android菜鸟学习笔记14----Android控件(三) ListView的简单使用
MVC模式:
MVC的基本原理就是通过Controller连接View和Model。当View中所显示的数据发生变化时,会通知Controller,然后由Controller调用Model中的相关方法执行相应的数据修改操作。反之,当Model中的数据发生变化时,也会通知Controller,由Controller通知View更新显示内容。如此一来,就使得数据部分与视图部分相分离,任何一方发生改变都不会影响到另一方。
而在android中,MVC的一个常见应用就是ListView显示数据。V代表的就是显示控件;M代表的是各种数据源,可以是自己定义的List或者数组,也可以是数据库,文件等;C代表的是Adapter类,android中比较常见的adapter有:BaseAdapter,ArrayAdapter,SimpleAdapter等。
ListView通过setAdapter方法实现了其和一个Adapter对象的绑定,Adapter一般通过getView()方法返回当前列表项所要显示的View对象,完成了对Model中数据的读取。
当Model发生变化时,会调用BaseAdapter.notifyDataSetChanged()方法通知组件数据已然变化,此时Adapter就会调用getView()方法重新显示组件内容。
ListView:间接继承自抽象类AdapterView。
常见方法:
void setOnItemClickListener(AdapterView.OnItemClickListener listener)
void setOnItemLongClickListener(AdapterView.OnItemLongClickListener listener)
void setAdapter(ListAdapter adapter)
Adapter:是一个接口
主要的方法:
abstract int getCount() 返回要显示的item总数
abstract Object getItem(int position) 根据item索引返回该item
abstract long getItemId(int position) 返回item的id。
abstract View getView(int position, View convertView, ViewGroup parent)返回一个用来展示数据源中索引为position的View对象。
BaseAdapter是一个间接实现了Adapter接口的抽象类
自定义Adapter继承BaseAdapter时,需要提供上面四个方法的实现。主要要实现的是getCount()和geView()方法。
ArrayAdapter<T>, CursorAdapter, SimpleAdapter则直接继承自BaseAdapter,实现了其抽象方法。
ListView示例1:展示一个字符串数组中的各个字符串。
main_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
MainActivity.java:
public class MainActivity extends Activity {
private String[] strs;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main_layout);
strs = new String[]{"aaa","bbb","ccc","ddd","eee","fff","ggg","hhh","iii"};
ListView lv = (ListView) findViewById(R.id.listview);
lv.setAdapter(new MyBaseAdapter());
}
class MyBaseAdapter extends BaseAdapter{
@Override
public int getCount() {
return strs.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView tv = null;
tv = new TextView(MainActivity.this);
Log.i("listview", position+"get view");
tv.setText(strs[position]);
tv.setTextSize(40);
tv.setTextColor(Color.RED);
return tv;
}
}
}
运行结果:

注意到,每次滚动屏幕显示新的item,或将滚出屏幕上方的item重新显示出来都会调用getItem()方法。而上面的代码中每次都会新建一个TextView,这样做是存在问题的。
getView(int position, View convertView, ViewGroup parent),其中参数convertView在允许的情况下,会保存旧的View实例,以便拿来复用。所以,可以利用该参数来优化上面的getView()实现。
代码修改如下:
public View getView(int position, View convertView, ViewGroup parent) {
TextView tv = null;
Log.i("listview", position+"get view");
if(convertView == null){
10
11 tv = new TextView(MainActivity.this);
12
13 }
14
15 else{
16
17 tv = (TextView) convertView;
18
19 }
tv.setText(strs[position]);
tv.setTextSize(40);
tv.setTextColor(Color.RED);
return tv;
}
其实,若只是显示数组中的内容,直接使用ArrayAdapter会比较方便:
MainActivity.java修改如下:
private String[] strs;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main_layout);
strs = new String[]{"aaa","bbb","ccc","ddd","eee","fff","ggg","hhh","iii"};
ListView lv = (ListView) findViewById(R.id.listview);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, strs);
18
19 lv.setAdapter(adapter);
}
运行结果:

其中android.R.layout.simple_list_item_1是系统自带的一个布局id。
一般来说,在ListView中显示的东西可能更加复杂点,只靠一个TextView肯定解决不了,这时,就可以为ListView中的item根据需要编写一个布局文件。
如:item_layout.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/hero"
/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="35sp"
/>
</LinearLayout>
用于在线性布局中水平显示一个图片和一个字符串。
修改MyAdapter内部类的getView():
public View getView(int position, View convertView, ViewGroup parent) {
View view = null;
Log.i("listview", position+"get view");
if(convertView == null){
view = LayoutInflater.from(MainActivity.this).inflate(R.layout.item_layout, null);
}
else{
view = convertView;
}
TextView tv = (TextView) view.findViewById(R.id.tv_name);
tv.setText(strs[position]);
return view;
}
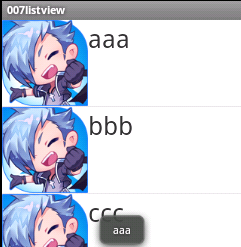
运行结果:

另一种可能常用的Adapter是SimpleAdapter。
构造函数:SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
context指定上下文
data指定存放数据的list对象,list中存放的是Map对象。
resource指定item的布局文件id
from和to是有序的,两者中的元素必须一一对应,from中存放的是list中每个map对象中的key值,to存放的是显示对应key获取的值的控件的id。
如:item_layout.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="35sp"
/>
</LinearLayout>
MainActivity.java中修改如下:
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main_layout);
ListView lv = (ListView) findViewById(R.id.listview);
List<Map<String,Object>> data = new ArrayList<Map<String,Object>>();
Map<String,Object> map = new HashMap<String, Object>();
map.put("img", R.drawable.hero);
map.put("str", "aaa");
data.add(map);
map = new HashMap<String, Object>();
map.put("img", R.drawable.hero);
map.put("str", "bbb");
data.add(map);
map = new HashMap<String, Object>();
map.put("img", R.drawable.hero);
map.put("str", "ccc");
data.add(map);
map = new HashMap<String, Object>();
map.put("img", R.drawable.hero);
map.put("str", "ddd");
data.add(map);
map = new HashMap<String, Object>();
map.put("img", R.drawable.hero);
map.put("str", "eee");
data.add(map);
SimpleAdapter sa = new SimpleAdapter(this, data, R.layout.item_layout, new String[]{"img","str"}, new int[]{R.id.iv,R.id.tv_name});
lv.setAdapter(sa);
}
显示结果:

关于ListView的事件监听:
AdapterView中定义了几个设置事件监听的方法,如:
void setOnItemClickListener(AdapterView.OnItemClickListener listener)
void setOnItemLongClickListener(AdapterView.OnItemLongClickListener listener)
ListView间接继承了AdapterView,所以,要处理事件监听时,可以调用ListView中相关的方法。
注:如果调用了ListView的setOnClickListener()方法,会报如下错误:
java.lang.RuntimeException: Don't call setOnClickListener for an AdapterView. You probably want setOnItemClickListener instead
setOnItemClickListener()方法示例:
ListView lv = (ListView) findViewById(R.id.listview);
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Log.i("listview","onClick");
Log.i("listview",view.toString());
Log.i("listview",position+"");
Log.i("listview",id+"");
TextView tv = (TextView) view.findViewById(R.id.tv_name);
Toast.makeText(MainActivity.this, tv.getText(), Toast.LENGTH_LONG).show();
}
});
运行结果:


ListView先学到这,等学了数据库操作,也许会用到CursorAdapter等,用到时再学。
最新文章
- less简单用法
- Mac下Call to undefined function imagettftext() 解决方案
- Thinking in java学习笔记之finalize
- Diablo3
- maven属性
- Python 计算程序运行时间
- (转)Android Service 双进程常驻后台(2)
- AMD:浏览器中的模块规范
- 11.java.lang.ArrayStoreException
- hdu 4545 魔法串 2013金山西山居创意游戏程序挑战赛——初赛(1)
- 配置Tomcat的日志系统
- 单片机modebus RTU通信实现,采用C语言,可适用于单片机,VC,安卓等(转)
- jquery 记住账号 记住密码
- Java基础之流程控制
- node-sass模块的安装
- FTP服务器基础设定
- numpy.linspace()等差数列函数
- RavenDb学习(二)简单的增删查改
- display:table-cell自适应布局下连续单词字符换行——张鑫旭
- JS中应用正则表达式转换大小写