布局方式-flex布局
2024-09-04 11:24:06
.弹性盒子
.盒子本来就是并列的
.指定宽度即可
<style>
.container {
width: 800px;
height: 200px;
display: flex;
border: 1px solid black;
}
.flex {
background: red;
margin: 5px;
flex: 1;
}
</style>
<body>
<div class="container">
<div class="flex">
flex
</div>
</div>
</body>
 这个是一整块占据了800像素,如果将子元素多加几块
这个是一整块占据了800像素,如果将子元素多加几块<div class="container">
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
<div class="flex">
flex
</div>
</div>

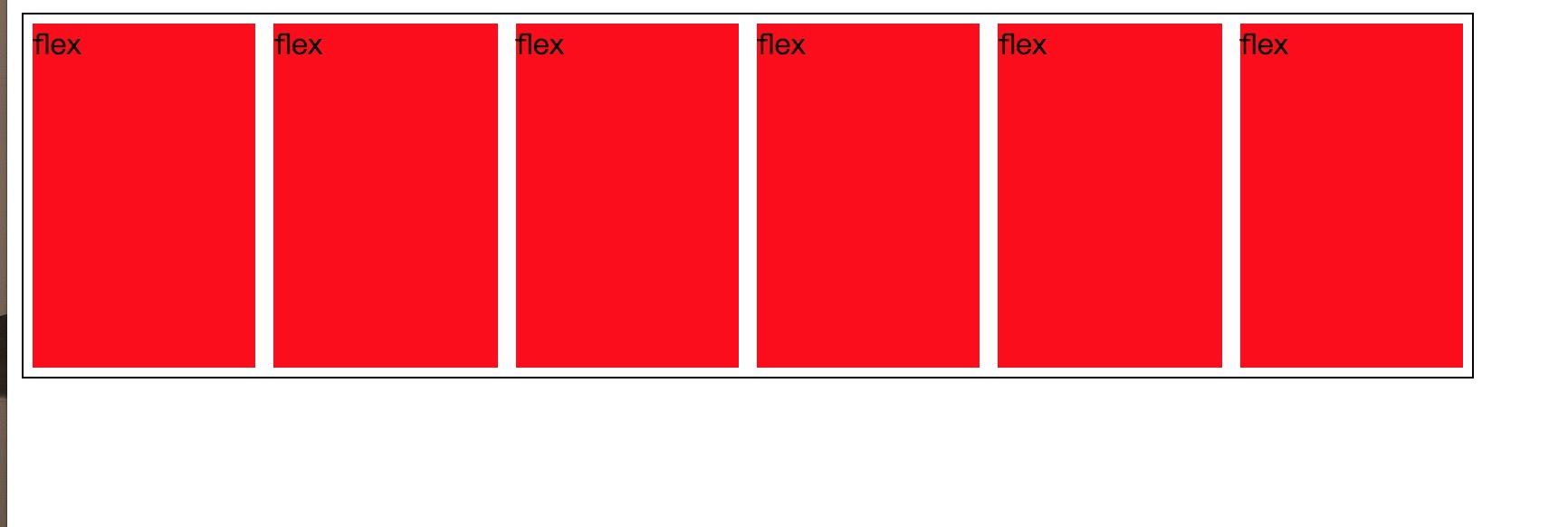
会发现都被平分了有木有。
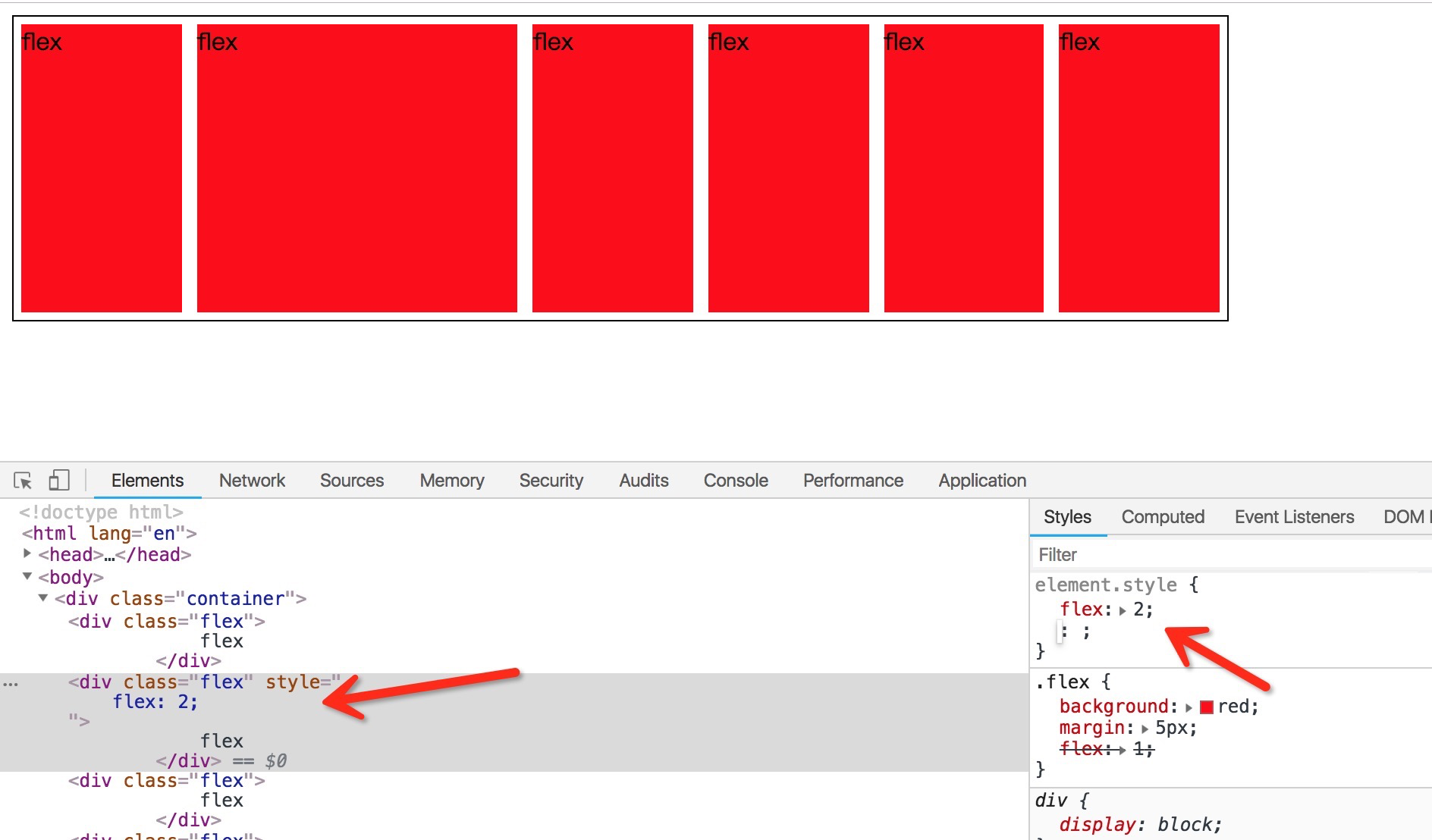
如果将某一个改成flex为2。会发现占了两分,其它多平分。也就是其中一份是2,2/7。其它都是1,1/7。

如果要某一个固定的高度。我们设置为50px。flex:none。
可以看到固定的宽度,其余的再进行平分,就是flex为2的占(800-50)/6,2/6。其它都是1,1/6。

普通布局
<style>
.container {
width: 800px;
height: 200px;
display: flex;
}
.left {
background: red;
width: 200px;
}
.right {
background: blue;
flex: 1;
}
</style>
<body>
<div class="container">
<div class="left">
左
</div>
<div class="right">
右
</div>
</div>
</body>

页面三栏布局
<style media="screen">
html *{
padding: 0;
margin: 0;
}
.layout article div{
min-height: 100px;
}
</style>
<body>
<section class="layout flexbox">
<style>
.layout.flexbox .left-center-right{
display: flex;
}
.layout.flexbox .left{
width: 300px;
background: red;
}
.layout.flexbox .center{
flex: 1;
background: yellow;
}
.layout.flexbox .right{
width: 300px;
background: blue;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>flexbox</h2>
</div>
<div class="right"></div>
</article>
</section>
</body>

最新文章
- Android 复制文本内容到系统剪贴板的最简单实践
- IOS第一天多线程-01pthread
- Mac OS X 中vim开启配色和git补全
- Android STL PORT
- Windows Server 2008下共享资源访问走捷径 (不用用户名 和 密码 访问共享)
- 通过scrollerview自定义collectionview(常用于推荐关注界面)
- [Search]swf 转mp4,未成功
- hibernate4.3.8整合struts2过程中遇到的问题
- 插件和过滤器装饰器开发中的感悟-python-django
- 关于String和StringBuffer的理解问题:指针、变量的声明、变量的值的变化
- shell编程--基本格式,基本语法,运算符,expr,(()),$[]
- async await详解
- centos7修改网卡名字为传统名字
- Http协议中get和post的区别
- Loadrunner 运行场景-场景中的全局变量与关联结果参数
- Maximum GCD(fgets读入)
- “全栈2019”Java多线程第三十六章:如何设置线程的等待截止时间
- IHttpModule 和 IHttpHandler 配置方法
- java实现simhash算法
- Git使用教程(一)---本地git管理