el-table中操作一栏怎么根据当前行的信息显示编辑、删除、编辑完成按钮
2024-09-04 14:02:50
对每个按钮是否显示,使用v-show绑定变量,因为每一行的v-show绑定的变量必须是唯一的(不然的话操作此行,其他行的状态也会跟着变化),所以不可能提前在.ts中对变量进行初始化,只能使用本行的字段进行v-show绑定。
加入本行的数据为scope.row,其数据格式为
{
"propertyId": 4,
"propertyName": "标题",
"propertyType": 0
},
如果这里v-show=“scope.row.edit”,因为scope.row本来没有edit这个字段,当在.ts中改变edit值时,不能立刻反应在view中。所以只能绑定scope.row已存在的字段,但是又出现一个问题,改变绑定的字段时数据的变化会反应在表格数据上。
最后解决办法:绑定scope.row.propertyId,不改变其值,改变其类型,根据其类型设置按钮是否显示。
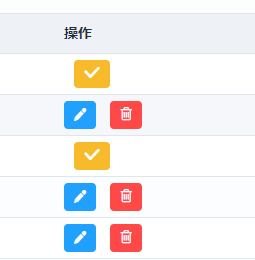
效果:

.vue中:
<el-table-column label="操作">
<template scope="scope">
<el-button size="small" type="primary" icon="edit" @click="handleEdit(scope.$index, scope.row)" v-show="typeof(scope.row.propertyId)=='number'"></el-button>
<el-button size="small" type="danger" icon="delete2" @click="handleDelete(scope.$index, props.row.properties)" v-show="typeof(scope.row.propertyId)=='number'"></el-button>
<el-button size="small" type="warning" icon="check" @click="handleEditOk(scope.$index, scope.row)" v-show="typeof(scope.row.propertyId)!=='number'"></el-button>
</template>
</el-table-column>
.ts中:
handleEdit(index, rowData) {
rowData.propertyId = rowData.propertyId.toString();
}
handleDelete(index, tableData) {
tableData.splice(index, 1);
}
handleEditOk(index, rowData) {
rowData.propertyId = Number(rowData.propertyId);
}
但是,在ts中并不推荐这样使用,因为这样就失去了ts语言类型检测的意义,最终解决办法如下:
在.ts文件中定义一个变量minimum=-9999,并将变量editingPropId初始化为minimum,当点击“编辑”按钮时,this.editingPropId = rowData.propertyId;当点击“编辑完成”按钮时,将this.editingPropId = minimum
.vue中这样控制各个按钮的显示与否:
<el-table-column label="操作">
<template scope="scope">
<el-button size="small" type="primary" icon="edit" @click="handleEdit(scope.row)" v-show="editingPropId !== scope.row.propertyId">
</el-button>
<el-button size="small" type="danger" icon="delete2" @click="handleDelete(scope.row)" v-show="editingPropId !== scope.row.propertyId">
</el-button>
<el-button size="small" type="warning" icon="check" @click="handleEditOk(scope.row)" v-show="editingPropId === scope.row.propertyId"></el-button>
</template>
</el-table-column>
最新文章
- Git学习笔记(9)——自定义配置
- luogu[1135]奇怪的电梯
- LightOj1089(求点包含几个线段 + 线段树)
- [更新中]并发和并行(Concurrency and Parallelism)
- linux下时间的修改
- struts2 if标签示例
- 【Cocoa】 Initializing View Instances Created in Interface Builder
- 北大ACM(POJ1006-Biorhythms)
- objdump的使用方法和 symbol table的每列的含义
- transition:all 0.5s linear;进度条动画效果 制作原理
- MySQL 设置数据库的隔离级别
- 【淡墨Unity3D Shader计划】一间 创建一个游戏场景 &amp; 第一Shader写作
- PHP聊天室开源系统workerman-chat
- python学习随笔(三)
- COBBLER无人值守安装
- TinyXML 的简单介绍以及使用
- 【zc】 PHP中json_encode(编码) 与 json_decode(解码) 【aa】
- ubuntu下绑定串口
- 【30集iCore3_ADP出厂源代码(ARM部分)讲解视频】30-9底层驱动之USART
- 一份不太简短的LaTeX模板