django使用bootstrap前端框架
2024-08-24 23:19:17
一、下载bootstrap相关文件,放在项目目录中。在blog 应用中新建static目录,bootstrap文件放在此目录下。
bootstrap下载网址:http://v3.bootcss.com/getting-started/
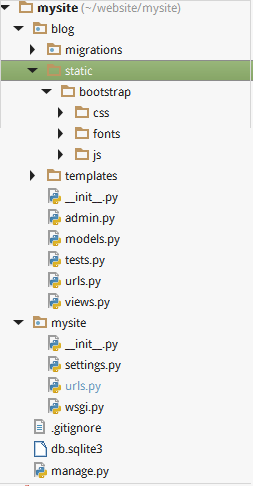
项目目录:

然后根据django1.8.2文档的简单教程修改HTML文件。文档链接:http://python.usyiyi.cn/django_182/intro/tutorial06.html
需要修改的地方:
1、使用静态文件标签
{% load staticfiles %}
2、修改链接
<link href="{% static 'bootstrap/css/bootstrap.css' %}" rel="stylesheet">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
ps:下一步 使用bootstrap规划页面
最新文章
- IOS开发之获取Storyboard创建的ViewController
- 《C专家编程》第一章——C:穿越时空的迷雾
- JavaScript的学习3
- JavaScript学习笔记——BOM_window子对象_History、Location、Screnn对象
- BZOJ 2296 随机种子
- Linux下iptables拦截Nginx的问题
- 绝对URL和相对URL
- Sort--冒泡排序
- webbreswer
- Linux 多线程调试(内存占用、死循环、CPU占用率高……)
- phpcms自定义分页
- phpcms 2008 后台发文章chrome和firefox文章不能上传图片的问题
- Servlet 后台获取XML
- InnoDB关键特性之自适应hash索引
- c#多线程总结(纯干货)
- Jmeter5.1.1创建一个http请求的压力测试
- RuntimeError: Python is not installed as a framework.
- Linux 目录配置标准:FHS
- 【Linux】【Jenkins】Jenkins安装和配置等
- Git pull error: Your local changes to the following files would be overwritten by merge: