unity 渲染第二步
先不要用 unity shader 提供给你的转换矩阵,看看屏幕上的图形,你会学到更多。 --- 《unity 渲染箴言》
假设你 create 了一个 cube,放在默认的位置,默认的 rotation,默认的 scale,
此时,create 一个你自己的 material,再创建一个你自己的 unlit shader。将所有的东西赋予给你好了,现在写Shader "WANGSIYUAN/zijide{
// Properties {
// _Tint ("Tint", Color) = (1, 1, 1, 1)
// }
SubShader {
Pass {
CGPROGRAM
#pragma vertex DingDianFunc
#pragma fragment HuaSanjiamianFunc
#include "UnityCG.cginc"
float4 _Tint;
float4 DingDianFunc (float4 localp : POSITION) : SV_POSITION {
return localp;
}
float4 HuaSanjiamianFunc (float4 screenp : SV_POSITION) : SV_TARGET {
return 1;
}
ENDCG
}
}
}
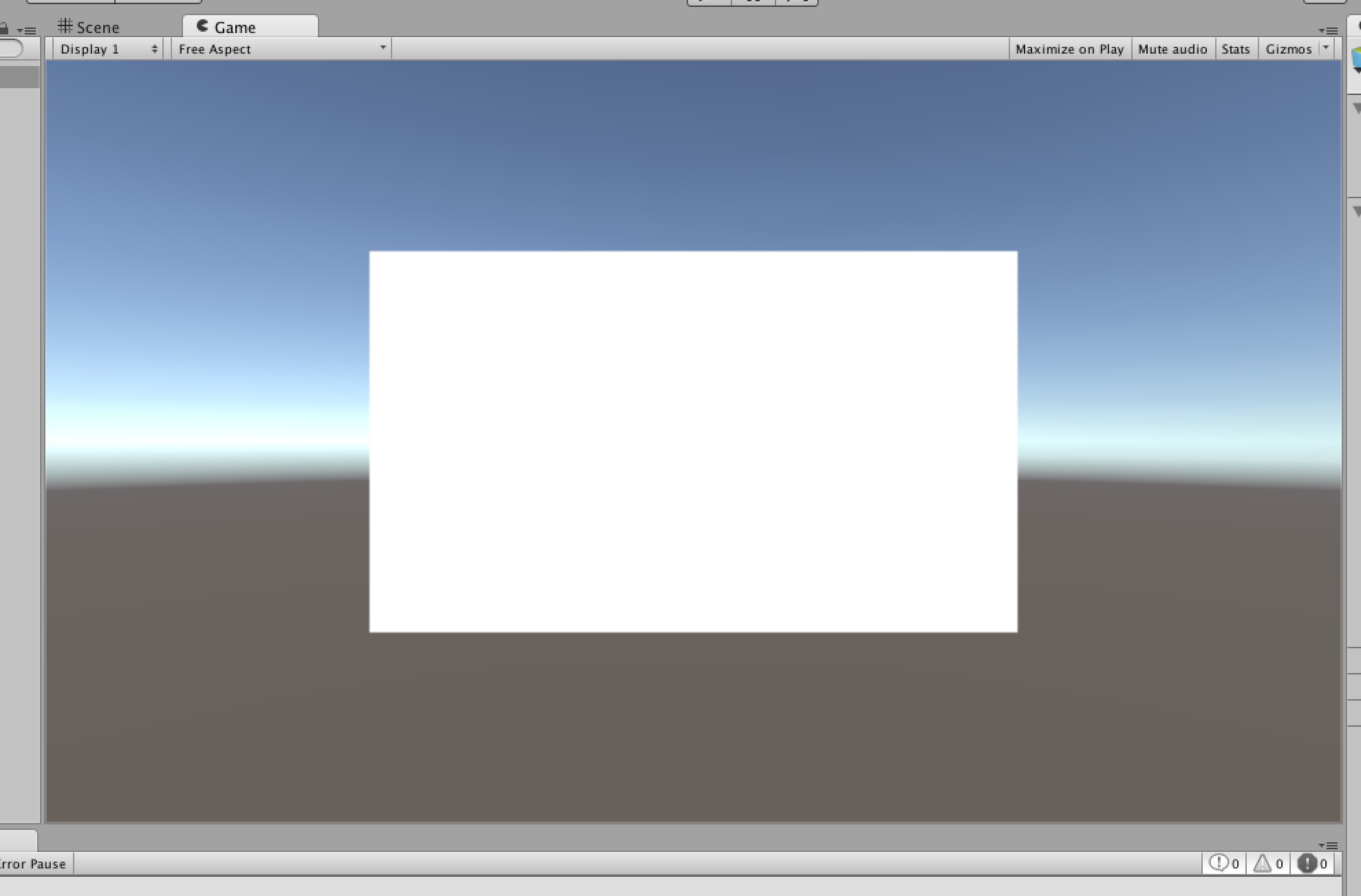
那么结果是什么样呢?
如下图:

观察一下,得出以下结论:
1. localp 是local position,也就是说,以 cube 自己的中心为原点,看 cube 上的顶点,所得出的顶点位置的坐标。
2. 整个 cube 都是 长宽高 1,1,1的,而整个屏幕的 大小则是 2,2的(上一讲说过了,这里不包括z轴),所以,这里显示的等比例缩放的结果,所以,这个 cube看起来,是横着一半,竖着也一半。
3. 为啥是白色的,这是由于,HuaSanjiaomianFunc 里 直接 返回了 1,而1就是白色的。
4. 整个 cube 到底在什么地方,什么形状,完全由 DingDianFunc 函数的返回值,决定。
5. 直接将 localp 这种局部position输出,并没有让你感觉到 3D。因为你无论怎么拖动 camera,屏幕上都是这么一块白色的东西。
于是,很明显,我们需要,将 camera 的位置,cube 的位置和角度,所有的东西,全部传给 shader,然后计算出,真正好的顶点位置,我们将这个位置,称之为 screenp,也就是屏幕 position。-------这是个分隔符,下面马上要开始讲这个转换了。
来替换一下代码:
Shader "WANGSIYUAN/zijide"
{
// Properties {
// _Tint ("Tint", Color) = (1, 1, 1, 1)
// }
SubShader {
Pass {
CGPROGRAM #pragma vertex DingDianFunc
#pragma fragment HuaSanjiamianFunc #include "UnityCG.cginc" float4 _Tint; float4 DingDianFunc (float4 localp : POSITION) : SV_POSITION {
// return localp;
float4 aftermul = mul(UNITY_MATRIX_MVP, localp);
return aftermul; } float4 HuaSanjiamianFunc (float4 screenp : SV_POSITION) : SV_TARGET {
return ;
} ENDCG
}
}
}
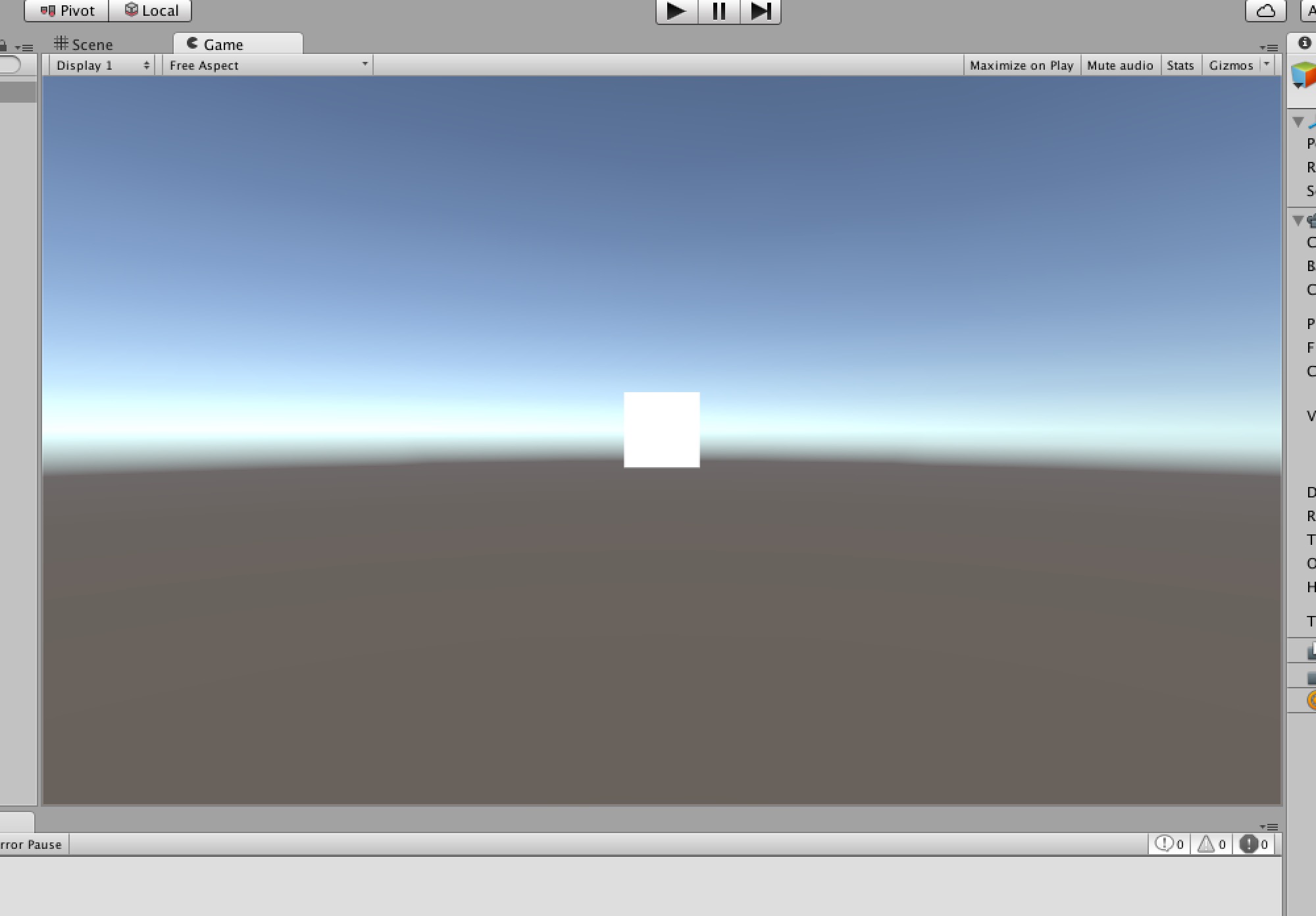
那么产生的图:

嗯,已经有了位置感,和大小感了,不信你试着去 scene 里面转动一下,cube,或者转动一下 camera,已经有效果了。
注意一下,aftermul 这个 float4类型的变量。这个 aftermul 是齐次坐标的。哦,好的,你不知道什么叫做齐次坐标。那么简单来讲讲吧,那就是,x,y,并不是你最终发现在屏幕上的x,y,而是要除以 w。
举个例子,(0.5, 0.5, 1, 2)这个点,应该在屏幕上什么位置呢?
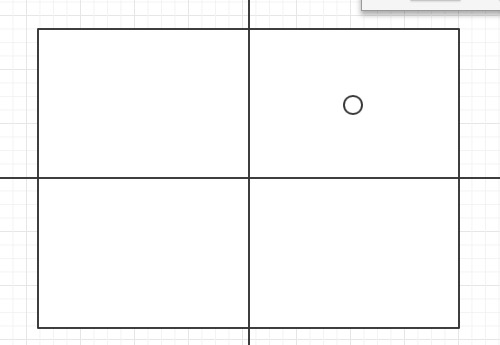
答:首先忽略z坐标,因为屏幕是二维的,z没用,那么就剩下,x=0.5,y=0.5,w=2。根据上一讲,屏幕是2乘以2的,屏幕的中心是原点,那么很明显,(0.5 0.5)就应该在 :

这个位置,但是你错了,,,应该把x和y再除以 w,,才对,,,,也就是(0.25, 0.25)这个位置,
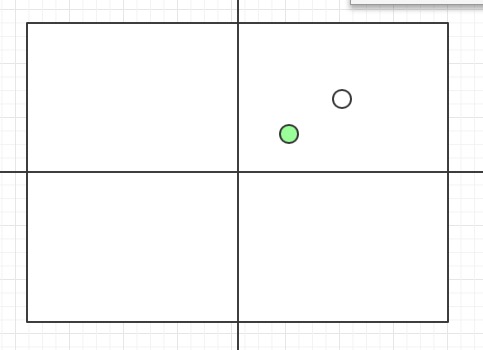
如果你想知道为啥这么搞,很不幸,你将学一学矩阵了,这不是本篇所涵盖的内容。反正,就是应该如下图:
 ,
,
绿点的位置,才是(0.5,0.5,1,2)这个 float4 应该的位置。总之,就要把,得出的 aftermul 这个结果,的x和y再除以 w,才是屏幕上真正的位置。
最新文章
- 安装MySQL(简便)
- 使用 SQL的 for xml path来进行字符串拼接 (group by)
- Nice Sequence_线段树***
- yum命令指南-yum使用方法
- SQL Server Index详解
- mysql存储过程笔记
- NYOJ 1085 数单词 (AC自己主动机模板题)
- POJ 3176:Cow Bowling
- 关于P,NP,NPC和NP-hard的通俗解释
- PHP学习1 — PHP文件处理
- 学习ASP.NET Core Razor 编程系列十六——排序
- 好程序员web前端开发测验之css部分
- java打jar包小总结
- nginx配置支持http2
- 【渗透技术】渗透测试技术分析_TomCat
- 将csv的数据导入mysql
- CSS综合(问题)
- 翻译:CommonJS的wiki
- “全栈2019”Java多线程第十一章:线程优先级详解
- redis-day1