快速学会使用Vuex
2024-08-25 20:10:00
一、Vuex简介
官方定义
- Vuex是一个专门为Vue.js应用程序开的状态管理模式
- 它采用集中式存储管理应用的所有组件的状态
- 并以相应的规则保证以一种可预测的方式发生变化
二、应用场景
- 多个视图依赖于同一状态
- 来自不同视图的行为需要改变同一个状态
三、Vuex的安装和组成介绍
- State——数据仓库,存储所有数据状态
- Getter——用来获取数据的
- Mutation——用来修改数据的,同步
- Action——用来提交mutation,异步
安装
- 安装vuex包:npm install vuex
- 创建vuex实例:new Vuex.store()
- Main.js中将vuex实例挂载到vue对象上
四、实现count++
- State中创建count字段
- Mutations中创建一个count++的mutation
- Button新增click事件触发mutation改变count

核心代码
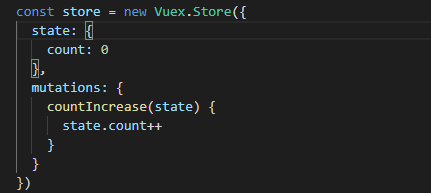
App.vue

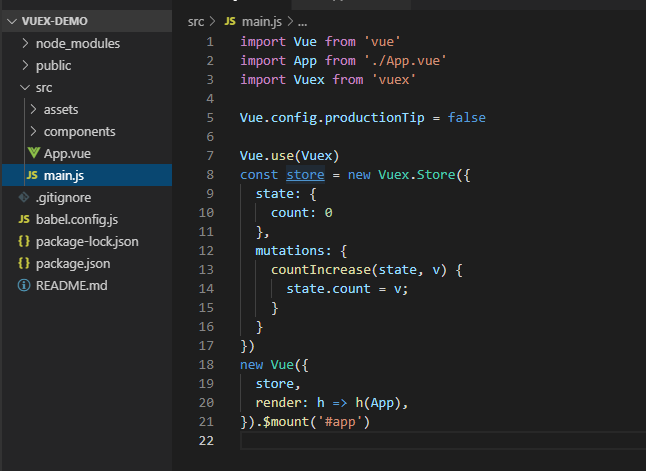
main.js

最新文章
- BZOJ4612——[Wf2016]Forever Young
- ERROR (ClientException)
- arguments.callee 调用自身
- H1B工作签证紧俏 “中签率”低对中国留学生影响大-中新网
- 高质量程序设计指南C/C++语言——C++/C程序设计入门(4)
- Linux下关于解决JavaSwing中文乱码的情况(转)
- CocoaPods配置步骤
- 一键安装Android开发环境
- pandas用法小结
- 改行了,学C#
- in 索引失效的问题
- logstash收集nginx访问日志
- modal 移除遮盖层
- 24.form表单提交的六种方式
- qtquickcontrols2控件集(使用参考重构)
- Windows上安装运行hadoop
- VS2010 C++环境下DLL和LIB文件的生成与调试
- pandas汇总和计算描述统计
- Find minimum continuous subsequence tags
- BZOJ4636: 蒟蒻的数列(动态开节点线段树)
热门文章
- php报错Array to string conversion 解决方案,动态输出数据库列名称
- swift(二)swift字符串和字符和逻辑运算
- Scrum 冲刺第三篇
- 简单使用:SpringBoot整合Redis
- 【分布式搜索引擎】Elasticsearch之如何安装Elasticsearch
- 3.3 Spark的部署和应用方式
- pytest文档30-功能用例与自动化用例完美对接(allure)
- python处理JSON 序列化与反序列化
- LeetCode 21. Merge Two Sorted Lists合并两个有序链表 (C++)
- tornado内置接口调用顺序initialize\prepare...