vue使用readAsDataURL实现选择图片文件后预览
2024-08-24 19:44:58
vue实现选择图片文件后预览
利用h5的api可以实现选择文件并实现预览
readAsDataURL
方法会读取指定的 Blob 或 File 对象。读取操作完成的时候,readyState 会变成已完成DONE,并触发 loadend 事件,同时 result 属性将包含一个data:URL格式的字符串(base64编码)以表示所读取文件的内容
方式引入vue文件
<script src="./vue.js"></script>文件选择框,并添加change事件,和dom操作ref
<input type="file" @change="uploadImg" ref="img" />添加一个用于显示预览的img标签
<img id="img" />实例化vue并完成操作
var vm = new Vue({
el: '#app',
methods: {
//change事件
uploadImg(el) {
//根据ref得到图片文件
var file = this.$refs.img;
//使用h5的读取文件api
var reader = new FileReader();
reader.readAsDataURL(file.files[0]);
//读取完成后触发
reader.onload = function () {
//改变img的路径
document.querySelector("img").src = this.result;
};
}
},
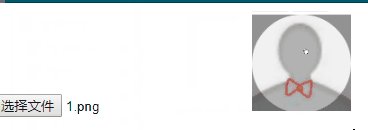
})效果

完整代码
更多内容关注我的个人博客林中小屋
最新文章
- Git分布式版本控制教程
- APP的缓存文件到底应该存在哪?看完这篇文章你应该就自己清楚了
- python web编程-web客户端编程
- python 连接 db2
- php YAF
- Nand Flash与Nor Flash的区别
- windows下安装zabbix_agents_2.2.0
- 【Robot Framework】robot framework 学习以及selenium、appnium、requests实践(四)
- ASP.NET 项目 App_Code下无法找到类
- Eclipse基本设置
- android-继承BaseAdapter--自定义适配器,getView执行多次的解决方法
- 依赖跟踪如何工作的(How dependency tracking works)
- SIP DB33标准笔记 监控图像获取
- Maven中遇到Unsupported major.minor version 51.0错误
- Double 保留小数点后N位
- python之装饰器(decorator)
- SolrCloud集群搭建(基于zookeeper)
- MyBatis 返回类型resultType为map时的null值不返回问题
- MySQL 5.7双主同步部分表
- 大数据处理框架之Strom: Storm拓扑的并行机制和通信机制
热门文章
- Nginx入门(一):在centos上安装nginx
- Linux Centos虚拟机扩容(/dev/mapper/centos-root)
- HTML(六)框架,颜色,脚本,字符实体,统一资源定位器
- SPOJ - GSS1-Can you answer these queries I 线段树维护区间连续和最大值
- Codeforces Round #364 (Div. 2) D. As Fast As Possible 数学二分
- bzoj 1588: [HNOI2002]营业额统计(splay入门)
- 解决go get下载包失败问题
- 使用eclipse Debug时总是被URLClassLoader这个类拦截,不能进入到要调试的类里面去
- 一个例子明白 javascript 中 for 与 for in 的区别
- Flink入门宝典(详细截图版)