JQuery实现层级菜单
2024-10-20 16:40:31
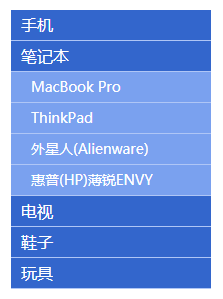
效果图:


HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层级菜单</title>
<style type="text/css">
body{
font-family:'Microsoft Yahei';
}
body,ul{
margin:0px;
padding:0px;
} ul{list-style:none;} .menu{
width:200px;
margin:20px auto 0;
} .menu .level1,.menu li ul a{
display:block;
width:200px;
height:30px;
line-height:30px;
text-decoration:none;
background-color:#3366cc;
color:#fff;
font-size:16px;
text-indent:10px;
} .menu .level1{
border-bottom:1px solid #afc6f6; } .menu li ul a{
font-size:14px;
text-indent:20px;
background-color:#7aa1ef; } .menu li ul li{
border-bottom:1px solid #afc6f6;
} .menu li ul{
display:none;
} .menu li ul.current{
display:block;
} .menu li ul li a:hover{
background-color:#f6b544;
} </style> <script src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
// 点击一级菜单,显示二级菜单
// $('.level1').click()
var $level1 = $('.level1')
$level1.click(function(){
$(this).next().slideDown()
// 隐藏:这个人的父级的兄弟的儿子ul
$(this).parent().siblings().children('ul').slideUp()
})
})
</script>
</head>
<body>
<ul class="menu">
<li>
<a href="#" class="level1">手机</a>
<ul class="current">
<li><a href="#">iPhone X 256G</a></li>
<li><a href="#">红米4A 全网通</a></li>
<li><a href="#">HUAWEI Mate10</a></li>
<li><a href="#">vivo X20A 4GB</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">笔记本</a>
<ul>
<li><a href="#">MacBook Pro</a></li>
<li><a href="#">ThinkPad</a></li>
<li><a href="#">外星人(Alienware)</a></li>
<li><a href="#">惠普(HP)薄锐ENVY</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">电视</a>
<ul>
<li><a href="#">海信(hisense)</a></li>
<li><a href="#">长虹(CHANGHONG)</a></li>
<li><a href="#">TCL彩电L65E5800A</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">鞋子</a>
<ul>
<li><a href="#">新百伦</a></li>
<li><a href="#">adidas</a></li>
<li><a href="#">特步</a></li>
<li><a href="#">安踏</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">玩具</a>
<ul>
<li><a href="#">乐高</a></li>
<li><a href="#">费雪</a></li>
<li><a href="#">铭塔</a></li>
<li><a href="#">贝恩斯</a></li>
</ul>
</li> </ul>
</body>
</html>
最新文章
- vs2013在使用ReportView11时遇到的问题
- 为什么要放弃使用Thread.Sleep
- linux不同角色server分区方案
- SpringMVC源码剖析(一)- 从抽象和接口说起
- JSBinding / About JSComponent and Serialization
- r.js 配置文件 build.js 不完整注释
- 逆向 Framework.jar
- 怎样获取android手机联系人并按字母展示(一)
- jQuery / zepto ajax 全局默认设置
- Maven的作用是什么
- 动态规划--Kin
- Python入门—文件读写
- advanceskeleton插件分身体和表情单独绑定的时候合并表情步骤
- 用Python语言开发VTK程序的步骤
- <笔记>更新某条数据库记录必须更新所有字段
- [redhat][centos] 让不同小版本的CentOS7使用相同的内核版本
- SpringBoot入门示例
- FFMPEG 中dts和pts区别
- selenium报错
- nginx 4层tcp代理获取真实ip