tab菜单的点击的动态效果和内容页面的关联显示jQuery
2024-10-20 18:52:56
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
min-height: 50px;
background-color: #eeeeee;
line-height: 50px;/*设置文字居中*/ }
.menu-item{
float: left;
border-right: 1px solid aquamarine; /*在右侧加上一道竖线*/
padding: 0 50px; /*上下间距不变,左右间距50px*/
cursor: pointer; /*鼠标移动上去出现小手的标志*/ }
.active{
background-color: #ff3955;
}
.content{
min-height: 300px;
border: 1px solid #eeeeee;
} </style>
</head>
<body> <div style="width: 900px;margin: 0 auto"> <div class="menu">
<div class="menu-item active" a="1">菜单一</div>
<div class="menu-item" a="2">菜单二</div>
<div class="menu-item" a="3">菜单三</div> </div>
<div class="content">
<div b="1">内容一</div>
<div b="2"class="hide">内容二</div>
<div b="3"class="hide">内容三</div> </div> </div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.menu-item').click(function () {
// 找到受点击标签给他添加active样式,再找到它的兄弟标签,去除avtive样式
$(this).addClass('active').siblings().removeClass('active');
// 拿到受点击的标签的a的值
//var target = $(this).attr('a')
//在拥有conetet标签的子标签中找b的值等于a的值的标签,找到后去除它的hide样式,
// 然后找去除样式的标签的兄弟标签给他们加上hide样式
//$('.content').children('[b="'+target+'"]').removeClass('hide').siblings().addClass('hide')
//下面这种方法是用索引去做操作同样完成了上面的操作 而且代码简洁
var v = $(this).index()//获取索引
//eq() 选择器选取带有指定 index 值的元素
$('.content').children().eq(v).removeClass('hide').siblings().addClass('hide')
}) </script> </body> </html>
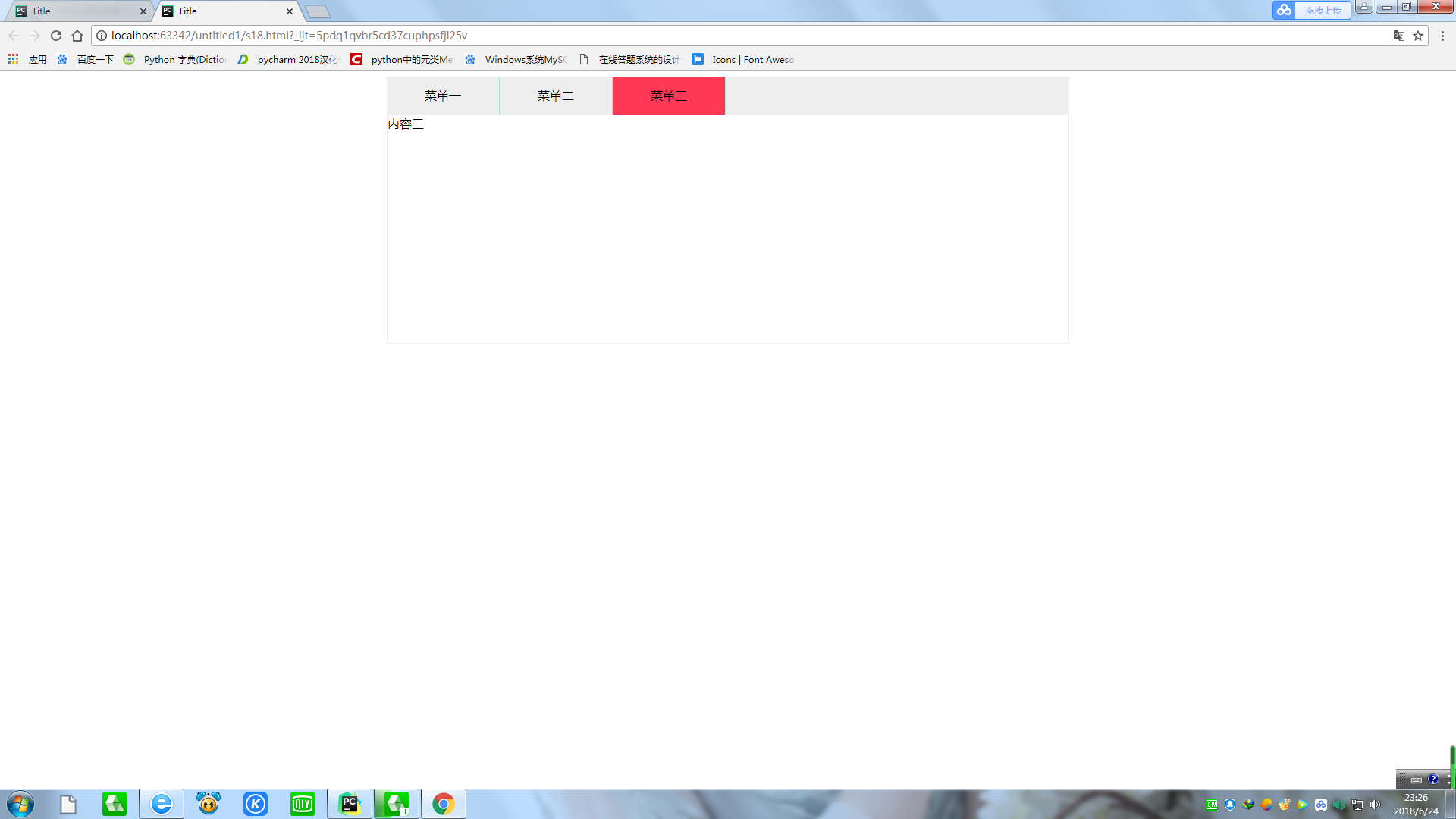
效果如下图:

最新文章
- C#水晶报表,窗体不显示,闪退
- Winform开发框架里面使用事务操作的原理及介绍
- 关于Unity3d粒子系统的小发现(天堂3技能释放)
- C++的函数名重载
- 济南学习 Day 3 T2 am
- .net MVC APi调用
- Scut DirCenter 网站编辑、搭建与调试
- 用JS做图片轮播
- MAC 相关操作解析
- 使用Fiddler改变线上js文件的引用路径
- Touch Handling in Cocos2D 3.x(五)
- boost::this_thread::sleep_for()死锁
- Django和Angular.js模板标签冲突的解决方式
- UVA315 Network 连通图割点
- Linux目录/usr缩写及目录结构说明
- java -jar 命令
- 16 python xml模块
- 向量的表示及协方差矩阵 (PCA的理论基础)
- Dart 语言了解
- git使用点滴:如何查看commit的内容