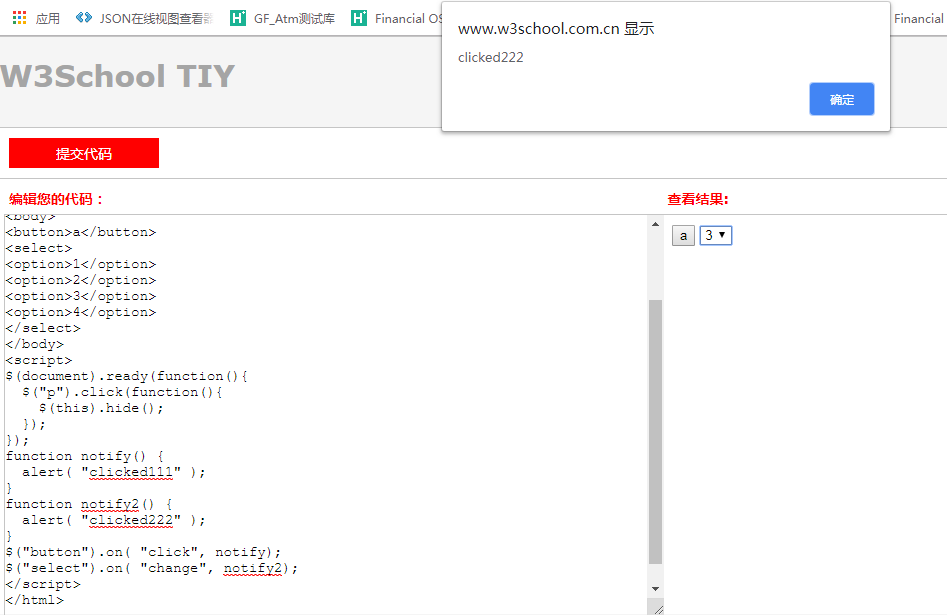
function notify() {
alert( "clicked111" );
}
function notify2() {
alert( "clicked222" );
}
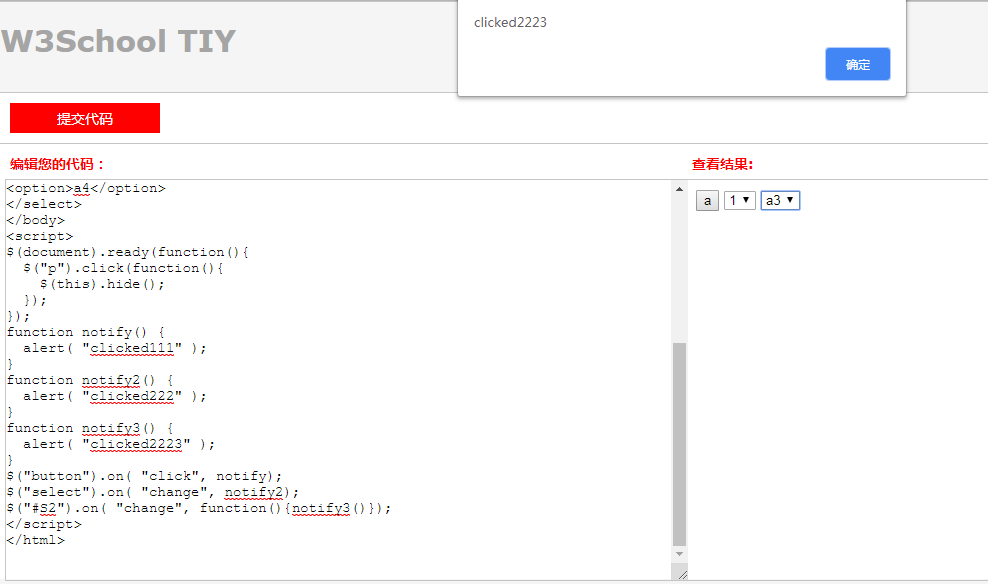
function notify3() {
alert( "clicked2223" );
}
$("button").on( "click", notify);
$("select").on( "change", notify2);
$("#S2").on( "change", function(){notify3()});
</script>
</html>
都行
$("#SpecialAptitude").on("change",CheckType($(this)))
只是不能加()

要想加 参数
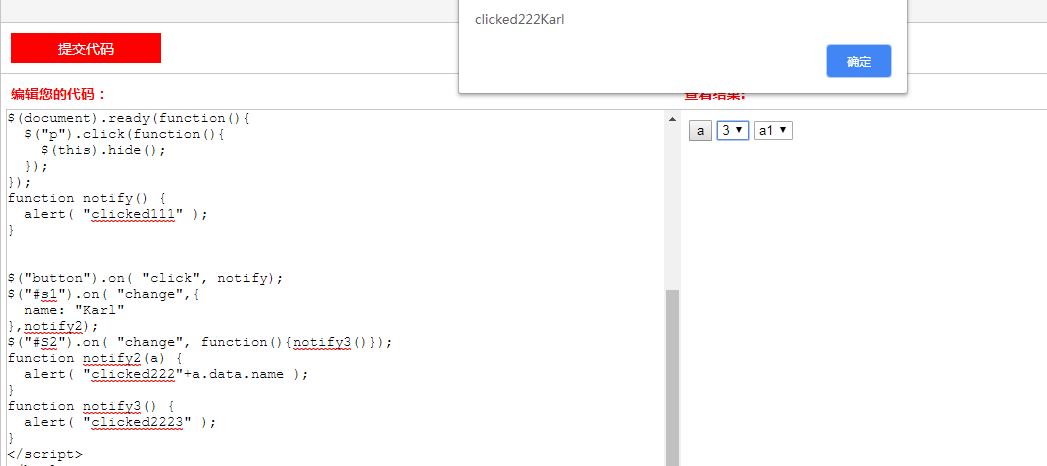
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
</head>
<body>
<button>a</button>
<select id="s1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select Id="S2">
<option>a1</option>
<option>a2</option>
<option>a3</option>
<option>a4</option>
</select>
</body>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
function notify() {
alert( "clicked111" );
}
$("button").on( "click", notify);
$("#s1").on( "change",{
name: "Karl"
},notify2);
$("#S2").on( "change", function(){notify3()});
function notify2(a) {
alert( "clicked222"+a.data.name );
}
function notify3() {
alert( "clicked2223" );
}
</script>
</html>

最新文章
- js获取鼠标当前的位置
- 【NodeJS 学习笔记01】不学就老了
- webservice 的wsdl文件生成客户端java类
- 这题实在不知道起啥名好了 分类: sdutOJ 2015-06-22 17:17 19人阅读 评论(0) 收藏
- Bash脚本编程基础
- 基于libuv库的UDP收/发广播消息代码实现
- Path Sum II——LeetCode
- String、StringBuffer与StringBuilder差分
- C#的FTP上传下载的实验
- MIPS指令集
- Mac版AppStore无法下载、升级错误处理
- 在docker上部署mysql
- selenium+java定位163/126邮箱元素显示定位失败解决
- HDU 2459 Maximum repetition substring
- BZOJ.4820.[SDOI2017]硬币游戏(思路 高斯消元 哈希/AC自动机/KMP)
- C++中模板的特化与偏特化
- js页面滚动时层智能浮动定位实现
- extends CakeRequest,重写is方法
- [转]MySQL单列索引和组合索引的区别介绍
- 划分LUN