ReactJS开发环境搭建与相关工具介绍
现在Web开发的技术几年前相比可谓变化之大。各种各样的框架,各种各样的工具,让Web开发效率更高,开发出来的效果更好。同时带来的是开发环境的复杂度相比以前是成倍的增加。ReatJS框架是现在比较流行的Web前端框架。在搭建开发环境是我采用的主要工具是npm+babel+visual studio code+browerify。
npm
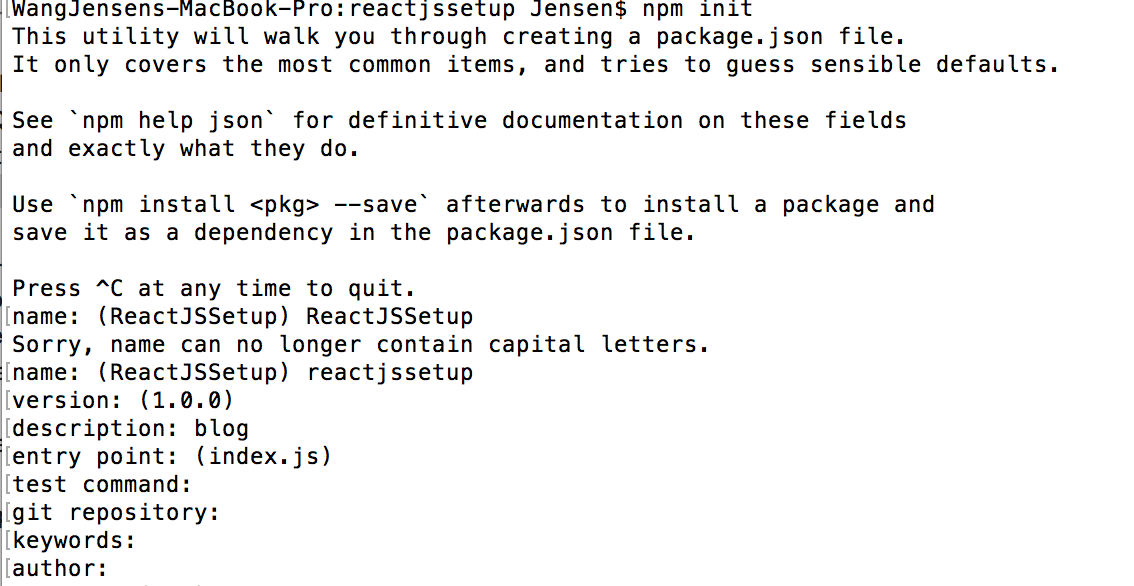
npm 是node.js环境下的一个javascript包管理管理工具. 在安装node.js后,npm也就一起安装了。npm会基于某个目录来管理该目录下应用对各个包的依赖。So,我们首先需要为这个目录初始化npm的环境。在该目录下执行npm init命令来进行初始化

初始化过程中会提示输入该目录下应用的名字,版本等信息,如实填写或采用默认即可。初始化后会在目录下生成package.json文件,这是对该目录(应用)的npm配置。后续使用npm添加的各种包的依赖都会添加到该文件中。
{
"name": "reactjssetup",
"version": "1.0.0",
"description": "blog",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"globalLocation":"npm config get prefix"
},
"author": "",
"license": "ISC"
}
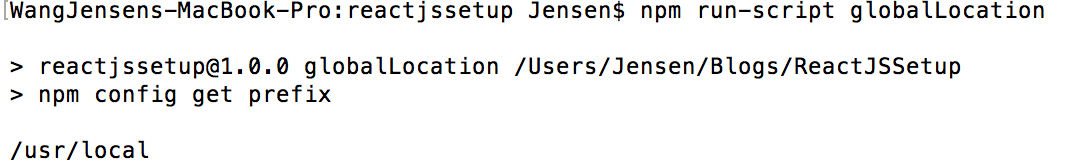
package.json文件中有一个scripts属性,值为json对象,json对象的每个key/value对应我们可以在npm环境下执行的script名和所代表的处理过程。我们可以通过如下npm命令来运行该script:npm run-script {script名}. 我们通常可以通过该途径来添加一些常用批处理操作。比如上面我们添加了key为globalLocation的script来获得当前global库存放的路径,通过执行npm run-script globalLocation我们可以的到如下结果:

接下来我们可以通过npm install --save react react-dom添加react和react-dom库到我们的目录(应用)中.命令执行完后会在目录下生成node_modules目录,所有我们添加的本地依赖库都会被放到这个文件夹下。同时package.json文件会被更行。看一下更新后的package.json文件:
{
"name": "reactjssetup",
"version": "1.0.0",
"description": "blog",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"globalLocation": "npm config get prefix"
},
"author": "",
"license": "ISC",
"dependencies": {
"react": "^15.5.4",
"react-dom": "^15.5.4"
}
}
添加了dependencies属性,并添加了两个依赖库(react,react-dom)的名字和版本信息,版本信息采用semver规则.
到这里,我们通过npm管理了我们应用所依赖的库。
Babel
现在大部分浏览器只支持ES5版本的JS,而ReactJS开发中比较推荐使用ES6版本的JS进行开发,Babel就是将ES6版本的JS代码转换为ES5版本的JS代码的工具库。我们首先需要通过npm install --save-dev babel来安装babel库。这里用到了--save-dev参数,它表示应用只在dev环境下依赖这个库,在产品环境不会依赖。因为我们只需要在dev环境下转换我们的代码的时候需要这个库,因此他是dev环境依赖。
安装完babel后,我们还需要对它进行配置。babel的配置是要保存在应用根目录的.babelrc文件下,该文件默认不会被创建,需要我们手动创建。主要的配置是添加Babel转换代码时使用的preset(就是针对各种JS语法到ES5语法的转换规则库)。在配置之前,我们首先需要安装这些preset:babel-preset-react,babel-preset-es2015.然后在将其添加到.babelrc文件中。修改后的.babelrc文件如下:
{
"presets":["babel-preset-react","babel-preset-es2015"]
}
Babel就配置好了,我们可以单独使用babel命令去转换JS代码,也可以结合打包工具来在打包过程中先对代码进行转换。我使用的是browerify打包工具结合babel来转换。
Visual Studio Code
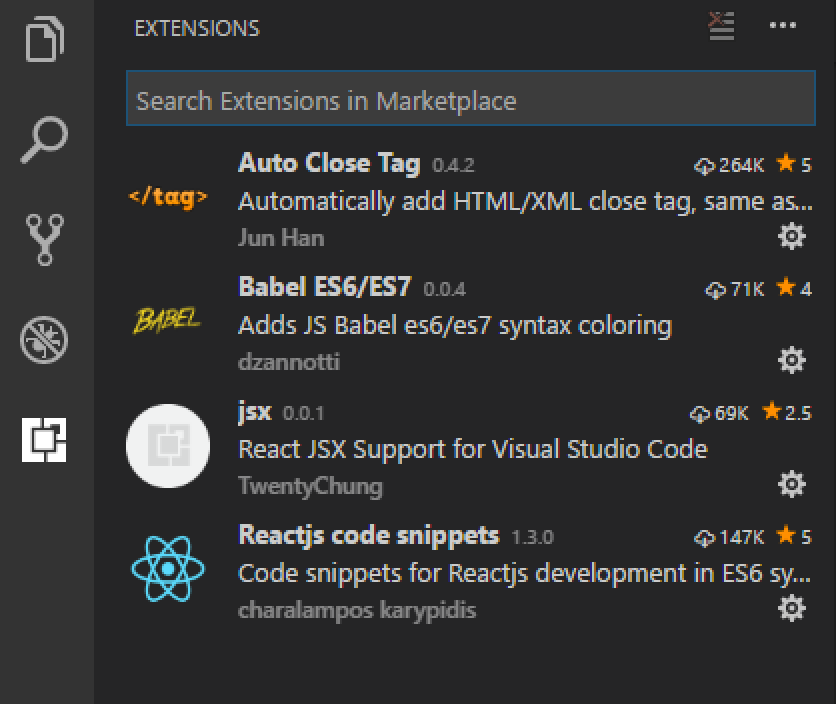
在Visual Studio Code中只需打开我们的应用的根目录,无需创建任何类似于Visual Studio依赖的sln文件即可coding.在coding之前我们需要安装一些插件来使我们的开发过程变得高效。我主要安装了如下插件。

然后我们在根目录下创建如下目录文件:
-build
-src
--index.js
-index.html
index.html中我们输入如下内容:
<html>
<meta charset="utf-8">
<body>
<div id="root"> </div>
</body>
</html>
--index.js中来用ReactJS定义我们的页面内容。
import React from "react";
import ReactDOM from "react-dom"; class HelloWorldComponent extends React.Component {
constructor(prop){
super(prop);
}
render() {
return (
<div>Hello World</div>
);
}
} ReactDOM.render(<HelloWorldComponent/>,document.getElementById("root"));
到此,我们完成了一个会显示Hello World字符串的页面。但是我们的index.html并没有引用index.js,也没有引用任何reactjs的依赖。因此下一步我们需要借助Browerify来将这些文件打包,并建立连接。
Browerify
首先通过npm install --save-dev browserify来安装browserify到本地项目文件夹中。
然后配置build的脚本到npm 的package.json文件中。配置如下:
"scripts": {
"build": "browserify -t babelify src/index.js -o build/bundle.js"
},
脚本中我们通过给browserify添加了-t参数用来指定javascript转换器为babelify(需通过npm install --save-dev babelify安装到本地项目)。
然后我们可以在控制台运行npm run-script build来执行打包操作。所有依赖的库以及index.js都会打包到bundle.js中。
引用bundle.js
最后我们需要在index.html中引用bundle.js
<html>
<meta charset="utf-8">
<body>
<div id="root"> </div>
<script type="text/javascript" src="build/bundle.js"></script>
</body>
</html>
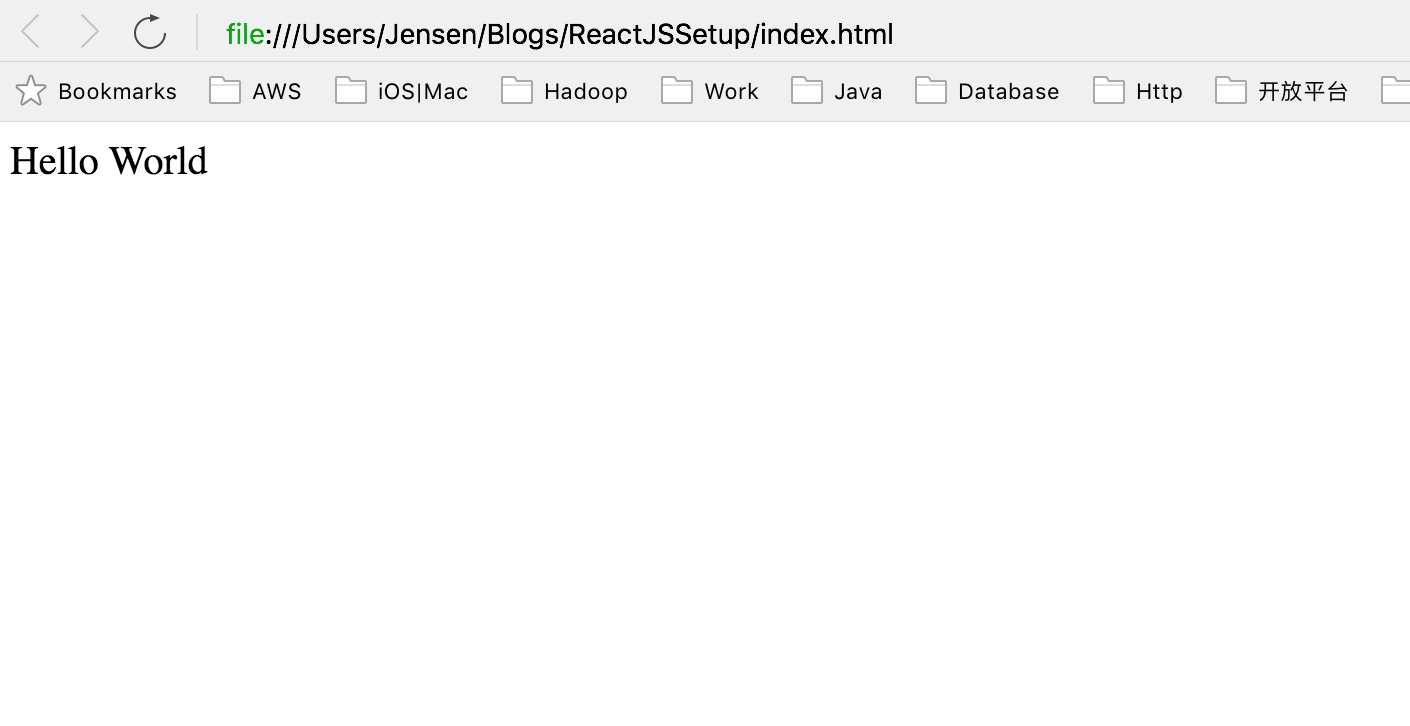
浏览index.html查看网页

最新文章
- 设计 api, url 的原则
- Repeater的分页
- LoadRunner访问Mysql数据库
- AXUre
- HTTP通信原理
- 聊聊 if else 那些事
- sencha动态向容器里添加控件出现重叠问题
- IOS之UI--小实例项目--综合使用
- javascript_22_for_js性感的v
- PyCharm 2016.1 for Mac 激活方法分享
- [WPF源代码]QQ空间相册下载工具
- SettingsProvider 它SettingsCache
- sql 查询一段时间内某个时间点数据
- PhoneGap开发环境搭建
- expect 批量自动部署ssh 免密登陆
- datatables后端分页
- linux 常用命令解压压缩
- USB协议介绍
- 清除chrome浏览器HSTS缓存
- 一个linux下简单的纯C++实现Http请求类(GET,POST,上传,下载)