天啦噜!原来Chrome自带的开发者工具还能这么用!
链接:https://zhuanlan.zhihu.com/p/22665710
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
Chrome自带开发者工具。它的功能十分丰富,包括元素、网络、安全等等。今天我们主要介绍JavaScript控制台部分的功能。
我最早写代码的时候,也就是在JS控制台里输出一些服务器返回的内容,或者一些变量的值。但是后来通过一些深入的学习和了解,我发现Chrome的JS控制台原来还有这么多神奇的功能。
在这里我总结了一些特别有用的功能。要是你凑巧在Chrome里浏览这篇文章的话,现在就打开开发者工具,跟着随手试试吧!
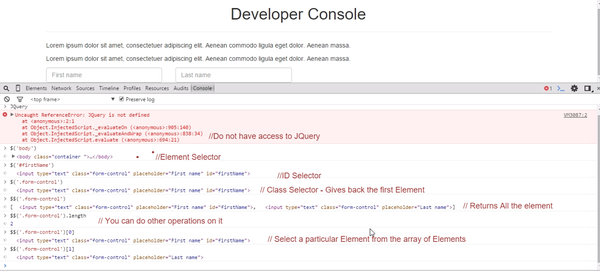
1.选取DOM元素
要是你用过两天jQuery的话,一定对 $('.className') 或者 $('#id') 这种选择器不会陌生。上面这俩货分别是jQuery的类选择器和ID选择器。
在一个网页没有引入jQuery的情况下,在控制台里你也可以通过类似的方法选取DOM.
不管 $('tagName') /$('.class')/ $('#id') 还是 $('.class #id') 等类似的选择器,都相当于原生JS的document.querySelector('') 方法。这个方法返回第一个匹配选择规则的DOM元素。
在Chrome的控制台里,你可以通过 $$('tagName') 或者 $$('.className') 记得是两个$$符号来选择所有匹配规则的DOM元素。选择返回的结果是一个数组,可以通过数组的方法来访问其中的单个元素。
举个栗子 $$('className') 会返回给你所有包含 className 类属性的元素,之后你可以通过 $$('className')[0] 和$$('className')[1] 来访问其中的某个元素。

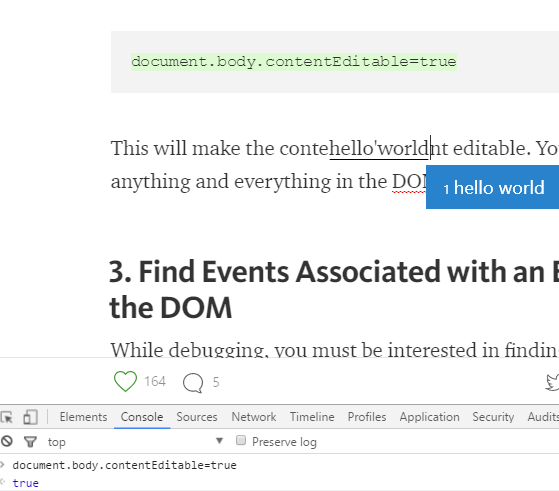
2.一秒钟让Chrome变成所见即所得的编辑器
你可能经常会困惑你到底能不能直接在浏览器里更改网页的文本内容。答案是肯定的,你可以只通过一行简单的指令把Chrome变成所见即所得的编辑器,直接在网页上随心所欲地删改文字。
你不需要再傻傻地右键审查元素,编辑源代码了。打开Chrome的开发者控制台,输入
document.body.contentEditable=true
然后奇迹就发生啦!要是你正在用Chrome现在就可以试试!

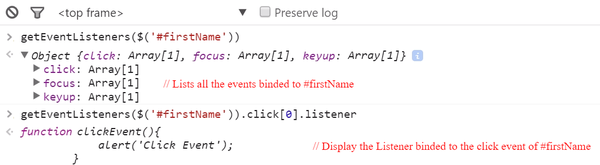
3.获取某个DOM元素绑定的事件
在调试的时候,你肯定需要知道某个元素上面绑定了什么触发事件。Chrome的开发者控制台可以让你很轻松地找到它们。
getEventListeners($('selector')) 方法以数组对象的格式返回某个元素绑定的所有事件。你可以在控制台里展开对象查看详细的内容。

要是你需要选择其中的某个事件,可以通过下面的方法来访问:
getEventListeners($('selector')).eventName[0].listener
这里的 eventName 表示某种事件类型,例如:
getEventListeners($('#firstName')).click[0].listener
上面的例子会返回ID为 firstName 元素绑定的click事件。
4.监测事件
当你需要监视某个DOM触发的事件时,也可以用到控制台。例如下面这些方法:
- monitorEvents($('selector')) 会监测某个元素上绑定的所有事件,一旦该元素的某个事件被触发就会在控制台里显示出来。
- monitorEvents($('selector'),'eventName') 可以监听某个元素上绑定的具体事件。第二个参数代表事件类型的名称。例如 monitorEvents($('#firstName'),'click') 只监测ID为firstName的元素上的click事件。
- monitorEvents($('selector'),['eventName1','eventName3',….]) 同上。可以同时检测具体指定的多个事件类型。
- unmonitorEvents($('selector')) 用来停止对某个元素的事件监测。
5.用计时器来获取某段代码块的运行时间
通过 console.time('labelName') 来设定一个计时器,其中的 labelName 是计时器的名称。通过console.timeEnd('labelName') 方法来停止并输出某个计时器的时间。例如:
console.time('myTime'); //设定计时器开始 - myTime
console.timeEnd('mytime'); //结束并输出计时时长 - myTime
//输出: myTime:123.00 ms
再举一个通过计时器来计算代码块运行时间的例子:
console.time('myTime'); //开始计时 - myTime
for(var i=0; i < 100000; i++){
2+4+5;
}
console.timeEnd('mytime'); //结束并输出计时时长 - myTime
//输出 - myTime:12345.00 ms
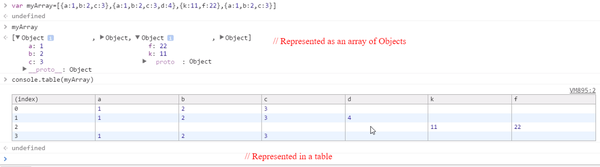
6.以表格的形式输出数组
假设我们有一个像下面这样的数组:
var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1,b:2,c:3}]
要是你直接在控制台里输入数组的名称,Chrome会以文本的形式返回一个数组对象。但你完全可以通过console.table(variableName) 方法来以表格的形式输出每个元素的值。例如下图:

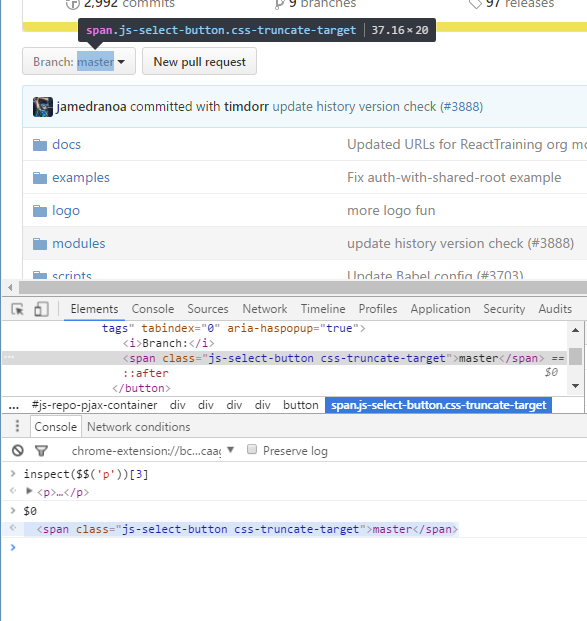
7.通过控制台方法来检查元素
你可以直接在控制台里输入下面的方法来检查元素
- inspect($('selector')) 会检查所有匹配选择器的DOM元素,并返回所有选择器选择的DOM对象。例如inspect($('#firstName')) 选择所有ID是 firstName 的元素,inspect($('a')[3]) 检查并返回页面上第四个 p元素。
- $0, $1, $2等等会返回你最近检查过的几个元素,例如 $0 会返回你最后检查的元素,$1 则返回倒数第二个。

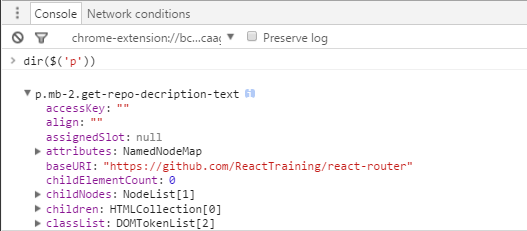
8.列出某个元素的所有属性
你也可以通过控制台列出某个元素的所有属性:
dir($('selector')) 会返回匹配选择器的DOM元素的所有属性,你可以展开输出的结果查看详细内容。

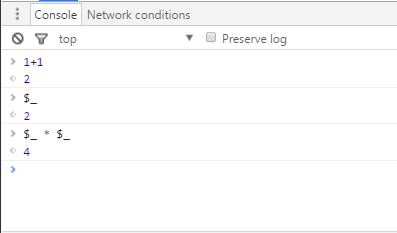
9.获取最后计算结果的值
你可以把控制台当作计算器使用。当你在Chrome控制台里进行计算时,可以通过$_来获取最后的计算结果值,还是直接看例子吧:
2+3+4
9 //- The Answer of the SUM is 9
$_
9 // Gives the last Result
$_ * $_
81 // As the last Result was 9
Math.sqrt($_)
9 // As the last Result was 81
$_
9 // As the Last Result is 9

10.清空控制台输出
当你需要这么做的时候,只需要输入 clear() 然后回车就好啦!
Chrome开发者工具的强大远远超出你的想象!这只是其中的一部分小技巧而已,希望能够帮到你!
感谢您的阅读,要是您有什么自己的独门小技巧,也希望您在评论区与大家分享!
最新文章
- (转) 一步一步学习ASP.NET 5 (三)- 认识新的Web结构
- 整合Apache与PHP教程
- hdu 4597 Play Game 区间dp
- 在Image控件中绘制文字
- 我摘录的js代码
- cf B Inna and Candy Boxes
- Linux 复习重点目录
- Laravel框架开发规范-修订前期版
- ZJOI2018游记
- 关于QQ农场牧场等曾经流行的游戏的一些见解
- 【C++】C++中assert和ENDEGU预处理语句
- java 补码实践
- Spring Boot + Spring Cloud 构建微服务系统(四):容错机制和熔断(Hystrix)
- MVC 多语言
- django请求的生命周期
- SpringBoot的文件下载
- (转)sublime text3 3176激活
- leetcode 196. Delete Duplicate Emails
- Hibernate的increment主键生成机制带来的问题
- Oozie_02安装遇到错误【20161116】
热门文章
- Centos7 开机显示 ERST: Failed to get Error Log Address Range” 导致无法开机解决方法
- django 缓存 实现
- Freemarker的循环通过assign指令引入计数变量
- loj2027 「SHOI2016」黑暗前的幻想乡
- webdriver高级应用- 无人工干预地自动下载某个文件
- Leetcode23--->Merge K sorted Lists(合并k个排序的单链表)
- 用Navicat Premium快速查看mysql数据库版本信息
- 【转】hibernate延迟加载和抓取策略
- hadoop FileSystem类和SequenceFile类实例
- ubuntu安装jdk<服务器>