vue2 自定义全局组件(Loading加载效果)
2024-08-28 17:23:40
vue2 自定义全局组件(Loading加载效果)
github地址: https://github.com/ccyinghua/custom-global-component
一、构建项目
vue init webpack-simple custom-global-component
cnpm install
npm run dev
1、自定义vue组件,首先要创建组件文件,在loading文件夹中Loading.vue直接按照vue template相关规则写即可

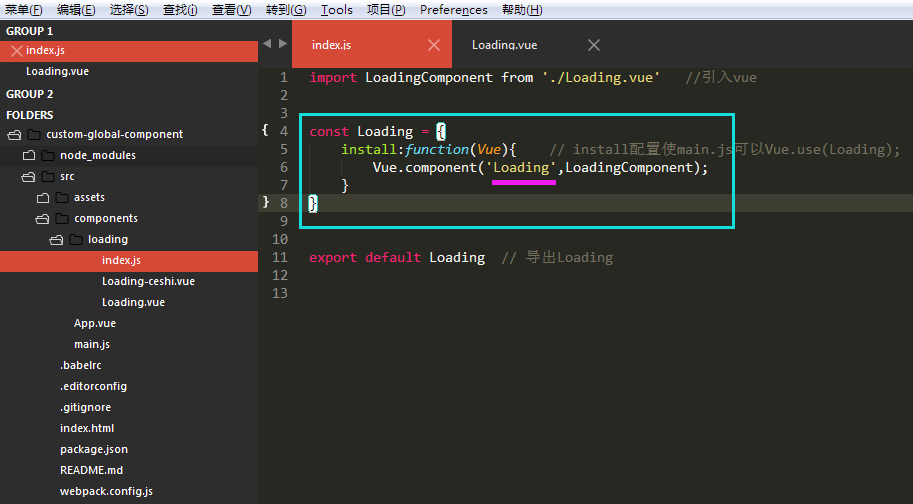
2、创建Loading.vue组件之后,要建立相关的js调用这个Loading.vue,进行相关配置后导出使用。index.js中中间部分配置最为重要,
主要文件index.js代码:
import LoadingComponent from './Loading.vue'
const Loading={
install: function(Vue){
Vue.component('Loading',LoadingComponent)
}
}
export default Loading
说明:Vue.component('Loading',LoadingComponent);中的'Loading',
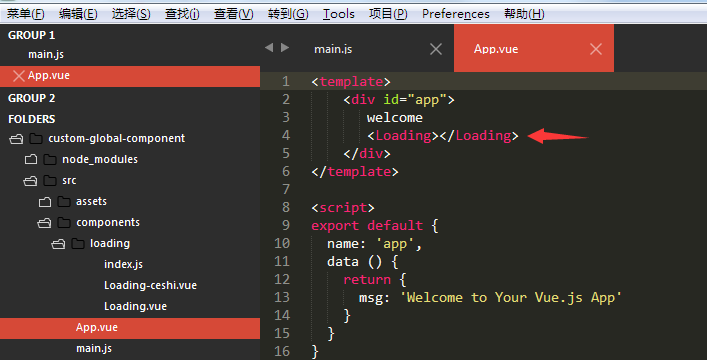
这个命名就是在其他文件中调用这个组件的名字,例如调用这个loading可以写成<Loading></Loading>

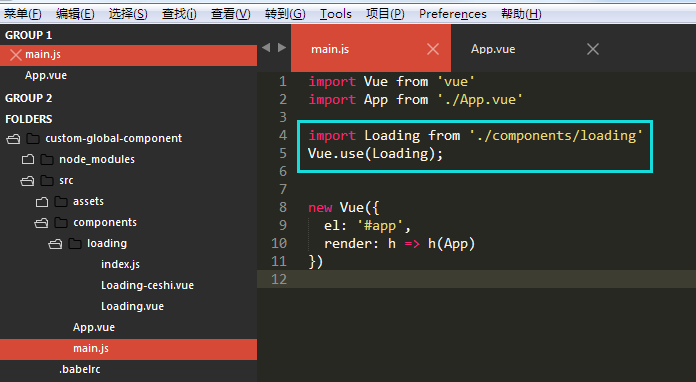
3、使用这个组件


最新文章
- Javascript实用方法二
- PHP好用但又容易忽略的小知识
- SVG坐标系统
- Hibernate3注解[转]
- 让Chrome支持Ajax/$http方式读取本地文件
- AJAX JSON类型返回
- Struts2文件上传下载
- Codeforces Round #288 (Div. 2)D. Tanya and Password 欧拉通路
- lintcode:Unique Characters 判断字符串是否没有重复字符
- Wpf自定义路由事件
- Haskell 差点儿无痛苦上手指南
- Android命令之-------ADB命令大全
- 02——Solr学习之Solr安装与配置(linux上的安装)
- docker参数注解
- oracle新建表空间与用户
- 算法中的 log 到底是什么?
- 20164321 王君陶 Exp1 PC平台逆向破解
- Round 1 Over
- bzoj 5085: 最大——结论题qwq
- ubuntu压缩