Vue项目开发前的准备工作,node的安装,vue-cli的安装
2024-10-01 01:21:26
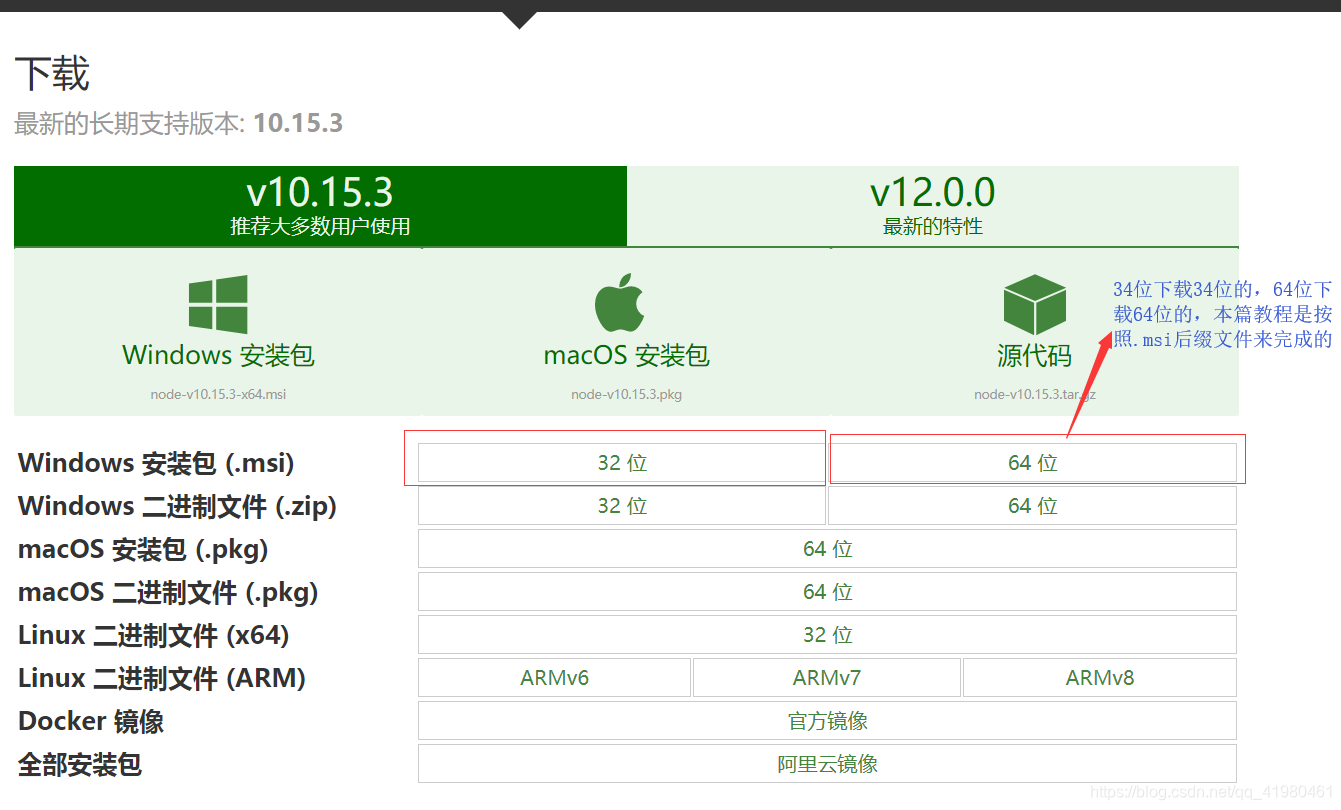
一、安装node
2-

3- 下载完成是这样的

4- 双击打开进行安装,一路next,安装完成是这样

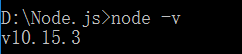
5- 打开cmd进入安装node的文件夹,输入node –v,回车,出现版本号说明node安装成功

二、vue-cli的安装
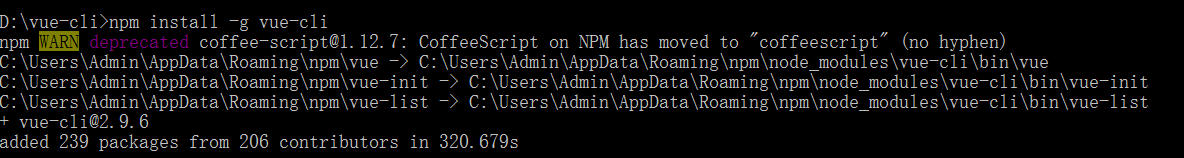
进入cmd找到刚才安装node的文件夹,输入npm install –g vue-cli安装vue-cli,此时安装的vue是2.x版本,如需安装3.x版本需先卸载2.x(通过npm uninstall vue-cli –g),再通过npm install –g @vue/cli安装vue3.x,如下图所示安装的vue2.x(详情请参考vue官网https://cli.vuejs.org/zh/guide/installation.html)


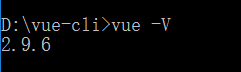
然后输入vue –V能看到版本号说明vue-cli安装成功
三、vue项目的构建
在你的vue项目文件夹下创建一个名称为vue-demo的项目,找到该文件夹输入vue init webpack vue-demo,如下图所示

等待项目构建完成。。。
项目构建完成,执行npm install

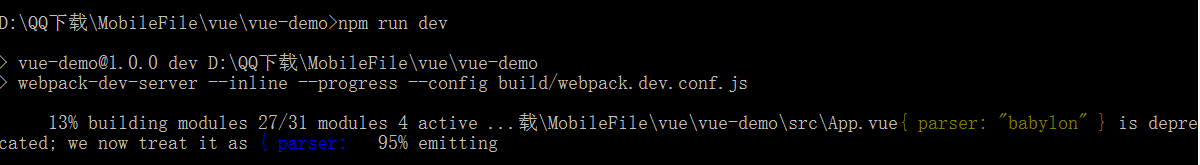
然后执行npm run dev,打开项目

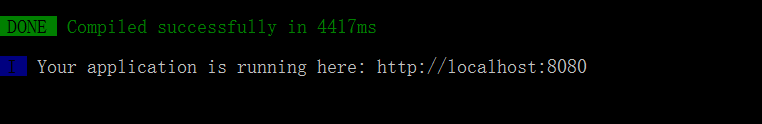
出现这个界面,说明你的vue项目成功创建

接下来,进入浏览器输入http://localhost:8080,就成功打开了,你所创建的vue项目,关闭该vue项目只需在cmd中按下ctrl+c,选择y即可关闭,这次分享就到此为止了。

勤学苦练,方能成才,祝你项目顺利!!!
最新文章
- Jboss EAP:native management API学习
- UVA821 floyd最短路+暴力
- OpenStack实战(一)
- Java 多线程编程两个简单的样例
- [转] 浅析HTTP协议
- 一分钟明白 VS manifest 原理
- c#指针用法示例。
- 即时通讯(IM)
- Hive的Metastore contains multiple versions
- 安装ArchLinux的参考分区方案
- 用IDEA/WebStrom 提交本地项目到Git/码云等
- 任务调度--spring下的任务调度quartz
- sqoop错误集锦1
- 谈谈asp,php,jsp的优缺点
- poj2116 模拟题
- what does GIT PUSH do exactly?
- Vue 初识Vue
- Spark2.2+ES6.4.2(三十二):ES API之index的create/update/delete/open/close(创建index时设置setting,并创建index后根据avro模板动态设置index的mapping)
- LeetCode Permutations问题详解
- C++的UML类图