自制滑杆slider
2024-10-01 05:26:52
一、效果图

二、HTML结构
<div id="d2">
<p>自制可拖动滑块:</p>
<div id="out">
<div id="filling"> </div>
<div id="innerimg"></div>
</div>
<p id="txt">音量:0</p>
</div>
第一个div是轨道,第二个是填充物,第三个是滑块
三、CSS样式
#out {/* 滑块轨道 */
position: relative;
width: 160px;
height: 12px;
margin-top: 10px;
margin-left: 0px;
border: 1px solid #28C561;
border-radius: 10px;
box-shadow: 1px 1px 2px 0px inset;/* 轨道内阴影 */
cursor: pointer;
}
#filling {/* 填充物 */
height: 100%;
margin-left: 0px;
width: 0px;
background: linear-gradient(to right, #0089ff , #00fff3); /* 填充效果的渐变 */
background: -webkit-linear-gradient(left, #0089ff , #00fff3);
background: -o-linear-gradient(right, #0089ff , #00fff3);
background: -moz-linear-gradient(right, #0089ff , #00fff3);
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
box-shadow: 2px -1px 5px 1px inset;
}
#innerimg {/* 滑块样式 */
position: absolute;
left: 0px;
top: -8px;
margin-left: 0px;
width: 25px;
height: 25px;
cursor: pointer;
background-color: #66F40E;
border-radius: 50%;
box-shadow: 0px 2px 1px 0px #0d11128a, 0px -1px 19px rgba(0, 0, 0, 0.9) inset; /* 使滑块具有3D感 */
}
样式可以随便改
四、JS代码

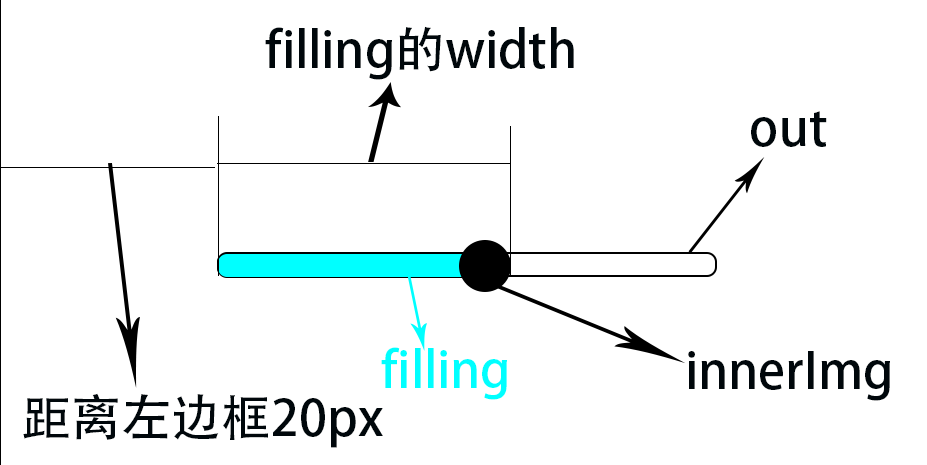
如图所示,将out设置为参考项,有两种情况:
(1)、点击out框的任何部位,滑块自动划过去并且filling填满滑块后面的地区
(2)、滑动滑块调节
原理很简单:以out为参照,当点击out的任意部分时,将InnerImg的坐标更新到鼠标点击部位,将filling的width设置成鼠标点击部位与out左边框的距离,就可以看到效果。
步骤:
a). 先获取页面元素:
var innerpro = document.getElementById('innerimg')
var out = document.getElementById('out')
var filling = document.getElementById('filling')
var txt = document.getElementById('txt')
var target
b). 添加out的点击事件:
function dvnamicprogress () {
/**
* @author Qiang
* @function dvnamicprogress -- 滑杆
*/
if (document.addEventListener) {
/* addEventListener属性IE9.0才支持 */
out.addEventListener('click', fillingClick, false)
} else if (document.attachEvent) {
out.attachEvent('click', fillingClick, false)
}
}
当鼠标在out内点击时,获取鼠标位置,设置filling宽度和内部滑块innerimg的left
function fillingClick (event) {
2 event.stopPropagation()
3 if (event.touches) {
4 target = event.touches[0]
5 } else {
6 target = event || window.event
7 }/* 兼容移动端,但是发现没有兼容ie8及以下…… */
8 var sliderLeft = target.clientX - 45 /* 减去的45=滑块的宽度25+整天滑杆距离视图左边框的距离20 */
9 var fillingWidth = target.clientX - 45
10 if (sliderLeft <= 0) {
11 sliderLeft = 0
12 }/* filling的宽度不能小于0,滑块的位置不能超出out左边界 */
13 if (fillingWidth <= 0) {
14 fillingWidth = 0
15 }
16 txt.innerHTML = '音量:' + parseInt(sliderLeft / 135 * 100)
17 innerpro.style.left = sliderLeft + 'px'
18 filling.style.width = fillingWidth + 5 + 'px'
19 // console.log('鼠标的位置:X=>' + target.clientX + ', Y=>' + target.clientY)
20 // console.log('滑块的位置:' + sliderLeft)
21 }
c). 添加移动滑块innerimg的事件
function dvnamicprogress () {
/**
* @author Qiang
* @function dvnamicprogress -- 滑杆
*/
if (document.addEventListener) {
/* addEventListener属性IE9.0才支持 */
out.addEventListener('click', fillingClick, false)
innerpro.addEventListener('touchstart', fillingMove, {passive: true}, false)
innerpro.addEventListener('mousedown', fillingMove, false)
} else if (document.attachEvent) {
out.attachEvent('click', fillingClick, false)
innerpro.attachEvent('touchstart', fillingMove, {passive: true}, false)
innerpro.attachEvent('mousedown', fillingMove, false)
}
}
function fillingMove (event) {
/* addEventListener属性IE9.0才支持 */
if (document.addEventListener) {
innerpro.addEventListener('touchmove', sliderMove, {passive: true}, false)
document.addEventListener('mousemove', sliderMove, false)
document.addEventListener('mouseup', clear, false)
} else if (document.attachEvent) {
innerpro.attachEvent('touchmove', sliderMove, {passive: true}, false)
document.attachEvent('mousemove', sliderMove, false)
document.attachEvent('mouseup', clear, false)
}
}
当鼠标按下时给innerimg添加一个onmousemove事件,不断更新位置
function sliderMove (event) {
if (event.touches) {
target = event.touches[0]
} else {
target = event || window.event
}
// console.log('鼠标的位置:X=>' + target.clientX + ', Y=>' + target.clientY)
var prolong = target.clientX - 45
if (prolong < 0) {
prolong = 0
} else if (prolong > 135) {
prolong = 135
}
txt.innerHTML = '音量:' + parseInt(prolong / 135 * 100)
filling.style.width = prolong + 5 + 'px'
innerpro.style.left = prolong + 'px'
}
当鼠标按键弹起时,清除所有事件:
function clear () {
if (document.addEventListener) {
document.removeEventListener('mousemove', sliderMove, false)
document.removeEventListener('mousedown', fillingMove, false)
} else if (document.attachEvent) {
document.attachEvent('mousemove', sliderMove, false)
document.attachEvent('mousedown', fillingMove, false)
}
}
window.onload = function () {
staticProgress()
dvnamicprogress()
}
这里的样式比较丑,因为轨道宽一点好写,可以美化一下:

#out {
position: relative;
width: 160px;
height: 3px;
margin-top: 10px;
margin-left: 0px;
border-radius: 10px;
background-color: #737272;
cursor: pointer;
}
#filling {
height: 100%;
margin-left: 0px;
width: 0px;
background-color:#00fff3;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
#innerimg {
position: absolute;
left: 0px;
top: -11px;
margin-left: 0px;
width: 25px;
height: 25px;
cursor: pointer;
background-color: #ffffff;
border-radius: 50%;
box-shadow: 0px 1px 6px 0px #0d1112c7, 0px -1px 19px rgba(0, 0, 0, 0) inset;
}
#txt{
font-size:5px;
}
-
最新文章
- 《高性能javascript》 领悟随笔之-------DOM编程篇(二)
- Windows Phone App Studio发布重要更新-支持Windows 8.1 源代码生成
- 自定义控件--CircleImageView(类似于QQ、微信圆形头像自定义控件)
- 周爱民-javascript
- (C#) 设定时间格式
- Hive sql 语法解读
- .NET页面301跳转处理
- codeforce-748A
- es6(五):class关键字(extends,super,static)
- 网防G01管理检测系统Linux版安装
- Github上如何查看当前最流行的开源项目
- (十)Modifying Your Data
- 【NOIP2015普及组】推销员_详解
- spring学习(二)---依赖注入
- Centos6.5安装中文支持和中文输入法---VIM编辑器中文支持
- Jvm的体系结构
- button disable and enable
- Java基础91 mysql的用户权限设置问题
- java 多线程之:yield() 方法
- BZOJ1558 等差数列