ASP.NET MVC轻教程 Step By Step 5——初识表单
2024-10-13 14:27:50
上一节我们将留言列表显示在Index视图里了,现在该添加一个留言的表单,好让用户自己添加留言。
首先在HomeController中添加一个名为“Write”的动作方法。
public ActionResult Write()
{
return View();
}
Write动作方法没什么好解释的,接下来添加对应的Write视图。

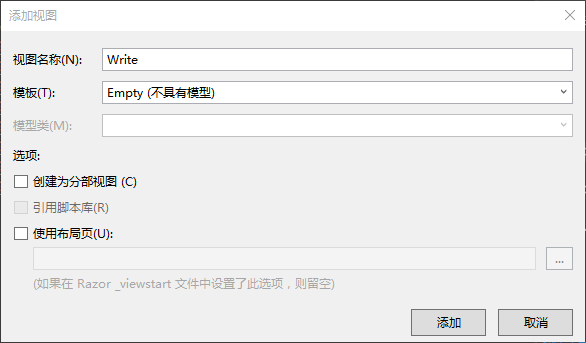
我们依然采用空的视图模板。在视图中添加如下HTML代码。
<body>
<h1>MVC留言板</h1>
<form action="/Home/Save" method="post">
<label for="nickname">昵称</label>
<input name="nickname" type="text" />
<br /><br />
<label for="content">内容</label>
<textarea name="content" cols="50" rows="5" ></textarea>
<br /><br />
<input type="submit" value="提交" />
</form>
</body>
现在我们可以浏览这个页面了,点击运行,顺利地话可以看到下面的网页表单。

熟悉HTML的朋友一定不会对这段代码感到陌生,有点asp或php经验的更会觉得熟悉而又亲切。要注意这个表单action属性值是“/Home/Save”,看起来不是具体的某个文件。实际上Save是HomeController的一个动作方法,只是这个方法还不存在,现在我们就来添加这个方法。
在HomeController中添加Save动作方法。
public void Save()
{
messages.Add(new Message { NickName = Request["nickname"], Content = Request["content"], ReleaseDate = DateTime.Now });
Response.Redirect("/Home/Index");
}
Request["nickname"]可以获取表单中name属性为“nickname”的Input控件的值,如果表单采用Get方式,应当通过Request.QueryString获取;如果表单采用Post方式,则应用Request.Form获取相应的值。也可以直接用Request来表示这两种方式,如同代码所示。如果你之前有一定的网页后台脚本的编程经验,比如Asp/Asp.net等等,那么现在的代码和以前相比并没有什么不同的。注意Save方法将会把网页重定向到Index。
Save方法加好后,我们可以开始运行。如果页面一开始就显示Index视图内容,那就在地址栏手动加上“/Home/Write”,就像这样。

在页面中添加一些内容。

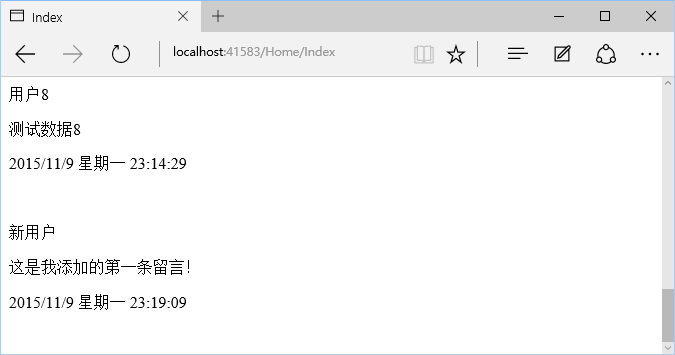
点击提交后就可以看到我们的第一条留言了。

最新文章
- MySQL的insert语句的区别
- JavaScript 加载动画Canvas 设计
- 获取ICommand的图片
- C#与JS实现 获取指定字节长度 中英文混合字符串 的方法
- BASH 命令以及使用方法小结
- A Popup Progress Window
- cordova -v 报错,必须用sodu cordova -v
- equals()和hashcode()
- Java实战之04JavaWeb-04JSP、EL表达式、JSTL标签库
- What's DB2 模式?
- Swift - 使用TableView的静态单元格进行页面布局
- MSSQL数据库迁移到Oracle
- 【嵌入式开发】gcc 学习笔记(一) - 编译C程序 及 编译过程
- C#读取word内容实践
- Volatile关键字理解
- dubbo源码分析6——SPI机制中的AOP
- 13 form表单
- oracle中查询用户表/索引/视图创建语句
- mysql 数据表 增删改查
- C#创建自己的扩展方法