04——wepy框架搭建
2024-10-21 14:41:13
wepy官方文档:https://tencent.github.io/wepy/document.html#/
1.项目下载
# .安装wepy-cli
npm install wepy-cli -g # .利用wepy-cli创建项目
wepy init standard myproject # .切换目录:
cd myproject # .安装依赖包
npm install # .打开开发模式
npm run dev
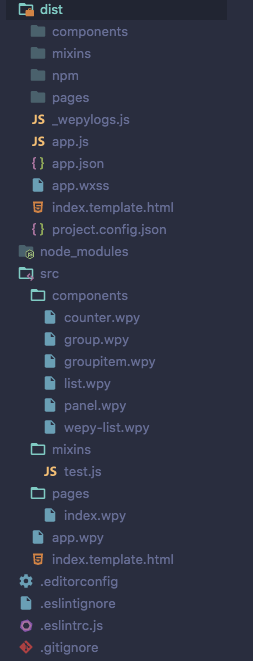
一套结果走下来如图所示(未使用redux):

src目录下有components、mixins、pages三个目录。其中components存放组件,组件可以根据业务需要定义;mixins存放混合(混入),可放一些页面通用方法,pages下存放页面。
2.导入到开发者工具:
打开小程序的开发者工具,然后选择文件夹时候,选择dist目录即可。
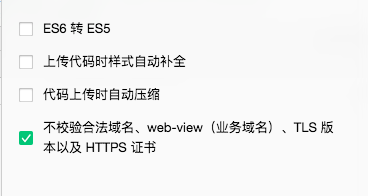
这里要注意:

关闭前三个。wepy框架内置babel工具,会将es6转为es5,且支持自动压缩。勾选这些项目可能导致报错。
效果如图所示:

最新文章
- Basic Tutorials of Redis(1) - Install And Configure Redis
- windows下配置nginx+php环境
- 转:bwa的使用方法
- mysql case then使用
- 递归获取XML元素
- Unix/Linux编程实践教程(一:进程、管道)
- MyBatis——调用存储过程
- /proc/sys/net/ipv4/
- C++学习25 纯虚函数和抽象类
- HDU 5122 K.Bro Sorting
- SPFA&邻接表 PASCAL
- 关于java、Android中Math的一些用法
- wp-content-index文章目录插件使用效果调整
- 关于Java解压文件的一些坑及经验分享(MALFORMED异常)
- CCF-201312-4-有趣的数
- 详解AMD规范及具体实现requireJS在工程中的使用
- Python【初识篇】简介
- shell判断文件是否为空
- :hover在ios无效问题
- 6、JDBC-处理CLOB与BLOB