css关于内外边距的详细解释
贴图吧,图一眼明了。
无效果时候有
只有一个<div>啦啦啦</div>

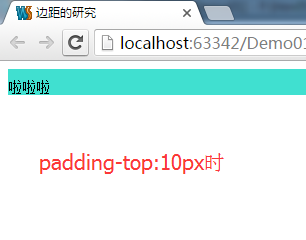
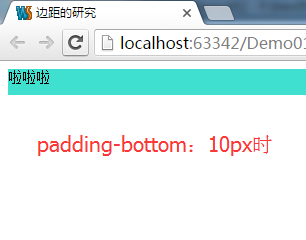
只有padding时候有:

padding详细设计时:




解释:padding是对内的,如padding-left:10px是距离左边的的距离为10px,即相对于背景
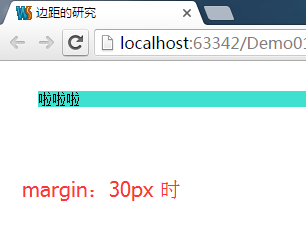
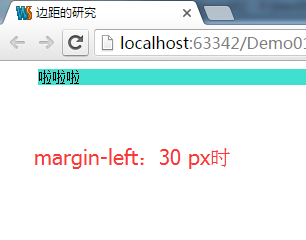
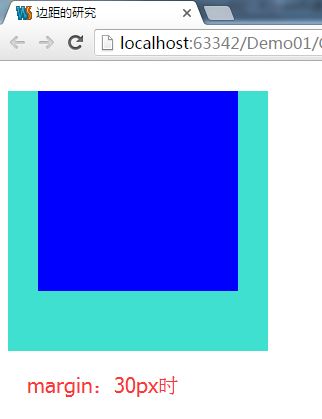
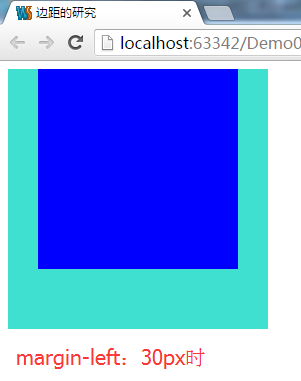
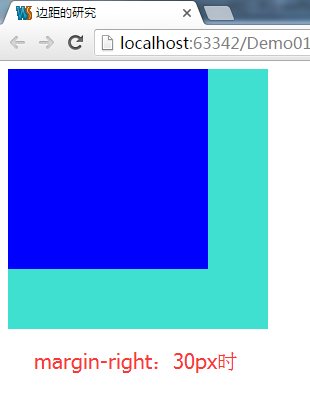
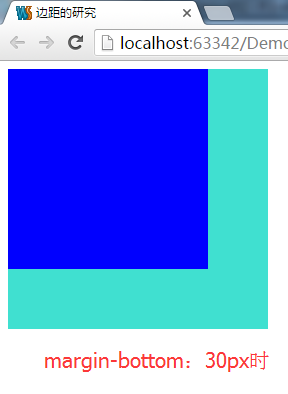
只有margin时:

margin详细设计时:




解释:margin是对外的,它调整的整体,如margin-left:30px是距离浏览器的左边30px
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
两个嵌套
<div class="a">
<div class="b"></div>
</div>
无效果时:

只有padding时:

padding详细设计时




这里的padding只是为内边框添了一块距离(注意这里的padding是写在b里面的),如padding-left:2px就是为内边框在左边添了2px的边境,(padding效果并不明显╮(╯▽╰)╭)
只有margin时:

margin详细设计时:




这里的margin只是保证了内部边框相对于外边框的距离(注意这里的margin的也写在b里面),如margin-left:30px使得内边框距离外边框的距离为30px
妙点领悟:小实例的应用,相册。相册周边的白边可以用padding来设置,宽度则有px决定,另外设置阴影等,而margin用来确定相册整体相对于浏览器的位置。
补充:
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>内外边距详解</title>
<style type="text/css">
.text_a {
margin-top: 10px;
padding-top: 10px;
border: 2px solid #ff0000;
}
.text_b {
margin-top: 10px;
padding-top: 10px;
border: 2px solid #0000ff;
}
.text_b_son {
margin-top: 10px;
padding-top: 10px; border: 2px solid green;
}
</style>
</head>
<body>
<div class="text_a">text_a</div>
<div class="text_b">text_b
<div class="text_b_son">text_b_son</div>
</div>
</body>
</html>
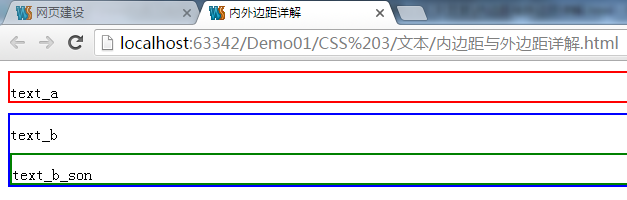
生成的图片为:

常见问题,布局时候,常遇到摆放位置的问题。这时候就应该用padding(内边距)和margin(外边距)来进行调整。
应注意,如图中当摆放text_b_son在text_b中的位置时候,先用margin来调整自己的位置,再用padding来调节自己在父类框的位置。
当然不要忽略了float(浮动)的作用,首先浮动,再调节位置。
最新文章
- Android开发学习——ListView+BaseAdapter的使用
- nginx简易入门(转)
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:5.安装Oracle RAC FAQ-RAC安装DB软件runInstaller看不到节点
- 【Android测试】【第十七节】Instrumentation——App任你摆布(反射技术的引入)
- HDOJ-三部曲一(搜索、数学)-1012-Shredding Company
- Data Flow ->> CDC Control Task, CDC Source, CDC Splitter
- Connection to https://dl-ssl.google.com refused 解决方案
- can't add foreign key in mysql?
- 蓝桥杯--算法训练 区间k大数查询
- poj 2503 Babelfish(字典树哈希)
- poj 2001 Shortest Prefixes(特里)
- BotVS开发基础—2.7 指标MA
- Redis Index
- socket网络编程之不间断通信
- puppet(5)-master/agent模式
- [小知识] 关闭我的电脑里面的百度网盘以及修改win+e快捷键打开我的电脑
- nodejs+mysql入门实例(删)
- Codeforces round 1103
- java表格 JTable实例 (带滚动条,内嵌选择框)
- Swift 修改UITextField.Placeholder颜色