Bootstrap学习3--栅格系统
备注:最新Bootstrap手册:http://www.jqhtml.com/bootstraps-syntaxhigh/index.html
目录
1、简介
2、栅格选项
3、列偏移
4、嵌套列
5、列排序
1、简介
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义classe,还有强大的mixin用于生成更具语义的布局。
2、栅格选项
bootstrap3.x使用了四种栅格选项来形成栅格系统,这四种选项在官网上的介绍如下图,很多人不理解,这里跟大家详解一下四种栅格选项之间的区别,其实区别只有一条就是适合不同尺寸的屏幕设备。我们看class前缀这一项,我们姑且以前缀命名这四种栅格选项,他们分别是col-xs、col-sm、col-md、col-lg,我们懂英文的就知道,lg是large的缩写,md是mid的缩写,sm是small的缩写,xs是***的缩写。这样命名就体现了这几种class适应的屏幕宽度不同。下面我们分别介绍这几种class的特点。
通过下表可以详细查看Bootstrap的栅格系统如何在多种屏幕设备上工作的。

3、列偏移
使用.col-md-offset-*可以将列偏移到右侧。这些class通过使用*选择器将所有列增加了列的左侧margin。例如,.col-md-offset-4将.col-md-4向右移动了4个列的宽度。
4、嵌套列
为了使用内置的栅格将内容嵌套,通过添加一个新的.row和一系列.col-md-*列到已经存在的.col-md-*列内即可实现。嵌套row所包含的列加起来应该等于12。
5、列排序
通过使用.col-md-push-* 和 .col-md-pull-*就可以很容易的改变列的顺序。
<%@ page language="java" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>栅格</title>
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<meta name="author" content="" />
<meta name="Copyright" content="parami|淄博兴商" /> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<jsp:include page="/demo/base/js_bootstrap.jsp" />
<style type="text/css">
.show-grid [class ^="col-"] {
padding-top: 10px;
padding-bottom: 10px;
background-color: #eee;
border: 1px solid #ddd;
background-color: rgba(86, 61, 124, .15);
border: 1px solid rgba(86, 61, 124, .2);
}
</style>
<script type="text/javascript">
$(function(){
});
</script>
</head>
<body>
<b>col-lg-*用法</b>
<br/>
<div class="row show-grid">
<div class="col-lg-8">.col-lg-8</div>
<div class="col-lg-4">.col-lg-4</div>
</div>
<br/>
<b>col-md-*用法</b>
<div class="row show-grid">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<br/>
<div class="row show-grid">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<br/>
<b>col-sm-*用法</b>
<div class="row show-grid">
<div class="col-sm-8">.col-sm-8</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
<br/>
<b>col-xs-*用法</b>
<div class="row show-grid">
<div class="col-xs-8">.col-xs-8</div>
<div class="col-xs-4">.col-xs-4</div>
</div>
<br/>
<b>列偏移: col-md-offset-*</b>
<div class="row show-grid">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row show-grid">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row show-grid">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<br/>
<b>嵌套列: 嵌套row所包含的列加起来应该等于12</b>
<div class="row show-grid">
<div class="col-md-9">
Level 1: .col-md-9
<div class="row show-grid">
<div class="col-md-6">Level 2: .col-md-6</div>
<div class="col-md-6">Level 2: .col-md-6</div>
</div>
</div>
</div>
<br/>
<b>列排序: .col-md-push-*和.col-md-pull-*</b>
<div class="row show-grid">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
</body>
</html>
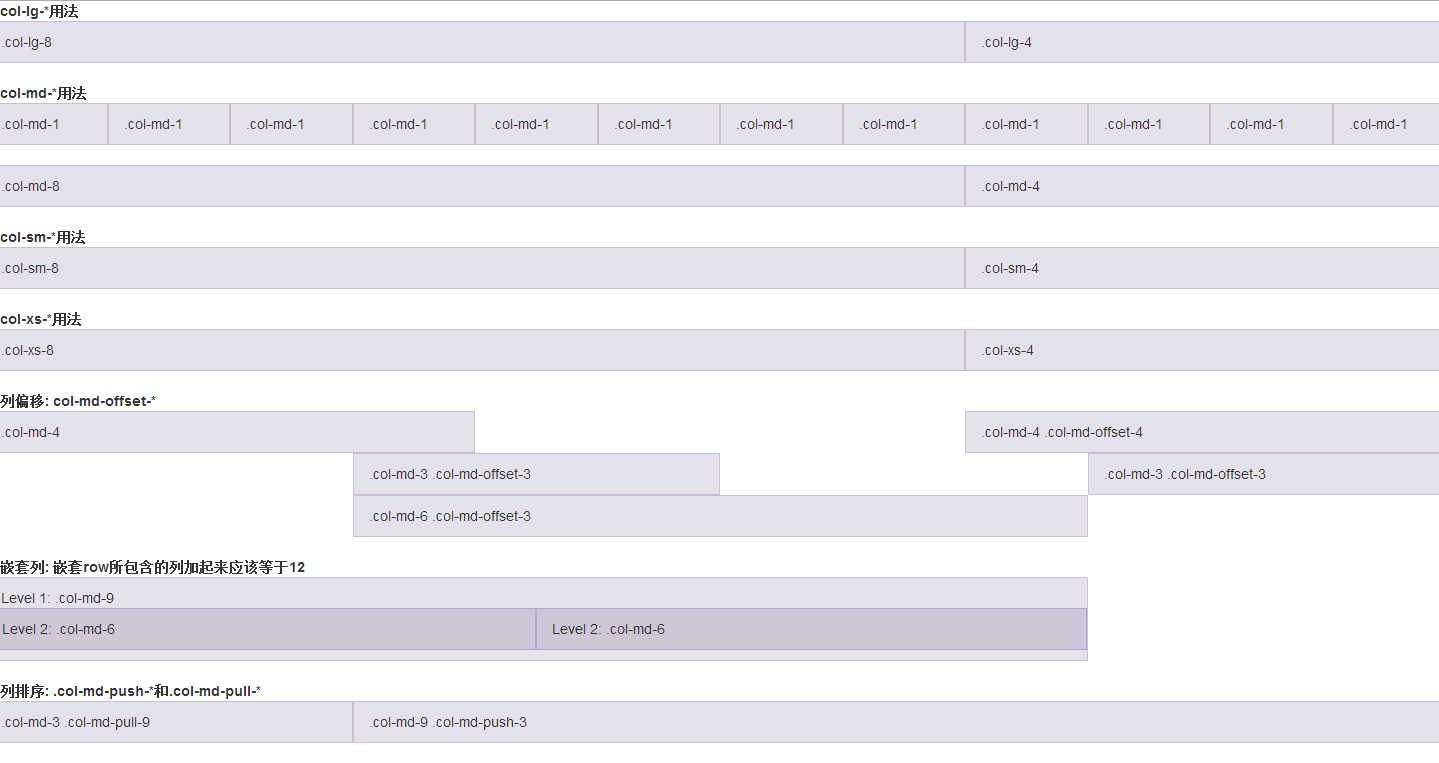
演示效果

最新文章
- 从C#到Objective-C,循序渐进学习苹果开发(2)--Objective-C和C#的差异
- Pyhton 单行、多行注释符号使用方法及规范
- java实现贪吃蛇游戏
- URAL 2040 (回文自动机)
- Juniti学习总结
- VC++6.0环境下调试c语言代码的方法和步骤_附图
- 【VBA研究】变量定义的类型和实际赋值类型
- history.js 一个无刷新就可改变浏览器栏地址的插件(不依赖jquery)
- 解决Charles Response 中文乱码
- JAVA - 优雅的记录日志(log4j实战篇) (转)
- 如何区分javascript中的方法(method)、函数(function)、事件(event)三个概念?
- 在微信小程序中学习flex布局
- 《java.util.concurrent 包源码阅读》27 Phaser 第一部分
- Linux修改主机名脚本-不重启-支持RedHat、SUSE
- hdu 5491(位运算)
- hive的map类型处理
- PAT甲级 1001 A+B Format
- How do I install Daydream on my phone?
- js强制将页面放到最大
- 通过uwsgi+nginx启动flask的python web程序