javascript实现多线程提升项目加载速度
以前大家都认为js是单线程执行的,假如我们要执行一些耗时的操作,比如加载一张很大的图片,我们可能需要一个进度条来让用户进行等待,在等待的过程中,整个js线程会被阻塞,后面的代码不能正常运行,这可能大大的降低用户体验,这时候我们就期望拥有一个工作线程来处理这些耗时的操作。在传统的html时代是基本不可能实现的,而现在,我们拥有一种叫做worker的东西。它是js里的一个类,而我们只需要创建它的实例就可以使用它。
var worker = new Worker(js file path);
构造函数的参数填上你的js文件的路径,这个js文件将会在浏览器新开的线程里运行,而与原先的js引擎的线程并不影响。
下面看个例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="text" name="ipt" id="ipt" value="" />
<button id="start">start</button>
<button id="stop">stop</button>
<button id="ale">alert</button>
<script type="text/javascript">
var ipt = document.getElementById("ipt");
var stop = document.getElementById("stop");
var start = document.getElementById("start");
var ale = document.getElementById("ale");
var worker = new Worker("js/test22.js");
worker.onmessage = function(){
ipt.value = event.data;
};
stop.addEventListener("click",function(){
//用于关闭worker线程
worker.terminate();
});
start.addEventListener("click",function(){
//开起worker线程
worker = new Worker("js/test22.js");
});
ale.addEventListener("click",function(){
alert("i'm a dialog");
});
</script>
</body>
</html>
下面是test22.js里的代码,也就是存在于worker线程里的代码
var i = 0;
function mainFunc(){
i++;
//把i发送到浏览器的js引擎线程里
postMessage(i);
}
var id = setInterval(mainFunc,1000);
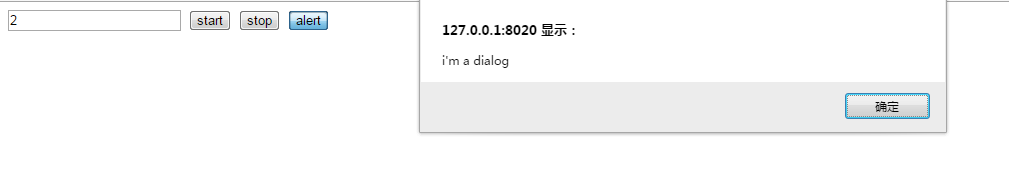
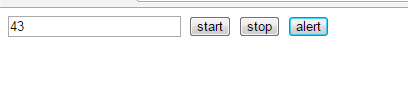
运行起来我们会发现

点击确定后,它的数值并非2,而是一个比2更大的数

虽然dialog的弹出会阻塞js引擎线程,但是并不影响worker线程的运行,所以,在我们点击确定后,只是在js引擎线程上更新了新的内容,而数值是一直在跑动的,这就说明worker线程和原本的js线程互不影响.
那么既然互不影响,两个线程之间要怎么来联系呢,答案其实已经在代码里了,那就是onPostMessage 和 onmessage这两个函数,其中onPostMessage(data)的参数是你要传递的数据,而onmessage是一个回调函数,只有在接受到数据时,onmessage会被回调,onmessage有一个隐藏的参数,那就是event,我们可以用event.data获取到传递过来的数据来更新主线程。
使用worker线程应注意的是,所有js里集成的对象都在js线程里,而并非worker线程。
例如我们在worker线程里写上:
var a = document.getElementById("a");
结果你会得到一条Error,告诉你找不到document,或者document is undefined。所以我们尽量把需要的东西都写到主线程里,而只把耗时的操作写到worker线程里。
最新文章
- 在WCF中使用消息队列MSMQ
- [Java] - Google API调用
- jQuery属性,方法操作
- CSS与JavaScript文件的位置
- POJ1326问题描述
- 【Origin】时迁念昔
- 结合NGUI做的手机拍照(可自定义相框)
- think straight系列读书笔记之《暗时间》
- codevs 1213 解的个数(我去年打了个表 - -)
- PHP-语法(www.w3school.com.cn/php)
- hdu 2842 Chinese Rings
- 使用Xcode和Instruments调试解决iOS内存泄漏
- PDO(数据访问抽象层)、pdo事务功能和预处理功能---2017-05-05
- faster-rcnn系列笔记(一)
- AIC与BIC
- 【三】Eureka服务注册与发现
- How to Catch Ctrl-C in Shell Script
- Eclipse workspace 被占用问题
- 腾讯云CVM服务器怎么建网站
- CentOS下 RabbitMQ单机安装配置