前端工程师必须要知道的SEO技巧(2):制作比设计还要漂亮的代码(内容和语义化代码)实现下
2024-09-03 12:19:33
提醒自己:上一篇文章属于纯理论的文章,我自己有的部分之从网上摘抄的,我自己也是不理解的.或许过一段日子我就能全明白了.我自己还是喜欢实战,做几个例子就明白了.
怎么做让自己网页的标签来实现语义化,我直接上案例:
1.去掉不必要的div标签
看到好多人都在form或ul列表的外面嵌入一个div结构,为什么要嵌入这个你不需要的div那?你可以通过给相应的语义化的标签定义,引用新的css就可以达到同样的效果.
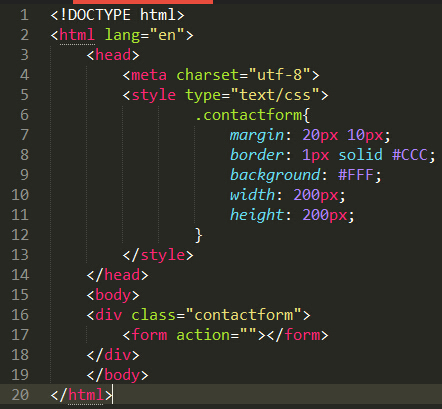
案例展示的是如何去掉div标签并定义一个新的样式给form标签.
 优化后的代码:
优化后的代码: 
2.使用语义化标签
在页面制作过程中,应尽量使用语义化的标签(如:h1定义标题,P定义段落文字,ul定义列表项目),即使不定义css样式,你的文档也是有意义的。
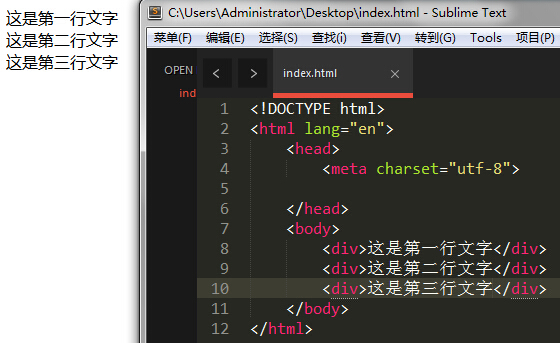
 优化后的代码:
优化后的代码:
三.减少div的使用
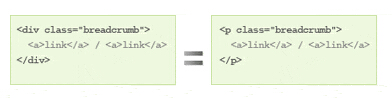
链接导航效果,用p标签结构代替div标签结构更有意义.

用一个span标签代替了原来的两个div标签结构,但他们实现的布局结构是一样的
没有优化的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
.date{
width: 50px;
height: 50px;
padding-top: 10px;
background: #CCC;
text-align: center;
}
.day{
font-style: italic;
}
.mth{
text-transform: uppercase;/*定义文本的大小写状态,此属性对中文无意义 */
}
</style>
</head>
<body>
<div class="date">
<div class="day">27</div>
<div class="mtn">may</div>
</div>
</body>
</html>
优化之后的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
.date{
width: 50px;
height: 50px;
padding-top: 10px;
background: #CCC;
text-align: center;
}
span{
text-transform: uppercase;
}
</style>
</head>
<body>
<p class="date">
27
<span>may</span>
</p>
</body>
</html>
 实现的效果如左图.
实现的效果如左图.
四.格式化代码
你要保持格式化你的代码结构,这样容易阅读和调试.如果你使用的是Adobe Dreamweaver,你点击Commands > Apply Source Formatting就很容易实现代码的格式化.
五.注释闭合div标签
开发模版程序的时候(比如WordPress
themes),模版程序分成几个不同的文档index.php, header.php, sidebar.php, and
footer.php等.同时,你也应该经常的注释你的div标签结构,不至于自己晕乎。当我看到</div><!–
/wrapper –>时,我就能清楚的辨认出是<div id=”wrapper”>的注释.
最新文章
- django学习
- PHP加密3DES报错 Call to undefined function: mcrypt_module_open() 的解决方法
- subroutines of perl
- python2.7之MySQLdb模块 for linux安装
- Java面试题-锁
- SQL 查询横表变竖表
- 使用idea将本地项目上传至github及clone
- mysql_healthly
- HDU 2544 最短路 SPFA 邻接表 模板
- SQL Server 2008 /SQL Server 2008 R2 配置数据库邮件
- c语言:快速排序
- Python爬虫(二十一)_Selenium与PhantomJS
- fflush(stdin)与fflush(stdout)
- linxu下redis安装实战
- 手把手教你如何使用Cocos2d Console 进行html5项目发布
- Win10下VirtualBox安装流程
- 智能聊天机器人——基于RASA搭建
- postfix 邮件服务的安装及详解
- Android application backup
- Delphi: TLabel设置EllipsisPosition属性用...显示过长文本时,以Hint显示其全文本