原生js实现tooltip提示框的效果
在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。
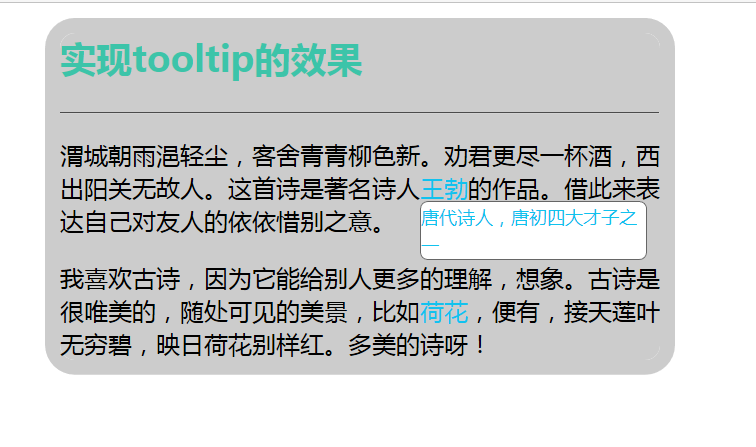
比如这个tooltip的效果展示:


这个便是tooltip提示框的效果。
在Hbulider上的代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ToolTip</title>
<style type="text/css">
.body{
width: 500px;
height: 600px;
font-size: 14px;
background-color: #eee;
}
#demo{
width: 400px; margin: auto;
position: relative;
border-radius: 10px;
background-color: #ccc;
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2);
}
#demo a{
color: #11C2EE;
}
#demo h2{
color: #3CC4A9;
}
#demo tooltip{
color: #3CC4A9;
cursor: help;
}
.tooltip-box{
display: block;
line-height: 1.6;
background-color: #fff;
border: 1px solid #666;
font-size: 12px;
border-radius: 5px;
overflow: auto;
}
</style>
</head>
<body>
<div id="demo">
<h2>实现tooltip的效果</h2>
<hr />
<p>
渭城朝雨浥轻尘,客舍青青柳色新。劝君更尽一杯酒,西出阳关无故人。这首诗是著名诗人<a class="tooltip" id="tooltip1">王勃</a>的作品。借此来表达自己对友人的依依惜别之意。
</p> <p>
我喜欢古诗,因为它能给别人更多的理解,想象。古诗是很唯美的,随处可见的美景,比如<a class="tooltip" id="tooltip2">荷花</a>,便有,接天莲叶无穷碧,映日荷花别样红。多美的诗呀!
</p>
</div>
<script>
var className = 'tooltip-box'; var isIE = navigator.userAgent.indexOf('MSIE') > -1; function showTooltip(obj, id, html, width, height) {
if (document.getElementById(id) == null) { var tooltipBox;
tooltipBox = document.createElement('div');
tooltipBox.className = className;
tooltipBox.id = id;
tooltipBox.innerHTML = html; obj.appendChild(tooltipBox); tooltipBox.style.width = width ? width + 'px' : 'auto';
tooltipBox.style.height = height ? height + 'px' : 'auto'; if (!width && isIE) {
tooltipBox.style.width = tooltipBox.offsetWidth;
} tooltipBox.style.position = "absolute";
tooltipBox.style.display = "block"; var left = obj.offsetLeft;
var top = obj.offsetTop + 20; if (left + tooltipBox.offsetWidth > document.body.clientWidth) {
var demoLeft = document.getElementById("demo").offsetLeft;
left = document.body.clientWidth - tooltipBox.offsetWidth - demoLeft;
if (left < 0) left = 0;
} tooltipBox.style.left = left + 'px';
tooltipBox.style.top = top + 'px'; obj.onmouseleave = function () {
setTimeout(function () {
document.getElementById(id).style.display = "none";
}, 100);
}; } else {
document.getElementById(id).style.display = "block";
}
} var t1 =document.getElementById("tooltip1");
t1.onmouseenter = function(){
showTooltip(this,"t1","唐代诗人,唐初四大才子之一",150);
} var t2 =document.getElementById("tooltip2");
t2.onmouseenter = function(){
showTooltip(this, "t4", '<img src="img/1.jpg" width="400" /> ', 400);
} </script>
</body>
</html>
现在开始来解析代码:
html部分和css比较简单和基础,看看就明白了。重点来看js部分的代码:
showTooltip这个函数就是让它显示的

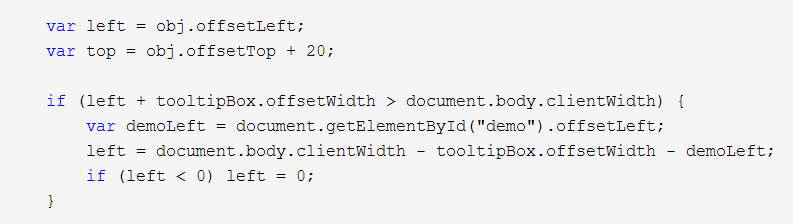
这一段代码的作用就是,当将页面变小的时候,判断tooltip的提示框的宽度,如果宽度太大,但是屏幕太小,那就随着整个屏幕的大小进行变化。
var top = obj.offsetTop +20,之所以要加上20,是因为需要出现在提示对象的下方,如果没有这个20,那么提示框便会将其覆盖。

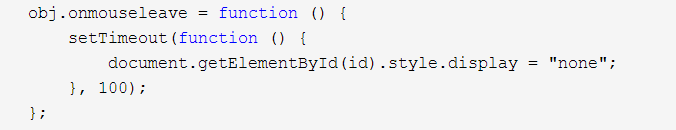
mouseleave,鼠标离开时,要执行的函数——延迟消失。
setTimeout(function,延迟的时间),时间的单位是毫秒,又被称为定时器。setTimeout函数在关于动画这一方面用的比较多,常用于动画的延迟等,与之对应的函数还有clearTimeout函数,它的作用是除去setTimeout的效果,用法:
var t1 = setTimeout(function, 3000);
clearTimeout(t1);
可以利用setTimeout()实现颜色渐变的效果。
除此之外,还有一个函数,setInterval(functionName,time),它表示周期性地使用定时器。与此相反的还有clearInterval()函数,表示取消周期性使用定时器。
上面的代码主要是讲以一个图片和一些解释性文字组成的tooltip框,其他的以此类推。
虽然这个特效比较小,但是还是很奇妙的。
最新文章
- Eclipse中启动tomcat报错java.lang.OutOfMemoryError: PermGen space的解决方法
- 如何配置Linux系统的网络IP地址
- 【原】Spark之机器学习(Python版)(二)——分类
- Redis-Cluster实战--5.使用redis-cli安装
- 关于Java运算中类型自动提升的问题
- UICollectionView 自定义组头组尾的XIB方法
- 过滤器(Filter)的应用
- UINavigationController导航控制器
- C语言 百炼成钢8
- 改变seekbar的游标图片大小
- php cloure闭包
- (inline)内联函数在IOS开发中的使用
- 【Azure】Azure学习方法和学习资料
- Win7(64Bit旗舰版) 安装 PL/SQL Developer图解说明
- 'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序
- java 多线程简单例子
- 京东无人超市的成长之路 如何利用AI技术在零售业做产品创新?
- HDU 6063 17多校3 RXD and math(暴力打表题)
- core Animation之CAKeyframeAnimation(关键帧动画)
- 03_Spark集群部署