MVC5学习系列
嗷~小弟我又出现了~咳咳..嚎过头了, 先说一说为什么写这个吧,~首先肯定是我自己需要学(废话 - -,)//,之前也写过MVC4的项目,嗯..但是仅限于使用并没有很深入的每个模块去了解,
这段时间拜读了汤姆大叔的MVC6,感觉改进很多啊~嗯...但是MVC6咱们..暂时还用不上..所以还是回到主题,MVC5..
MVC5按照官方的解释,嗯..通俗点就是,我很屌,我和MVC4不一样,我们仅仅是名字差不多而已,我不是MVC4的版本升级..(咳,然并卵)...
切入主题,今天我们就先来了解了解Razor视图.
我们初步了解一下,Razor视图是在MVC3中加入的新玩法,嗯..注意MVC1 2 都是和Webform那种蛋疼无比的写法,那么,问题来了,挖掘机技术哪家强?!(艹,什么鬼,.. 呃,是视图在MVC中到底是做什么的呢?)...
视图的作用,就是向用户提供用户界面~,(这是废话 - -,),重点在后面,视图不同于之前的webform那种基于文件的框架,他不会直接被访问,而且游览器也不能直接指向一个视图的地址去渲染他...(嗯..我们的视图还是很傲娇的!!!).
由于视图的傲娇,所以需要我们必须通过控制器去渲染他,好吧,其实是视图所用的数据都是由控制器提供的..不走控制器..视图显示毛线..渲染流程如下图(请无视这稀烂的绘图工具..):

上面大概展示了视图的作用..下面我们就来用用傲娇的它
视图常用的一些数据字典.
ViewBag,ViewData,ViewDataDictionary,任意强类型..
嗯,这里我们暂时不提强类型的,后面讲模型的时候在来将,
下面我们看个实例,代码如下:

//我们在Test控制器中,用三种方式来给视图的Data赋值..
public class TestController : Controller
{
//
// GET: /Test/
public ActionResult Index()
{
ViewBag.Name = "我的MVC测试";
ViewData["name"] = "ViewData测试";
ViewData.Add("age", "10");
return View();
}
}

视图Index的代码如下:

@{
ViewBag.Title = "Index";
}
<h2>@ViewBag.Name</h2>
<h2>@ViewBag.name</h2>
<h2>@ViewBag.age</h2>
<h2>@ViewData["name"]</h2>
<h2>@ViewData["Name"]</h2>
<h2>@ViewData["age"]</h2>

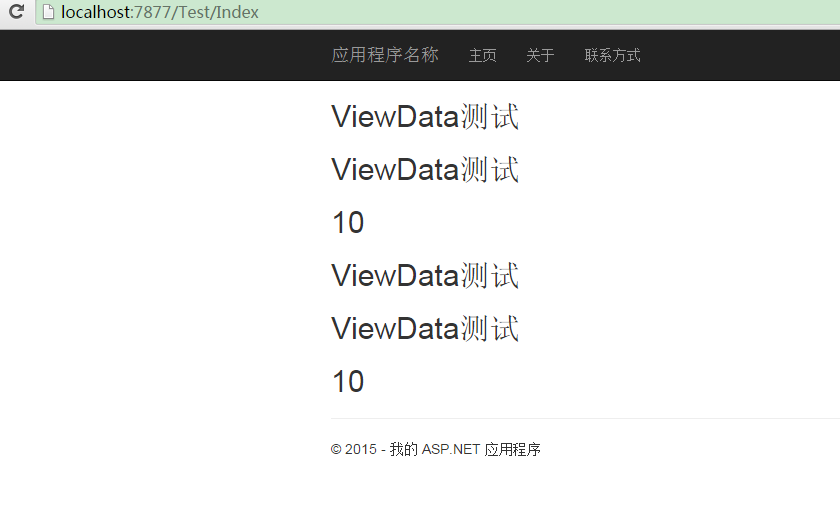
最终的显示效果如下:

我们发现,.第一个
ViewBag.Name 被ViewData["name"]给覆盖了,
而且我们不管是用ViewBag 还是ViewData赋值,都可以用互相调用对方的属性,很显然,他们都是调用的视图中的ViewDataDictionary类型的属性..
ViewData,ViewBag只不过是提供给我们的两种调用的方式,且不区分大小写,且这两种方式在性能上...好像也没多大区别,我这里就不测了,欢迎大神给结论, 好了,废话不多说,我们进入下个环节,通过上面的实例,我们可以知道Razor视图中,最关键的就是这个@符~所以我们直接进入@符详解(也就是Razor的语法示列).. 1.隐式代码表达式:
其实就是最常用,最简洁的,@后面接上你要调用的类型..属性..值..就OK了...
<span>@Model.aaaa</span>
注意: 这里要说明的是,@后面会根据"<"来判断是否结束了这个表达,所以会有些特殊的场景出现BUG 比如如下代码..
@{string name = "啪啪啪~";}
<span>@name.asd</span>
我们本来想显示 啪啪啪.asd..这个字符串,结果编译出错了,Razor视图因为没有碰到"<"所以把asd认为这是name的属性..,所以我们需要下面的,显式代码表达式,
2.显式代码表达式:
嗯..就是@(),括号中括号中可以写一些基础的计算,当然也可以调用属性..值..什么的..
<span>1+1=@(1+1)</span>
上面的问题就迎刃而解了,如下的代码编译就通过了~
@{string name = "啪啪啪~";}
<span>@(name).asd</span>
3.无编码代码表达式
嗯..Razor视图是相当智能的一个东西,如下代码:
我们本来想在界面上显示一个大大的asdasd..结果 - -,成了
@{string name = "<h1>asdasd</h1>";}
<span>@(name).asd</span>
效果如下:

我们的H1标签..直接被视图编译成了字符串,哦买噶 - -,直接帮我们防止了XSS脚本注入攻击~但是,我们自己想用..怎么办呢..
修改代码如下:
@{string name = "<h1>asdasd</h1>";}
<span>@(Html.Raw(name)).asd</span>
结果如下:

嗯,达到了预期的效果,那么..这个Html.Raw()的方法...你们懂的,我就不说了..
4.代码块
其实我们上面的实例已经用到了,代码如下: 关键方法 @{//Dosoming}

@{string name = "<h1>asdasd</h1>";
int a = 1;
for (int i = 0; i < a; i++)
{
}
}

5.文本和标记相结合
诡异的是..这里的标签不会被编码掉~嗯..所以说他智能嘛..(咳咳,不卖萌了..)
@for (int i = 0; i < 5; i++)
{
<span>哈哈</span>
}
6.转义符代码分隔符
大家都知道..在C#里面如果要在字符串里显示""..是要加上转义符的,我们这个视图..嗯..关键字就一个@~那么我们如何显示@符呢 - -,
代码如下:
<span>@@</span>
哈哈哈哈...多加一个@转义就行了 - -,
7.服务器端注释
注释...我就不说了..你们懂的...年轻的骚年~!做一个有节操的程序员哟~~
代码如下:
@*这里是注释内容~*@
我们生成MVC模版里面可以看到这么一个东西,
_ViewStart.cshtml
我们简单的来讲讲这个是什么,通俗的来说..这玩意..就是母版页啦..
这个视图会优于他存在的Views文件夹中所有的视图执行..然后..他可以指定一个母板页面,最后 你们都懂了 - - ...我就不说了..
当然,微软不会这么不智能,有些视图我们不需要母版页,那我们就可以用这个方法返回,代码如下:

public ActionResult Index()
{
ViewBag.Name = "我的MVC测试";
ViewData["name"] = "ViewData测试";
ViewData.Add("age", "10");
//这里 返回部分视图
return PartialView();
}

这一篇详细的了解了在MVC3之后出现的Razor视图的一些基本使用方式,了解了一下他的内部情况,下次我们来了解MVC中的模型~,感谢各位大大的支持,本篇结束...
最新文章
- spring mvc@RequestParam根据参数名获取传入参数值
- 如何解决前端传来的时间格式与mysql表中时间格式不匹配的查询问题
- Android在外部存储空间中读写文件
- 你了解javascript中的function吗?(1)
- css知识点积累
- Intent 四个重要属性
- 网络安全学习和CTF必不可少的一些网站
- 关于NGUI制作图集在低内存设备上的注意事项
- SSH调试
- 简单的贴图显示shander
- 母函数&&排列(模板)
- 【css笔记(2)】如何给元素应用规则?
- linux 编辑文件时 E45: 'readonly' option is set (add ! to override) 隐藏属性 chattr lsattr
- js中对节点属性的操作和对节点的操作
- 百度地图JavaScript API本地搜索的结果面板
- 容器化的 DevOps 工作流
- C#获取页面上的Html
- jquery 操作服务端控件,select 控件
- db2 merge update
- websocket是如何进行建立连接与通信的?(简单理解)