html5之前,只要稍微特殊点的字体,都必须做成图片,以免客户端无法显示。而对于正文或者需要后台调用大量文字的地方,则无能为力。但是,html5推出了 @font-face 支持自定义字体之后,这个问题就完美解决了。
现在的问题是,不同浏览器对于字体格式的支持不同,而我们从网上下载的自己满意的字体,往往都是tff等常见格式,如何转换成 @font-face 需要的 eot、svg等格式,才是当下急需的。
我爱模板网推荐个给位一个很好很强大的字体格式转换网站:Font Squirrel,网址:https://www.fontsquirrel.com/tools/webfont-generator (这个地址打开,直接可以转换字体)。
转换字体的步骤:
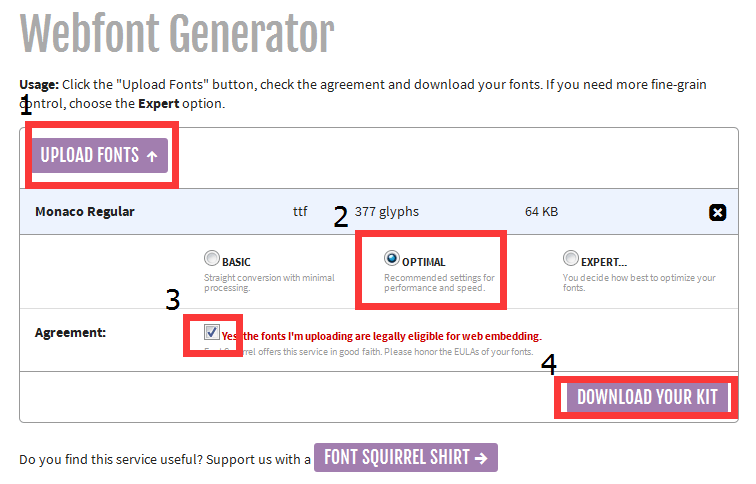
点击“upload fonts”按钮上传文件--->选择要转换的类型--->点击“ Yes, the fonts I'm uploading are legally eligible for web embedding.”,出现下载按钮--->点击“download your kit”,即可将转换后得到的字体下载下来。如下图:
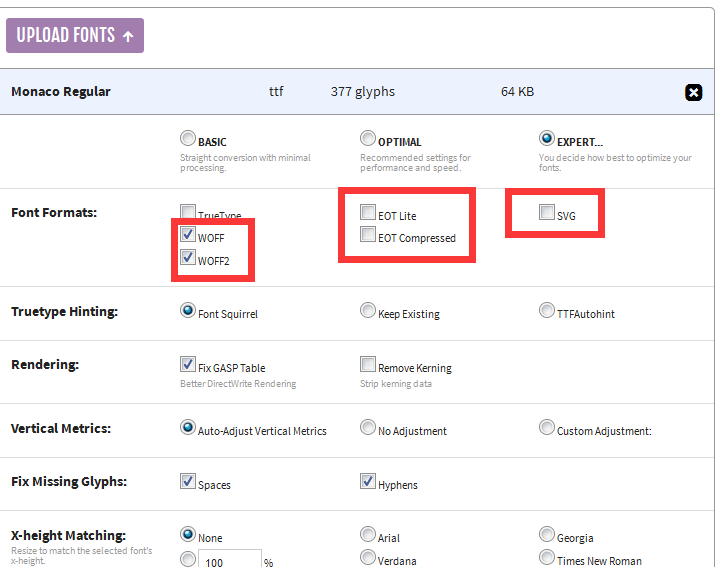
当然,第二步第三个选项,是更详细的设置,如下:
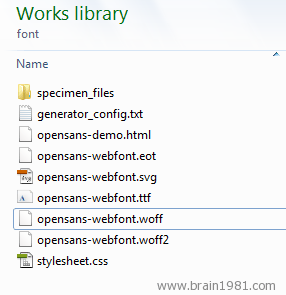
下载完成,解压下载的压缩包,得到如下的文件:
最后,将这些字体上传到您的服务器,再使用@font-face定义下这些字体:
02 |
font-family: 'Open Sans'; |
03 |
src: url('font/opensans-webfont.eot'); |
04 |
src: url('font/opensans-webfont.eot?#iefix') format('embedded-opentype'), |
05 |
url('font/opensans-webfont.woff2') format('woff2'), |
06 |
url('font/opensans-webfont.woff') format('woff'), |
07 |
url('font/opensans-webfont.ttf') format('truetype'), |
08 |
url('font/opensans-webfont.svg#open_sansregular') format('svg'); |
这样,您直接使用您定义的字体名称即可,这里是:“Open Sans”。
最新文章
- codeforces B.Fixed Points
- linux的提示信息--/etc/motd和/etc/issue
- jquery学习笔记----jquery相关的文档
- C# ManualResetEvent 的方法介绍
- Xib文件的使用
- hdu4417 划分树+二分
- SPOJ MULTQ3 7299 Multiples of 3 (区间更新)
- PHPSession-完全PHP5之session篇
- 【转载】C# HttpWebRequest 发送SOAP XML
- jdk8新特性之lambda expressions
- Mongodb 认证鉴权那点事
- epoll的使用实例
- bzoj 3166 可持久化Tire
- Lintcode155-Minimum Depth of Binary Tree-Easy
- linux centos7下源码 tar安装mysql5.7.23(5.7以上均可试用)
- Go基础系列:流程控制结构
- 如何快速分析一款ios软件或需求的大流程,然后在业务层实现,不牵扯到界面?
- Node.js中 express-session的奇怪问题
- Python学习笔记九:正则表达式
- PHP(四)表单的基本处理
热门文章
- Kubernetes Pod日志太大导致空间问题
- daemon函数的原理及使用详解
- 安卓新闻client笔记积累
- 什么是Cookie。Cookie的原理介绍,Cookie的简单应用
- 网页图表控件Highcharts如何详细设置参数
- SQL语句详细汇总[转]
- 从服务端架构设计角度,深入理解大型APP架构升级
- 使div变成半透明的css样式
- Js和html相结合的方式
- Style对象之一